
Блок QR-код
Этот блок позволяет добавить к Странице V.PAGE фирменный QR-код и скачать его для продвижения офлайн
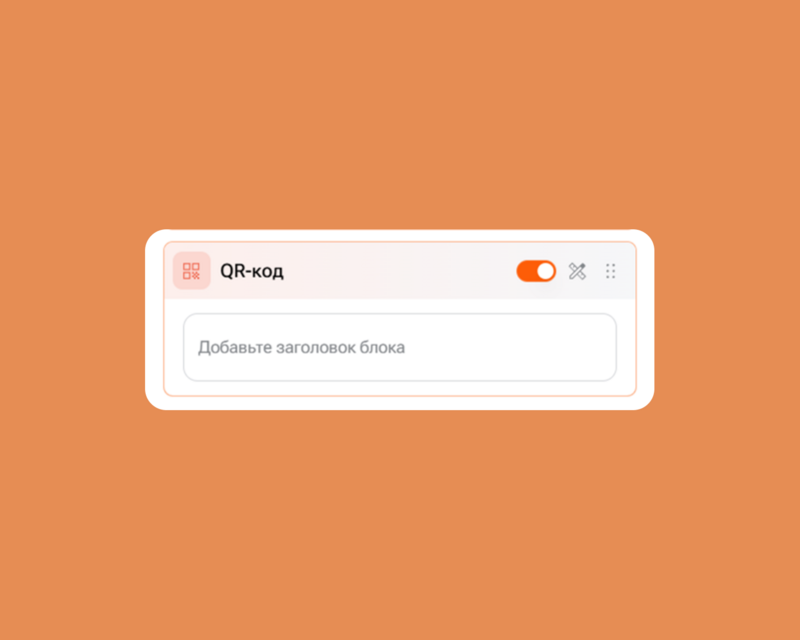
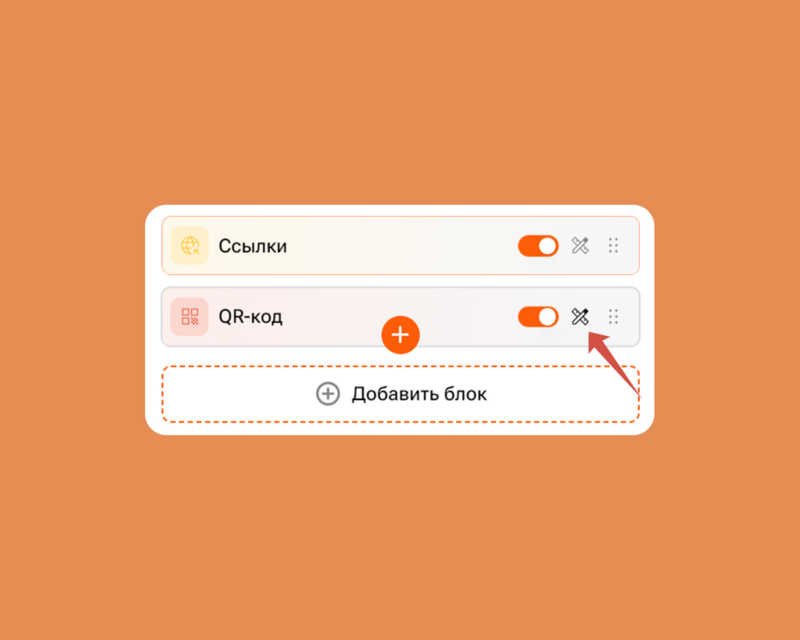
Вот как он выглядит в
редакторе страниц V.PAGE


