
Блок Каталог
Этот блок позволяет добавить к Странице V.PAGE ваши товары или услуги и ссылки на их покупку на разных маркетплейсах или других площадках
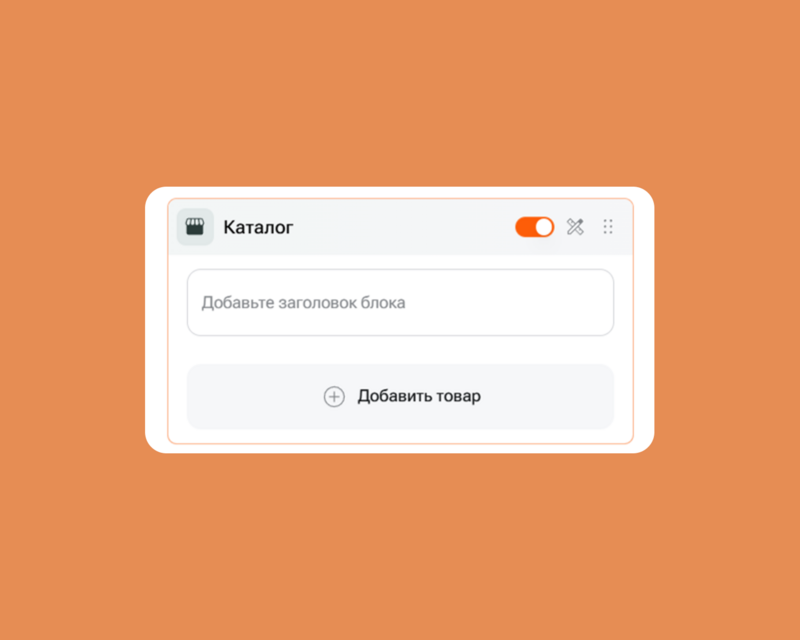
Вот как он выглядит в
редакторе страниц V.PAGE


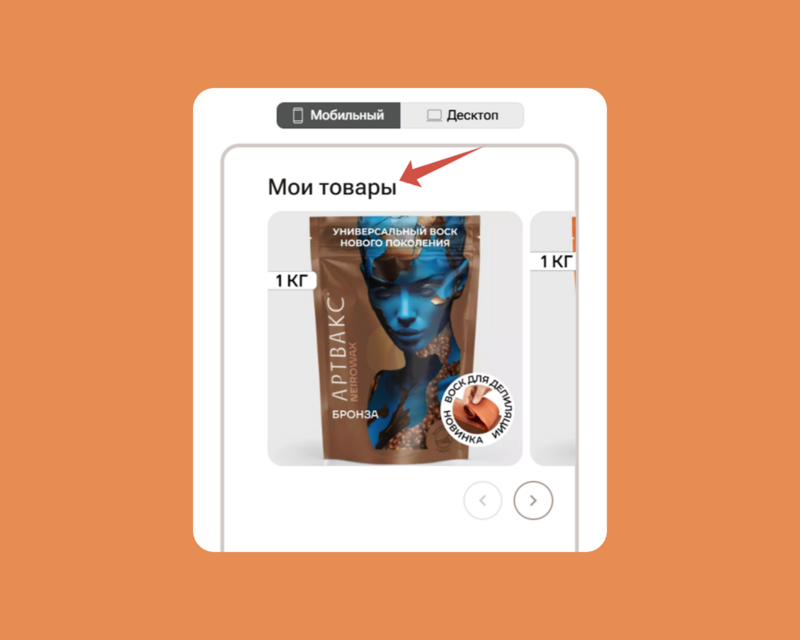
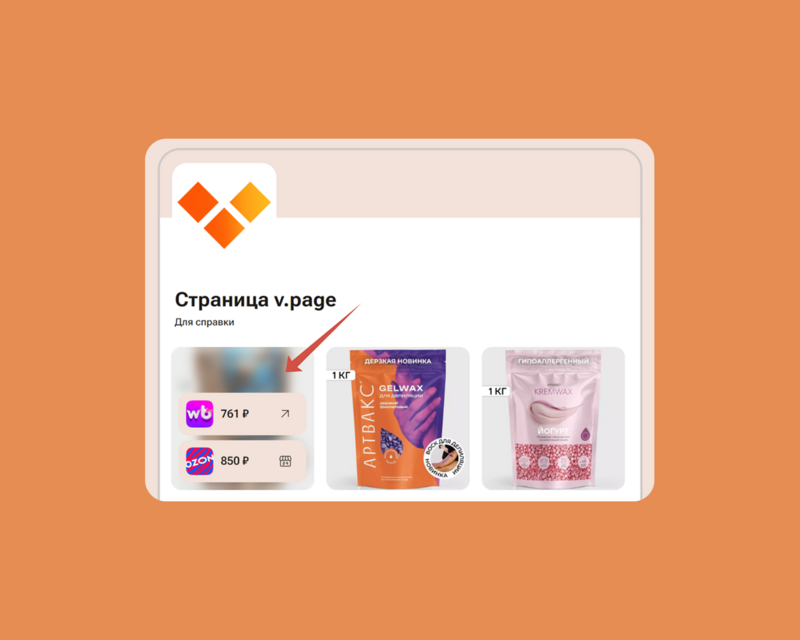
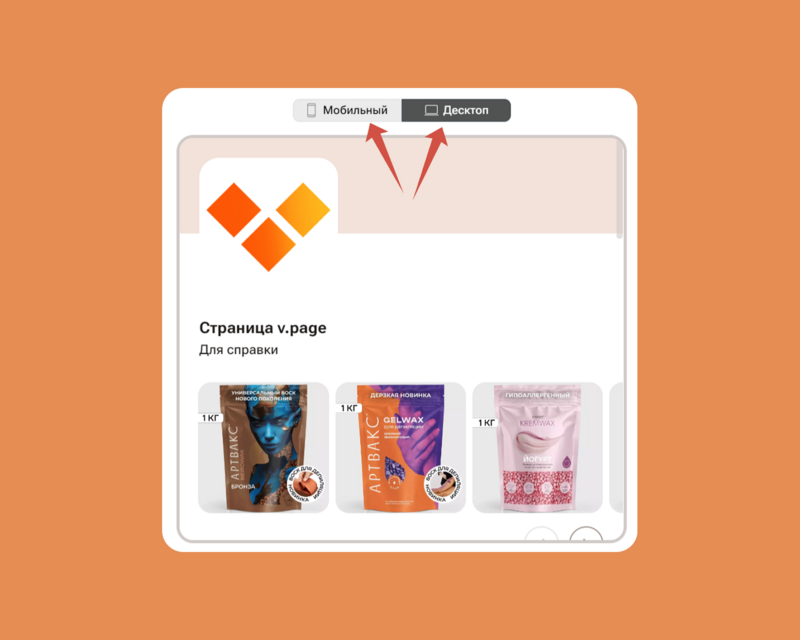
А вот как он может выглядеть на самой Странице V.PAGE
Этот блок поможет вовлечь и заинтересовать ваших клиентов, а также не просто показать им ассортимент, но и предложить выбор удобной площадки для оформления заказа с ценами на каждой из них. Это упростит выбор и сократит пользовательский путь до покупки, а значит, увеличит её вероятность. Просто соберите и красиво представьте на одной Странице V.PAGE различные товары с различных площадок — это увеличит воронку продаж, а вместе с тем количество покупок и ваши доходы.
Настройка блока
Добавьте заголовок блока в соответствующее поле.
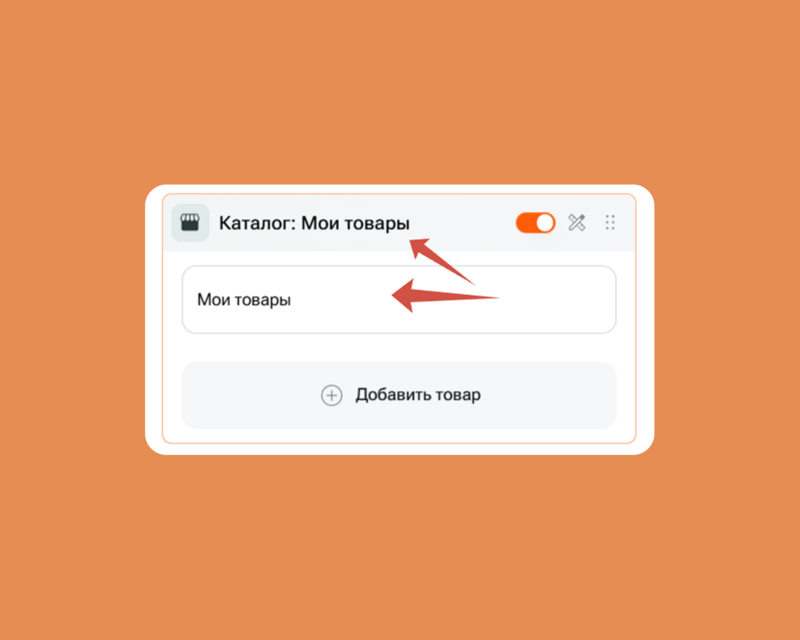
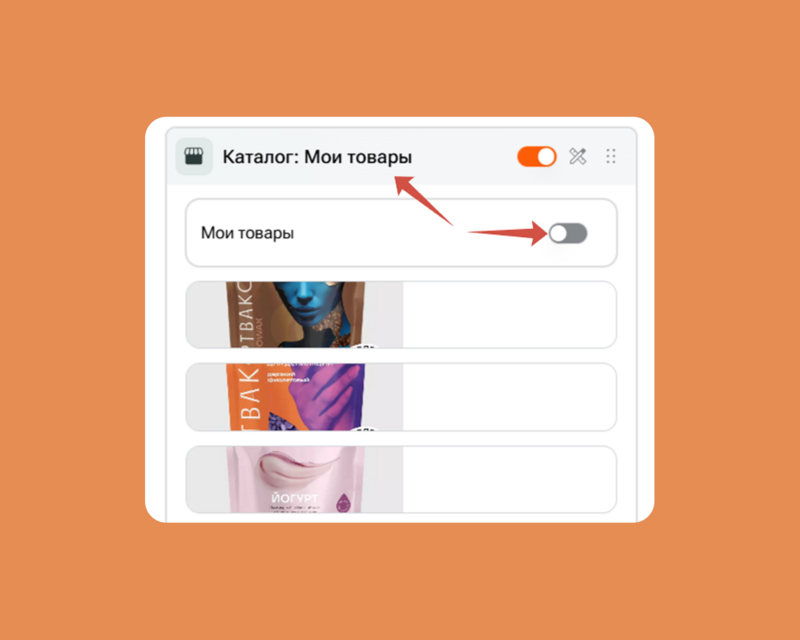
Это поможет индивидуализировать блок и быстро найти его в редакторе Страницы, поскольку введённый заголовок тут же отобразится в шапке данного блока:


Это удобно, если вы используете большое количество блоков, особенно блоков одного типа (например, несколько блоков Каталог). Так вам будет проще найти нужный блок, чтобы перенастроить его в случае необходимости.
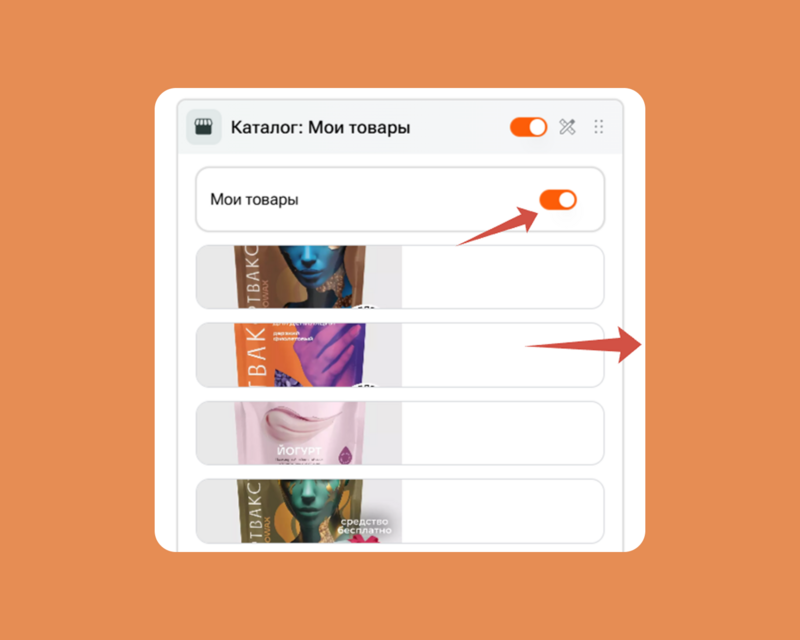
Обратите внимание: в активном положении свитчера заголовок блока отображается на Странице V.PAGE и виден всем её посетителям.




Это удобно, если вам нужно подписать данный блок для информирования посетителей Страницы: не придётся отдельно использовать блок Тексты.
В этих целях вы можете использовать в качестве заголовка, например, призыв к действию ("Ознакомьтесь с товарами") или описание блока ("Сезонная распродажа", "Акционные товары" и т.д.).
Если хотите скрыть заголовок блока со Страницы v.page и оставить его только для индивидуализации блока в реакторе Страниц, просто передвиньте свитчер в неактивное положение — теперь пользователи не увидят его, но он по-прежнему будет отображаться в шапке данного блока.


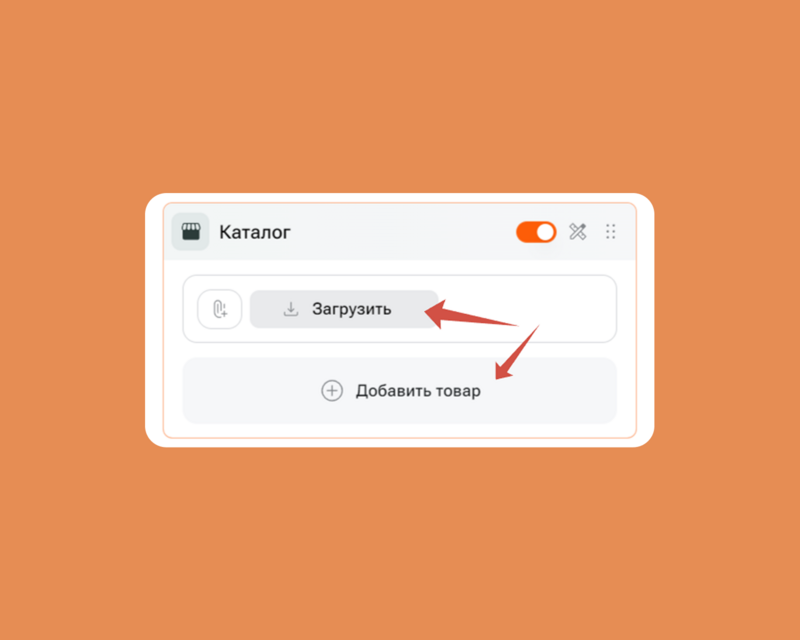
Чтобы заполнить Каталог, кликните на этот блок в редакторе Страницы, нажмите кнопку Добавить товар — и с помощью появившегося поля загрузите изображения товаров или услуг.
Вы можете сделать это двумя способами:
загрузив изображение с вашего устройства (компьютера или смартфона)
или вставив ссылку на изображение




Чтобы загрузить изображение с устройства, просто нажмите на соответствующую кнопку в настройках блока Каталог и выберите нужное изображение в открывшемся модальном окне.
Обратите внимание на требования к загружаемому изображению: оно должно быть до 15 МБ, формата jpeg, png или webp. Вы можете загрузить за раз до 10 изображений. При необходимости загрузить больше изображений, просто добавьте ещё один элемент в Каталог с помощью кнопки Добавить товар или добавьте ещё один блок Каталог к своей Странице V.PAGE.
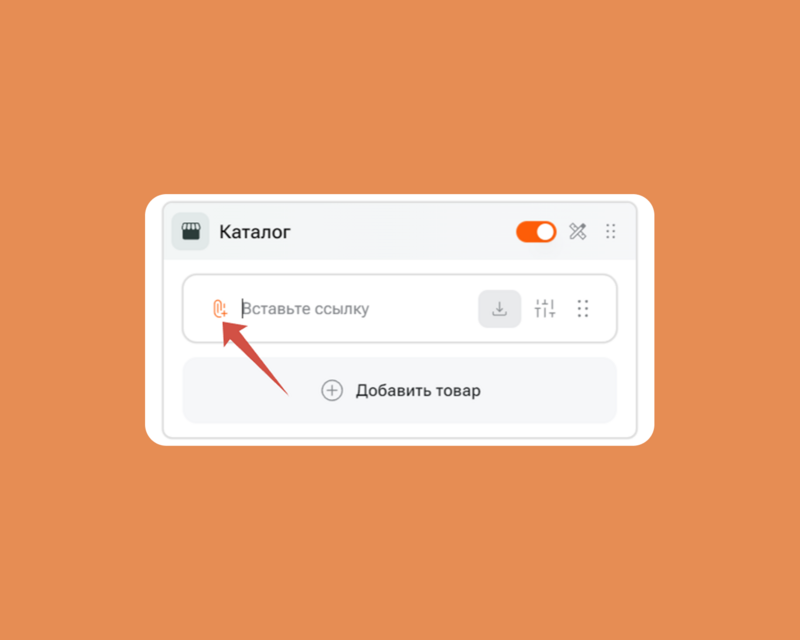
Чтобы добавить изображение с помощью ссылки, нажмите на иконку в виде скрепки (как показано на скриншоте выше) и в появившееся поле вставьте ссылку на изображение из поисковика или маркетплейса.
Для этого:
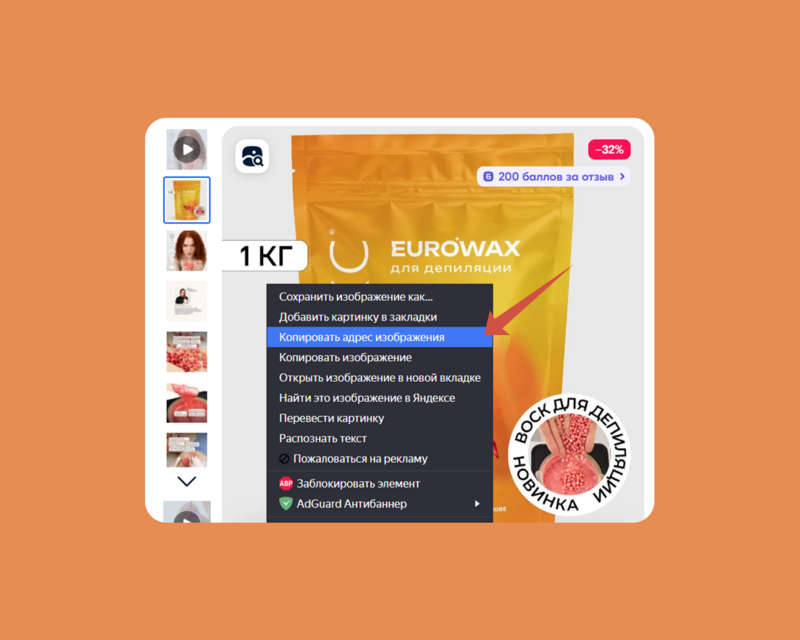
1.найдите нужное изображение в интернете,
2.кликните по нему правой кнопкой мыши и откройте контекстное меню,
3.скопируйте адрес изображения и вставьте его в соответствующее поле блока.


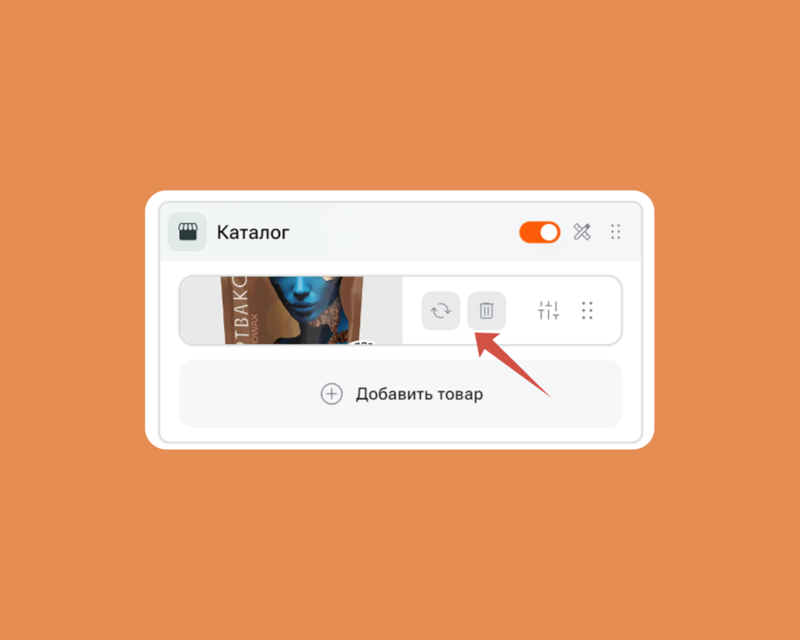
Заменить или удалить изображение товара можно с помощью соответствующих кнопок, которые появляются в поле настроек при наведении на него курсора:


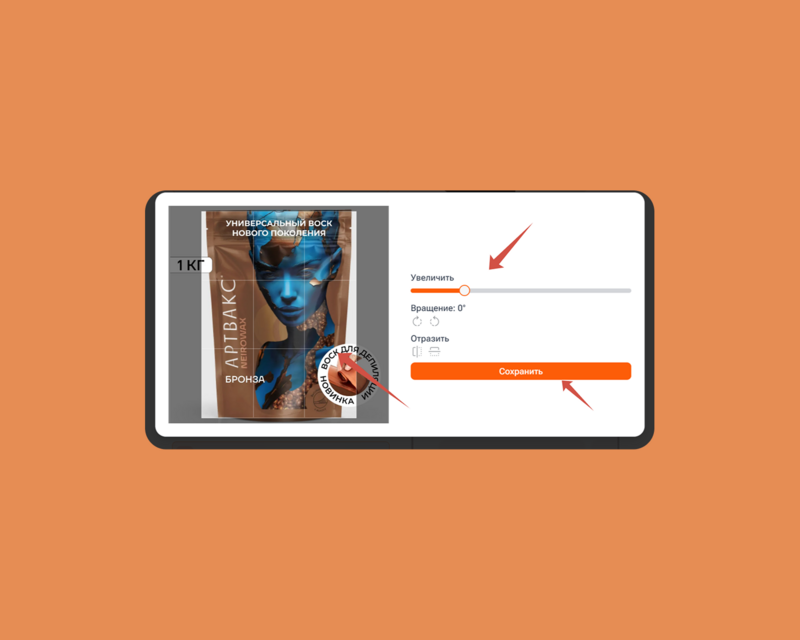
При клике на миниатюру загруженного изображения в новом модальном окне откроется кропер — с его помощью вы сможете отредактировать отображение изображения на Странице:
кадрировать его с помощью рамки, а также увеличить или уменьшить и повернуть или отразить.
Не забудьте Сохранить внесённые изменения перед закрытием кропера.


К каждому изображению вы можете добавить ссылки на площадки, на которых покупатели могут заказать этот товар или услугу.
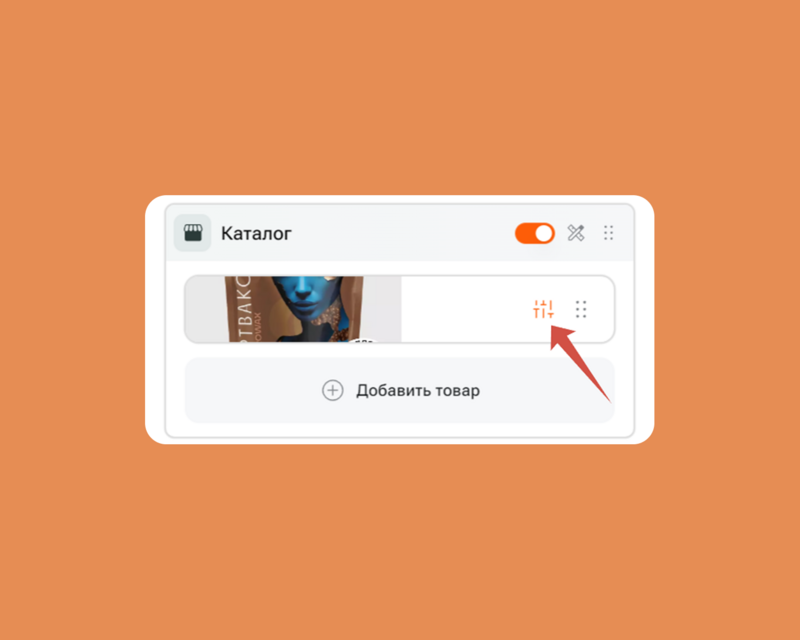
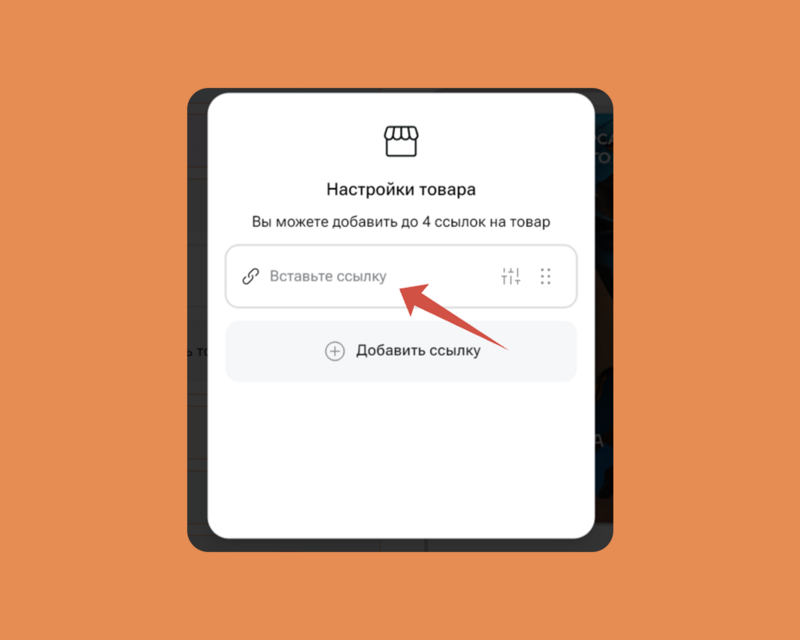
Для этого наведите курсор на изображение и нажмите на появившуюся иконку настроек.


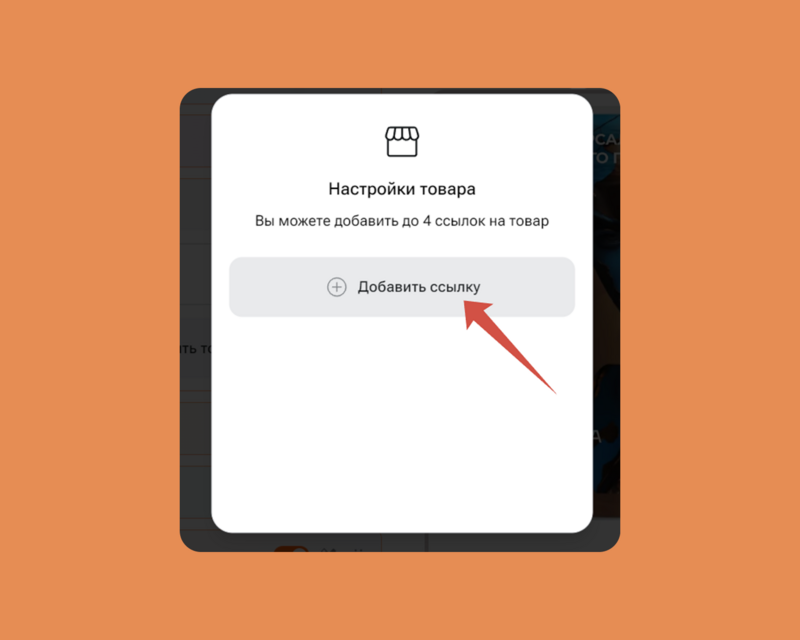
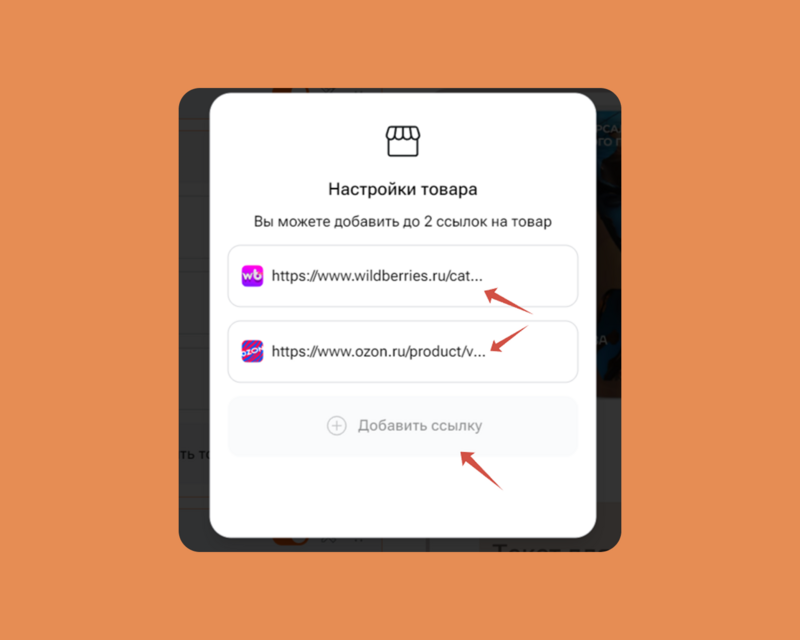
В открывшемся меню нажмите кнопку Добавить ссылку и вставьте ссылку в появившееся поле.