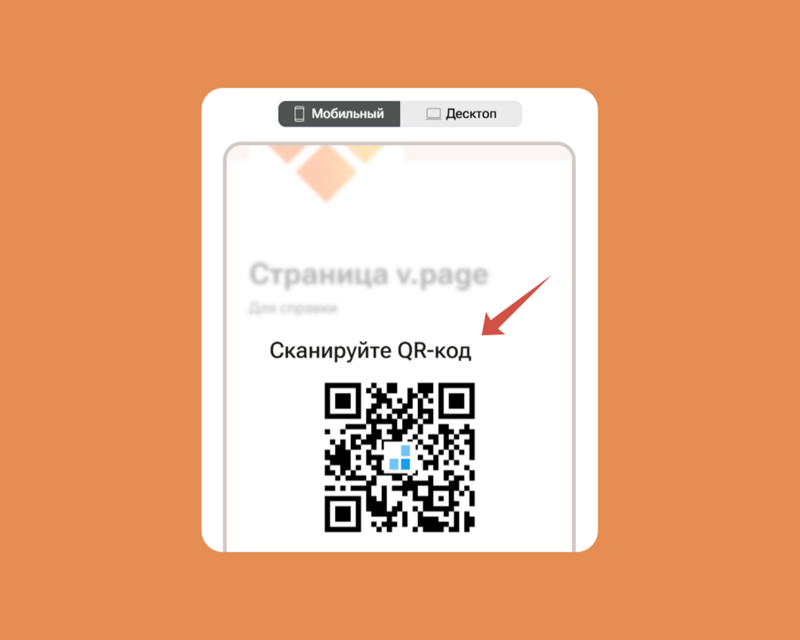
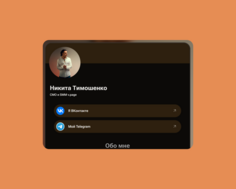
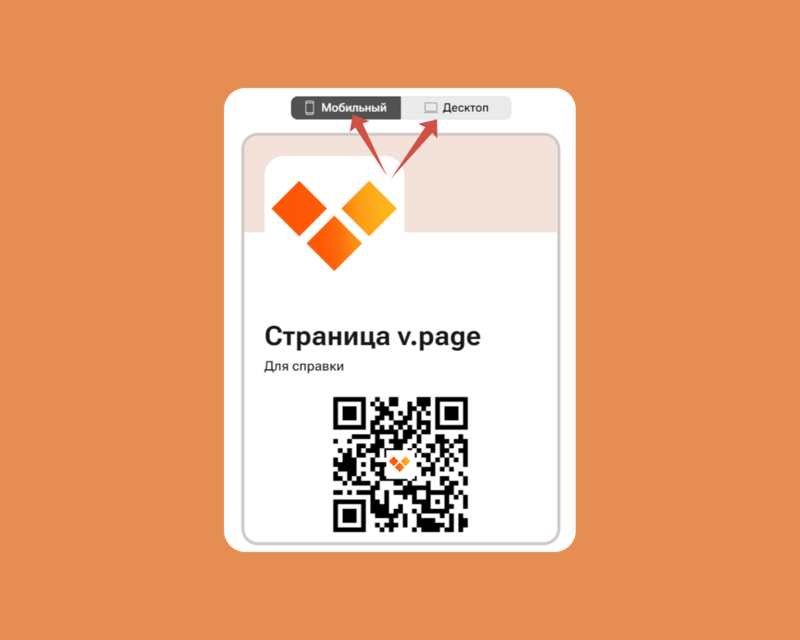
А вот как он может выглядеть на самой Странице V.PAGE