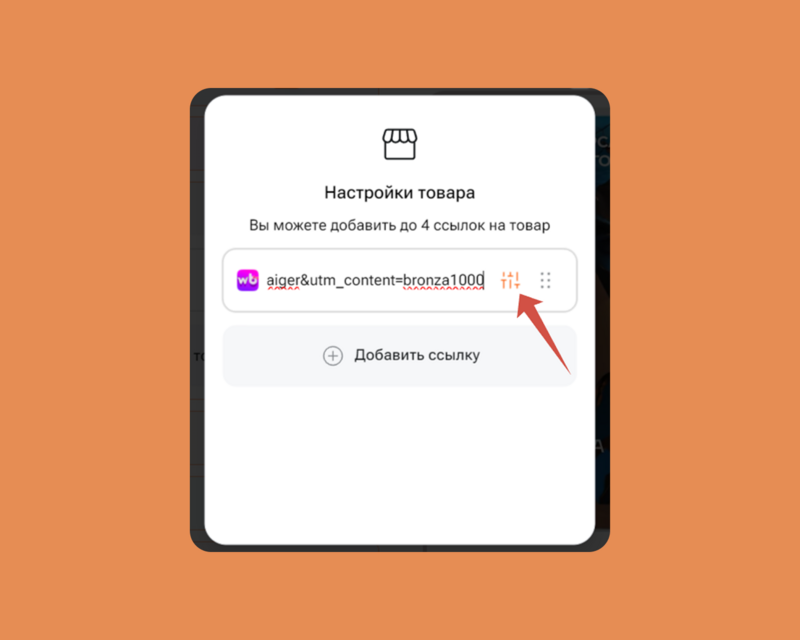
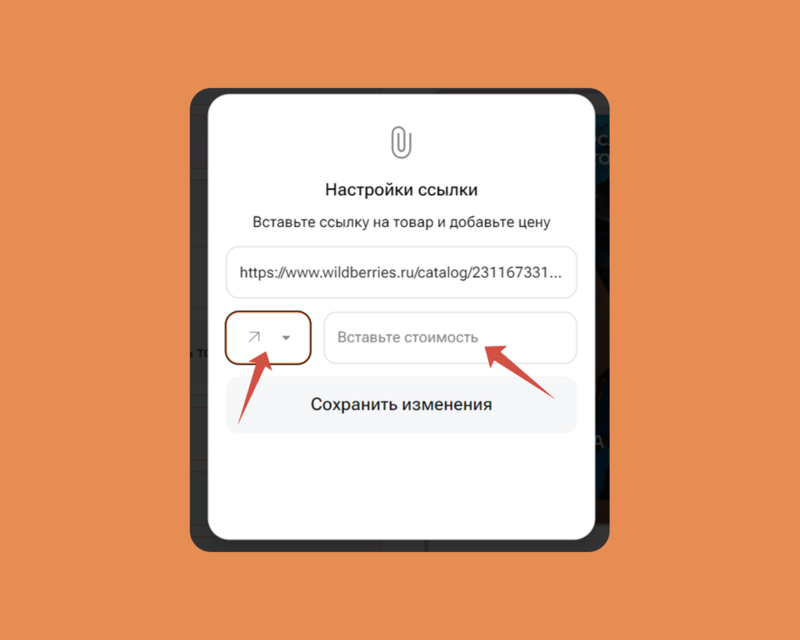
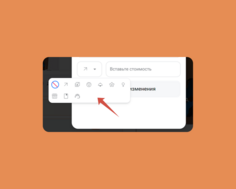
Далее вы можете отредактировать отображение ссылки и указать, по какой цене продаётся данный товар на той или иной площадке. Для этого нажмите на кнопку настроек правее от ссылки:


В открывшемся меню настроек укажите стоимость товара именно на этой площадке.
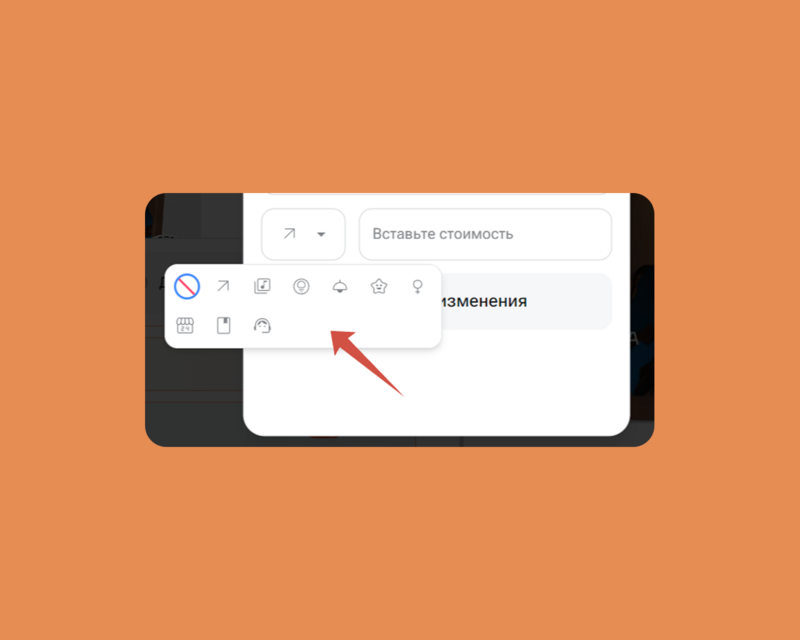
Также здесь вы можете задать ссылке другую иконку.


По определению каждая ссылка изначально отображается с иконкой в виде стрелки, обозначающей переход со Страницы V.PAGE на внешние ресурсы, например, на маркетплейс с данным товаром из Каталога.
Вы можете изменить иконку ссылки. Используйте для этого изображение, наиболее подходящее по смыслу конкретной ссылке.
Не забудьте сохранить изменения.


Теперь в десктопной версии при наведении курсора на изображение товара с ссылками оно заблюрится и покажет покупателям, на каких площадках и по какой цене можно заказать данный товар.
В мобильной версии карточка товара покажет ссылки на способы покупки при тапе на изображение товара.


Это даст вашим клиентам возможность легко и быстро сравнить цены на разных площадках и тут же выбрать наиболее оптимальную для заказа товара или услуги. А значит, значительно упростит путь клиента к принятию решения и к покупке.
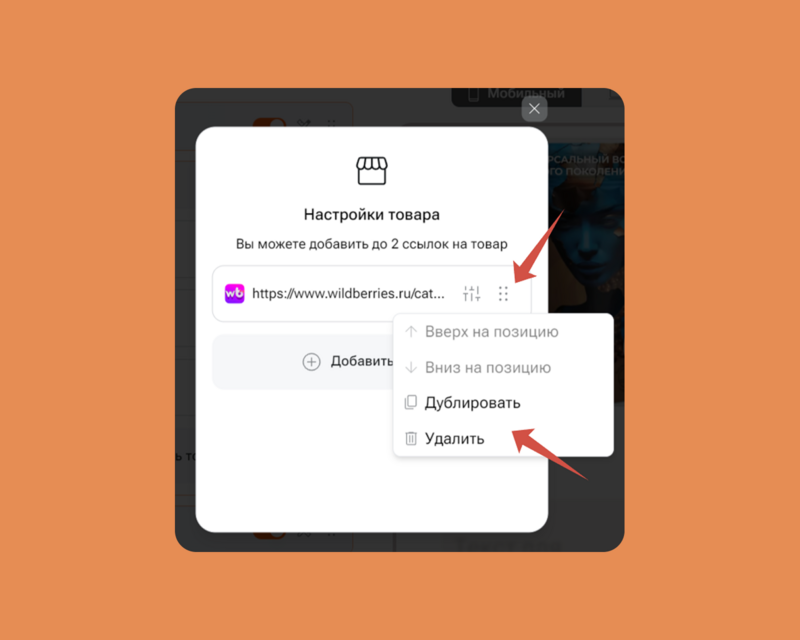
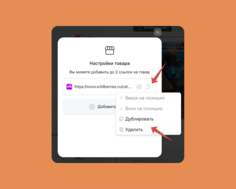
Также в настройках изображения товара с помощью кнопки в виде шести точек справа от ссылки вы можете изменить её положение, а также дублировать или удалить.


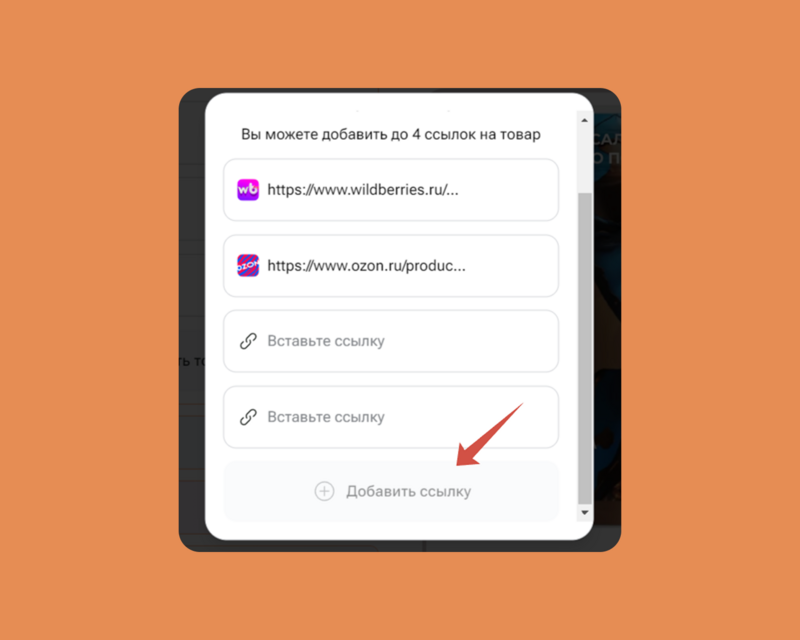
Обратите внимание: количество ссылок, которые вы можете добавить к каждому товару в Каталоге зависит от размера изображения.
По молчанию к Странице V.PAGE добавляются изображения стандартного (среднего) размера. К ним, а также к изображениям большого размера, вы можете добавить до 4 ссылок на любые площадки.
К маленьким изображениям в Каталоге вы можете добавить до 2 ссылок.
Ограничения по количеству ссылок вы увидите в настройках изображения. Если лимит исчерпан, кнопка Добавить ссылку станет неактивной и побледнеет.




О том, как изменить размер изображений в Каталоге, расскажем далее в разделе, посвящённом дизайну блока. А пока рассмотрим до конца настройку данного блока.
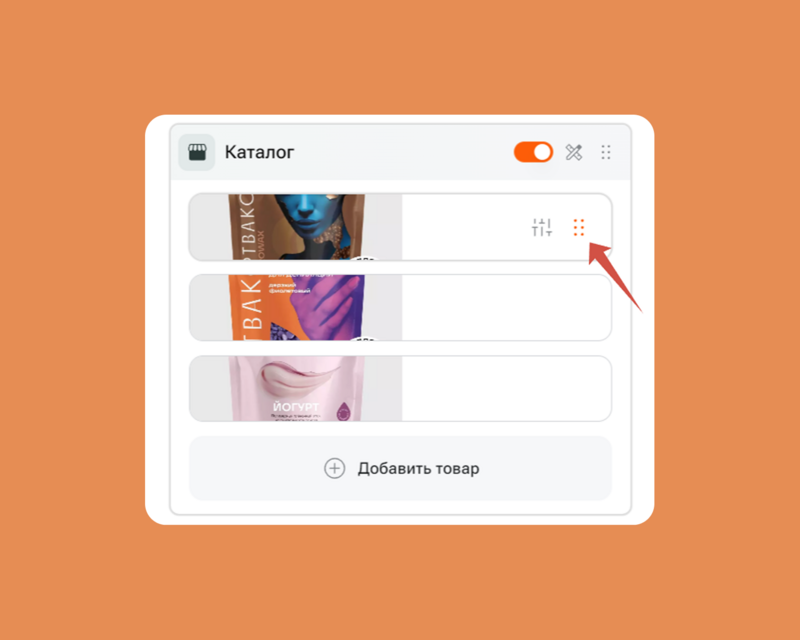
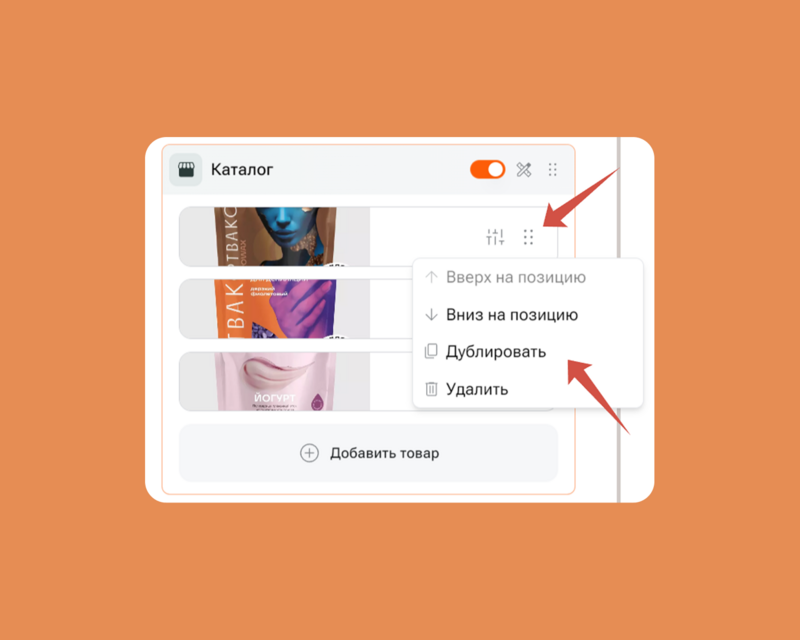
В настройках блока вы можете изменить последовательность товаров. Для этого зажмите кнопку в виде шести точек в правом углу изображения и просто перетащите его на нужное место.
Также с помощью этой кнопки вы можете дублировать или удалить любой элемент блока Галерея.