Настройка блока
Добавьте заголовок блока в соответствующее поле.
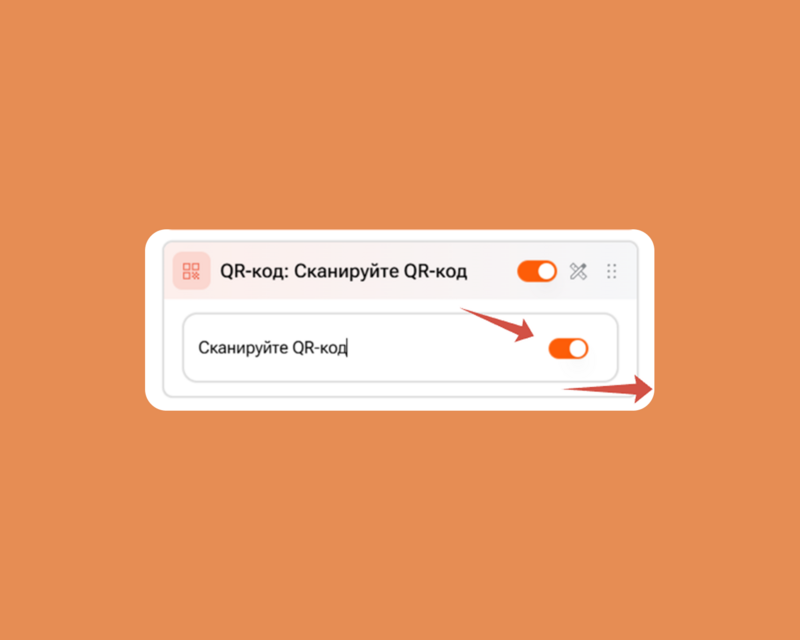
Это поможет индивидуализировать блок и быстро найти его в редакторе Страницы, поскольку введённый заголовок тут же отобразится в шапке данного блока:


Это удобно, если вы используете большое количество блоков, особенно блоков одного типа. Так вам будет проще найти нужный блок, чтобы перенастроить его в случае необходимости.
Однако в случае с блоком QR-код (который нет смысла использовать на Странице более одного раза) это, скорее, полезно для информирования посетителей Страницы о назначении данного элемента: не придётся отдельно использовать блок Тексты.
Обратите внимание: в активном положении свитчера заголовок блока отображается на Странице V.PAGE и виден всем её посетителям.




Так вы можете использовать в качестве заголовка к блоку QR-код, например, призыв к действию ("Сканируйте код", "Поделиться Страницей") или любой другой на своё усмотрение.
Если хотите скрыть заголовок блока со Страницы v.page и оставить его только для индивидуализации блока в реакторе Страниц, просто передвиньте свитчер в неактивное положение — теперь пользователи не увидят его, но он по-прежнему будет отображаться в шапке данного блока.


Обратите внимание: это единственный не редактируемый блок в редакторе Страниц V.PAGE.
При его добавлении к Странице автоматически генерируется QR-код, который вы сможете использовать для продвижения офлайн, например: для печати на рекламной продукции, визитках, листовках, флаерах, мерче и даже на баннерах или в рекламе по ТВ.
Так вы получите ещё один источник трафика и новую воронку продаж: сможете привести клиентов из офлайна к товарам и услугам, которые продаёте онлайн.
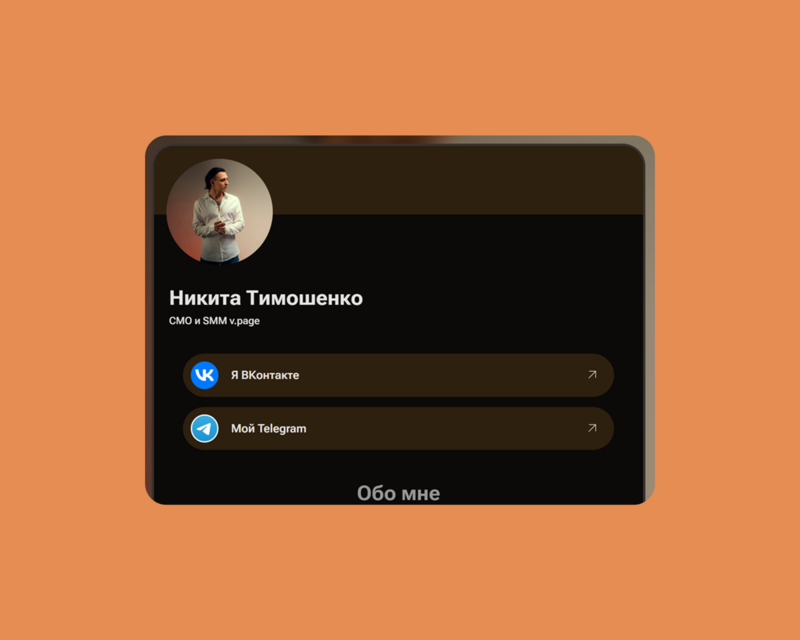
Также QR-код удобно использовать вместо обычных визиток: во время общения с клиентами, партнёрами или новыми знакомыми можно просто показать им QR-код на мобильном устройстве и "направить" их на любую Страницу v.page, где уже собрана информация о вас с вашими предложениями и контактами:


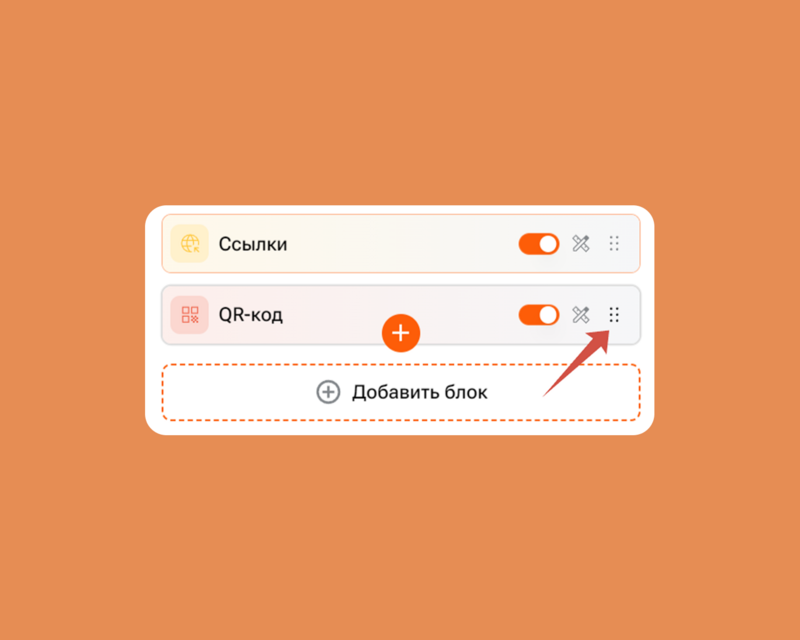
Чтобы изменить расположение QR-кода на Странице, зажмите кнопку в виде шести точек в правом углу блока и просто перетащите его на нужное место.
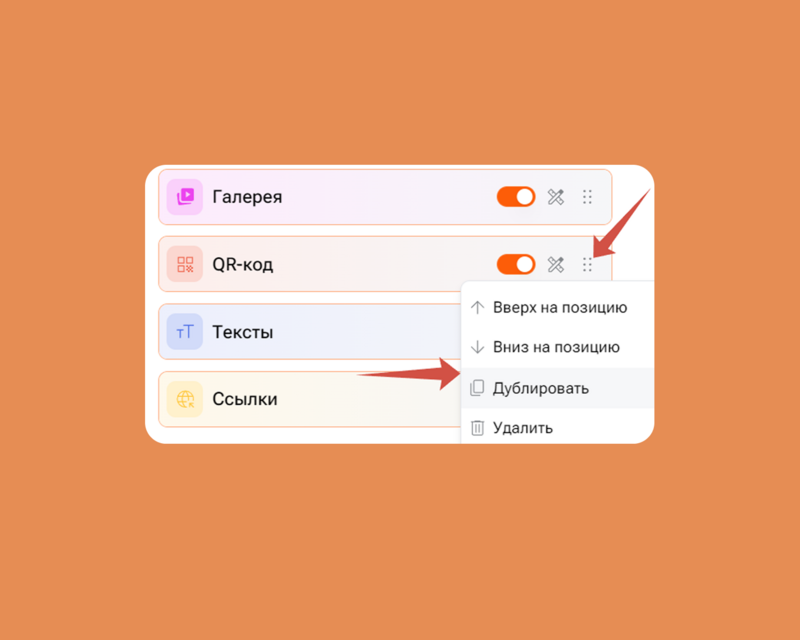
Также с помощью этой кнопки вы можете дублировать или удалить блок.