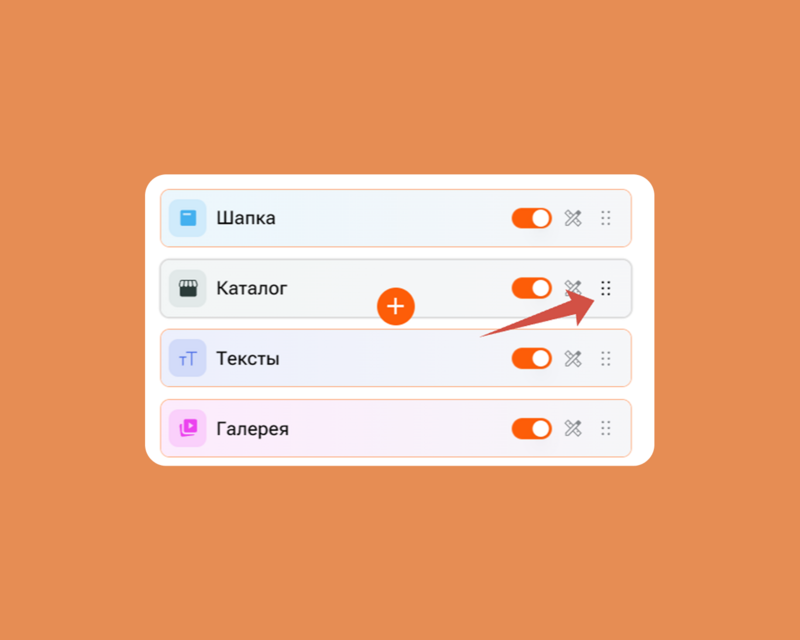
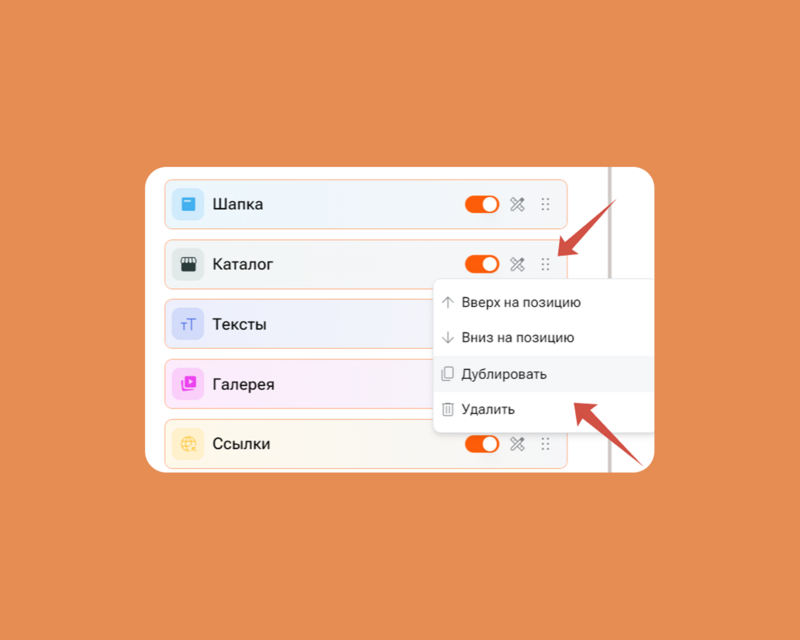
Чтобы изменить расположение всего блока на Странице, зажмите кнопку в виде шести точек в правом углу блока и перетащите его на нужное место.
Также при клике на эту кнопку вы можете дублировать или удалить этот блок.




Обратите внимание: при дублировании в новый блок копируется и всё содержимое исходного (дублируемого) блока. Чтобы перенастроить и изменить контент нового блока, кликните на него и отредактируйте всё, что пожелаете.
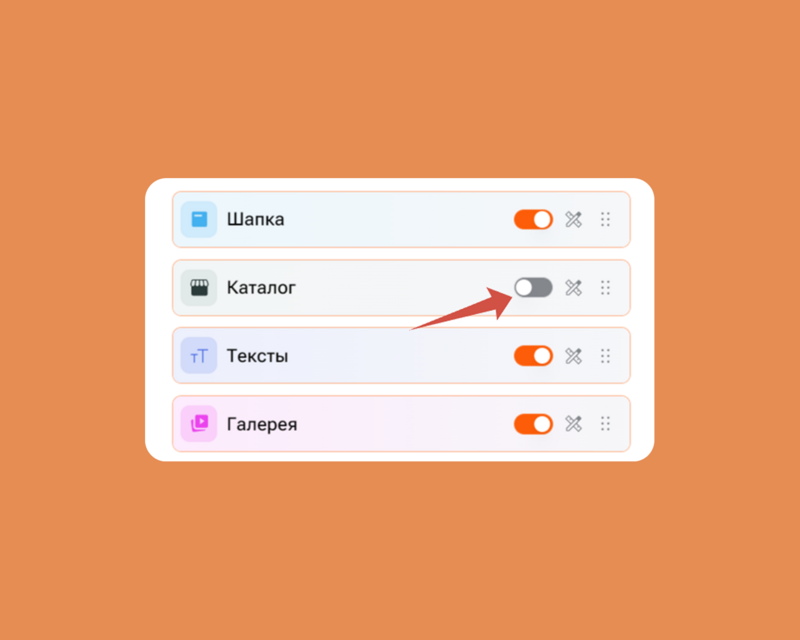
Чтобы скрыть Каталог на Странице V.PAGE, просто передвиньте свитчер в неактивное положение — отключённый блок тут же пропадёт с превью Страницы.