Обратите внимание: при дублировании в новый блок копируется и всё содержимое исходного (дублируемого) блока. То есть на вашей Странице окажется два одинаковых QR-кода. Технически это возможно, однако практически лишено смысла, поскольку оба кода будут равнозначны и будут одинаково вести на Страницу V.PAGE.
Поэтому блок QR-кода по определению добавляется к любой вновь созданной Странице и размещается в её "подвале".
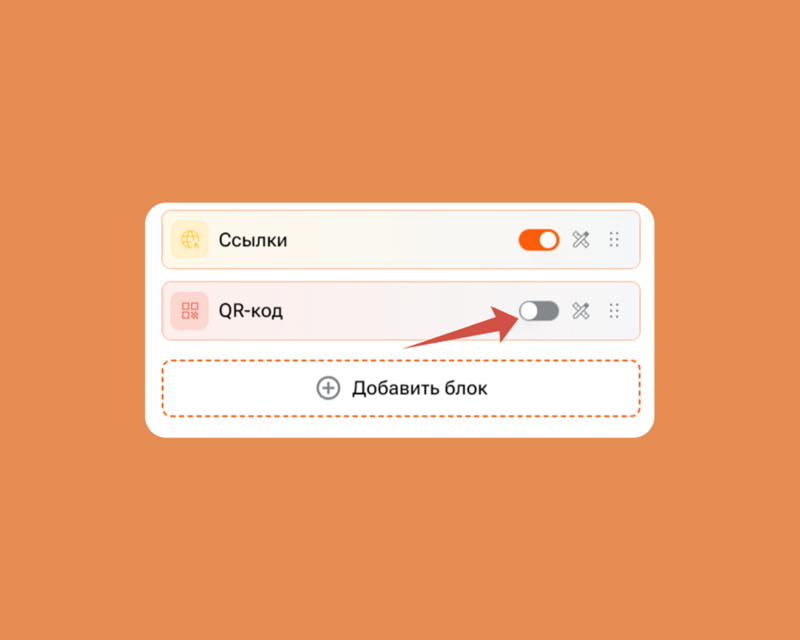
Чтобы скрыть QR-код на Странице, просто передвиньте свитчер в неактивное положение — отключённый блок тут же пропадёт с превью Страницы:


Обратите внимание: даже скрытый таким образом QR-код остаётся активным. Он перестаёт отображаться на Странице V.PAGE, но продолжает работать и приводить трафик из офлайна на Страницу, для которой сгенерирован, если она опубликована.
Это удобно и полезно, если вы планируете использовать QR-код в печатной версии для привлечения трафика офлайн и не желаете, чтобы QR-код отображался на вашей Странице в онлайне.
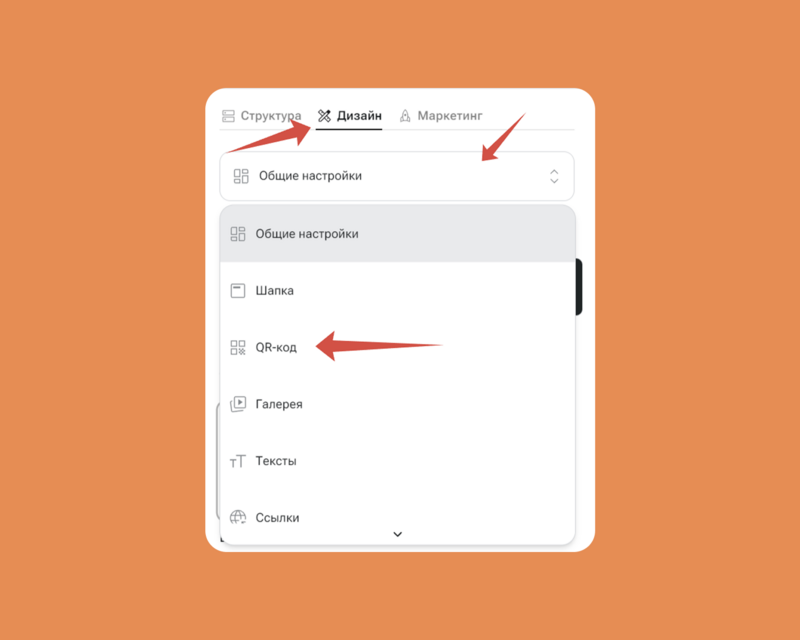
Чтобы настроить отображение и эстетику данного блока на Странице, кликните на кнопку настроек Дизайна в шапке блоке:


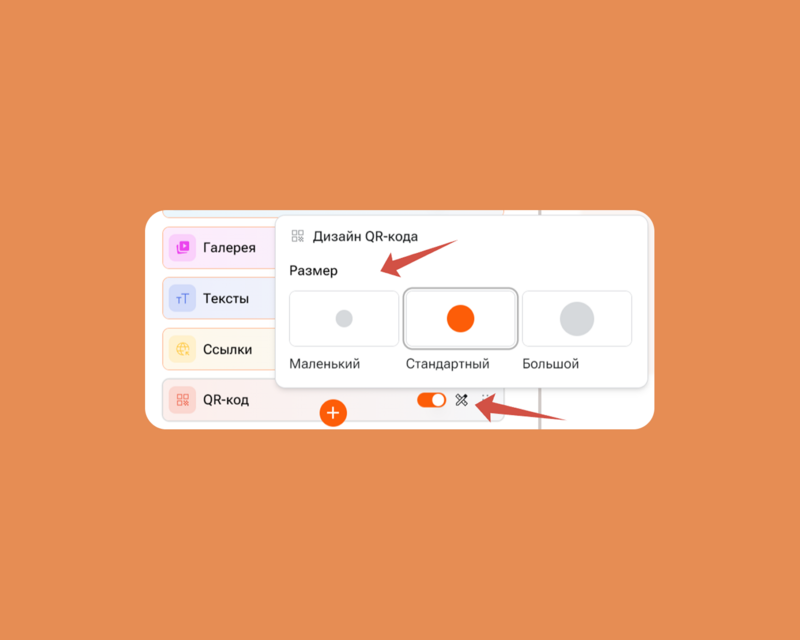
Тут же настройки дизайна данного блока откроются в виде модального окна поверх редактора Страницы. Прямо в этом окне вы можете выбрать размер QR-кода.
Данный блок не имеет других настроек дизайна.


Все изменения отображения QR-кода вы увидите в превью Страницы правее от редактора.
Это поможет вам подобрать оптимальный дизайн блока, исходя из ваших задач и предпочтений.
Просто попробуйте разные варианты отображения и их сочетания — и посмотрите, какой из них лучше.
Чтобы увидеть, как будет выглядеть блок на мобильном или десктопном экране, нажмите соответствующую кнопку над полем превью:


Настройки отображения QR-кода на Странице также доступны в разделе Дизайн в одноимённом выпадающем меню. Вы можете выбрать, где и как вам удобнее настраивать вид каждого блока.


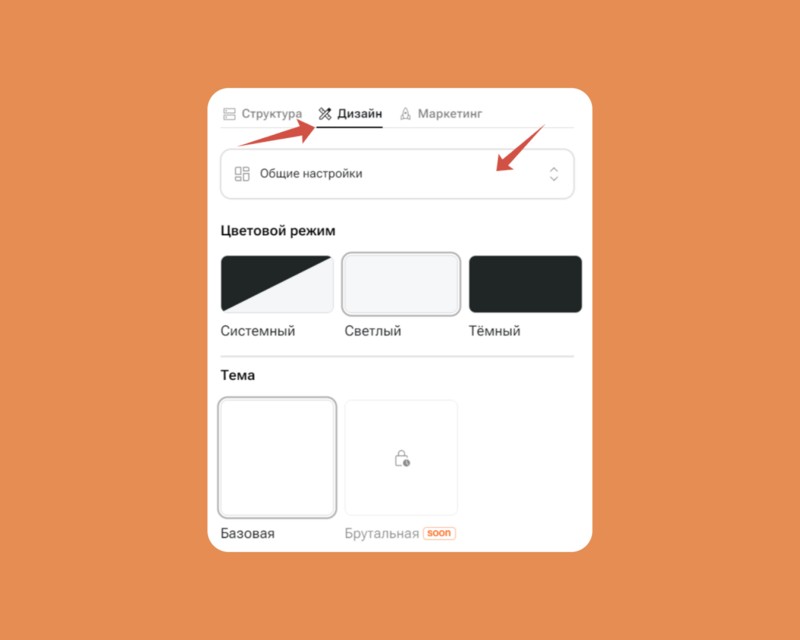
После настройки дизайна блока QR-код вернитесь в раздел
Дизайн — Общие настройки.


Здесь вы можете настроить общий дизайн Страницы. Подберите оптимальное оформление всех элементов, чтобы сделать её максимально эстетичной и привлекательной для посетителей, а также эффективной для вас и вашего проекта или бизнеса.
Все изменения сохраняются автоматически.
Вы можете увидеть их в превью: справа от редактора Страницы в десктопной версии или в специальном одноимённом поле в мобильной версии личного кабинета.
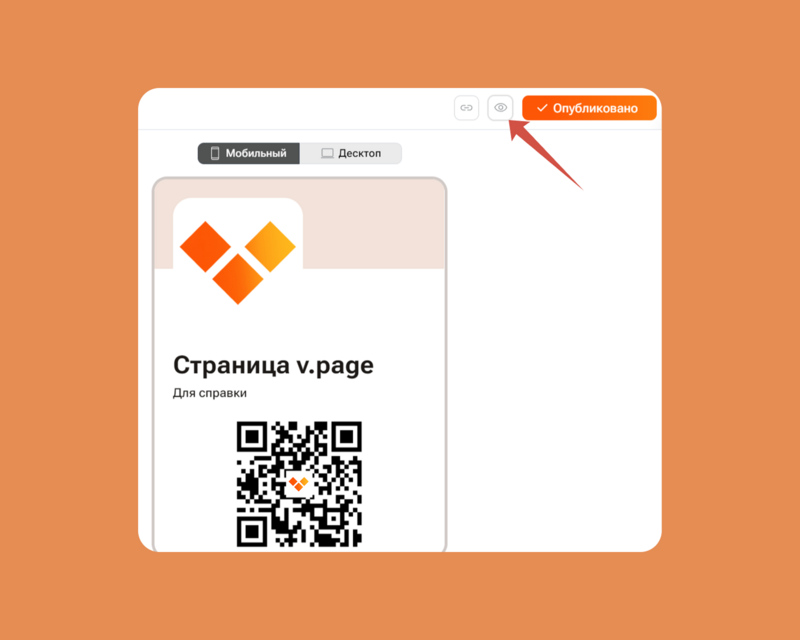
Также оценить готовую Страницу можно, кликнув на иконку с изображением глаза в правом верхнем углу редактора (Страница при этом откроется в отдельной вкладке браузера).


Полностью готовую Страницу перед применением и распространением необходимо опубликовать. Для этого нажмите соответствующую кнопку в правом верхнем углу редактора Страниц.
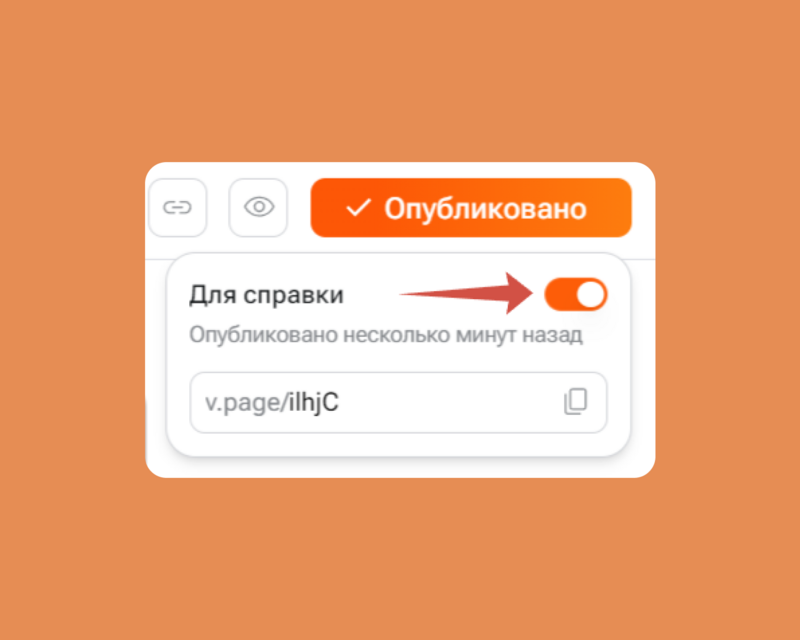
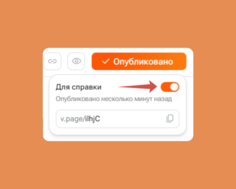
После нажатия её текст изменится на Опубликовано.
Это значит, что ваша Страница стала доступной для всех пользователей интернета: теперь каждый сможет открыть её по вашей ссылке и увидеть её содержание, а также самостоятельно найти её в поиске.


Здесь же вы можете увидеть изначальное имя Страницы (саму исходную ссылку) и скопировать его.
Также скопировать ссылку на Страницу для применения и распространения можно, нажав на иконку с изображением скрепки левее от кнопки Опубликовано.
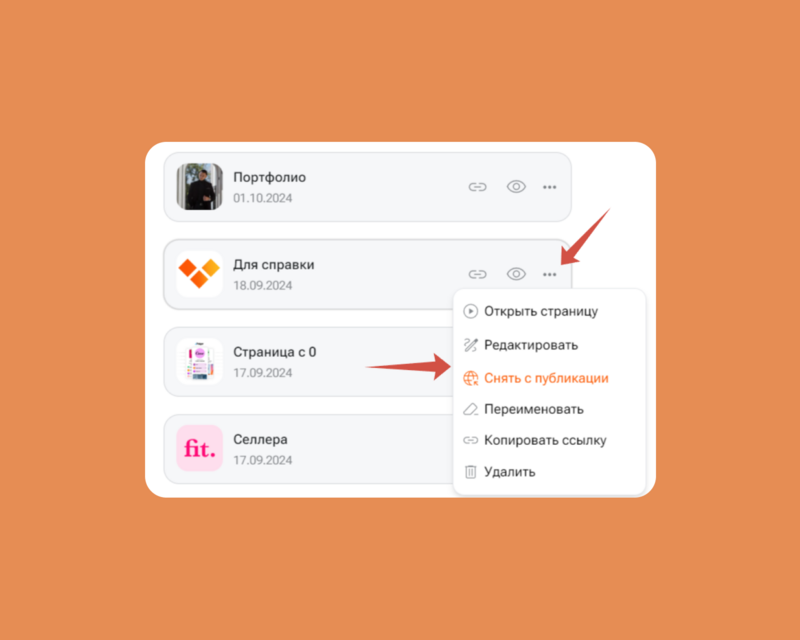
Опубликовать или снять с публикации Страницу вы также можете в личном кабинете V.PAGE, где собраны все ваши ранее созданные Страницы.
Для этого используйте кнопку в виде трёх точек на карточке Страницы и в выпадающем контекстом меню выберите соответствующую опцию.


С помощью этого меню вы также можете: открыть Страницу для предпросмотра, открыть редактор Страницы, переименовать Страницу, копировать ссылку на Страницу, удалить Страницу.
![[object Module]-logo](/_next/static/media/v_page.a82f12ba.png)
![[object Module]-logo](/_next/static/media/vkontakte.aadccd0f.png)
![[object Module]-logo](/_next/static/media/telegram.70d3df3f.png)
![[object Module]-logo](/_next/static/media/instagram.b6e8b13d.png)
![[object Module]-logo](/_next/static/media/rutube.ab590de2.png)
![[object Module]-logo](/_next/static/media/youtube.2baea274.png)
![[object Module]-logo](/_next/static/media/facebook.b193b35d.png)