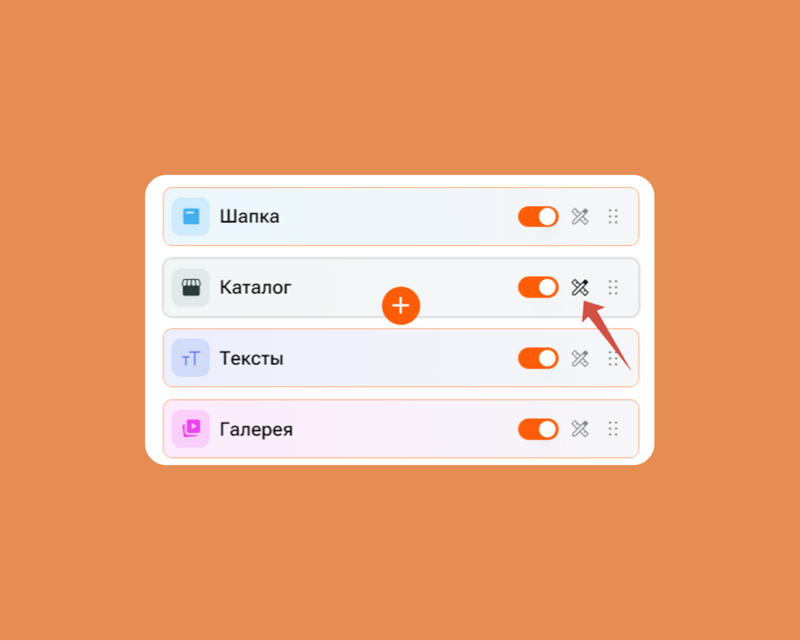
Чтобы настроить отображение и эстетику данного блока на Странице, а также размер изображений товаров (что влияет на количество добавляемых к ним ссылок, как было указано ранее), кликните на кнопку настроек Дизайна в шапке блока:


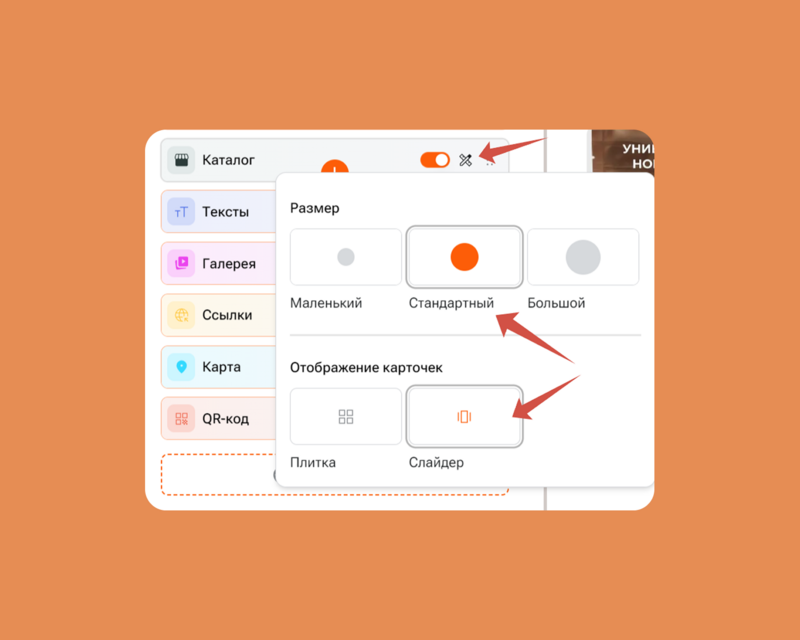
Тут же настройки дизайна данного блока откроются в виде модального окна поверх редактора Страницы.
Задать желаемые параметры вы можете прямо в этом окне: выбрать размер и способ отображения карточек товаров в Каталоге — плиткой или слайдером.


Изменение размера карточек Каталога, как уже было сказано ранее, повлияет не только на внешний вид отображения товаров на Странице, но и на количество ссылок, которые вы сможете к ним добавить.
Напомним: выбрав маленький размер карточек товаров, вы сможете добавить к ним до 2 ссылок с ценами покупки. К средним и большим карточкам товаров можно добавить до 4 ссылок на разные площадки. Настраивая дизайн Каталога, учитывайте и это, а не только эстетику отображения блока на Странице.
Отображение плиткой располагает элементы Каталога:
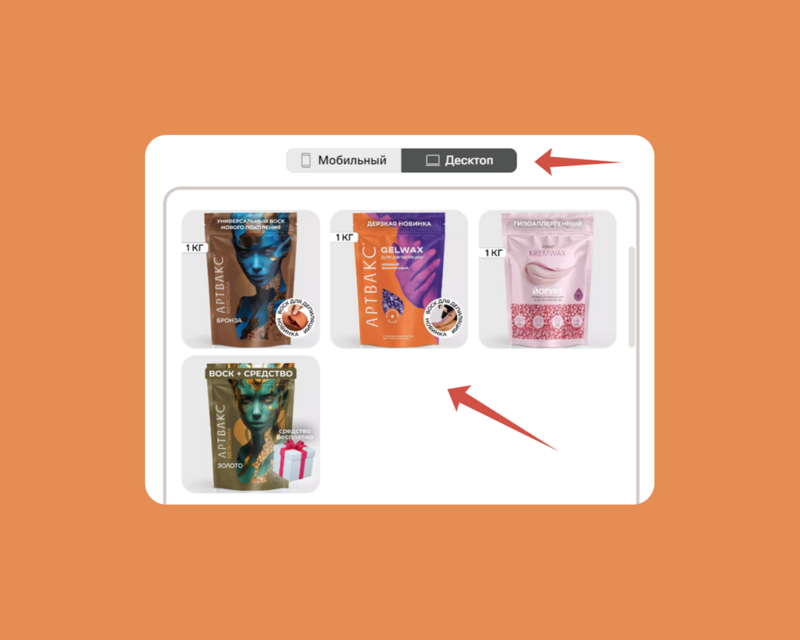
на десктопе — в ряд из трёх карточек (если в блок добавлено больше трёх элементов, они расположатся в несколько рядов плитки),
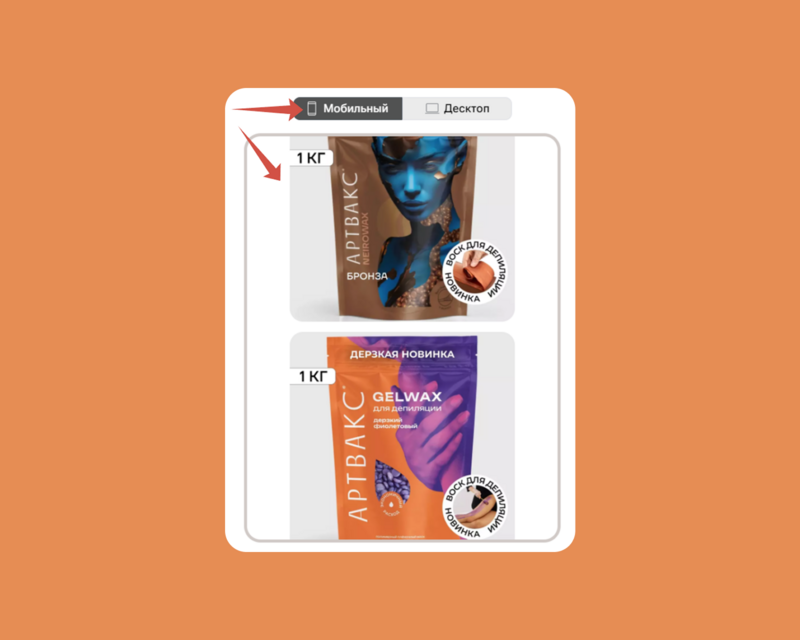
а на мобильных устройствах —в столбик, в каждом из которых будет по одной карточке товара:




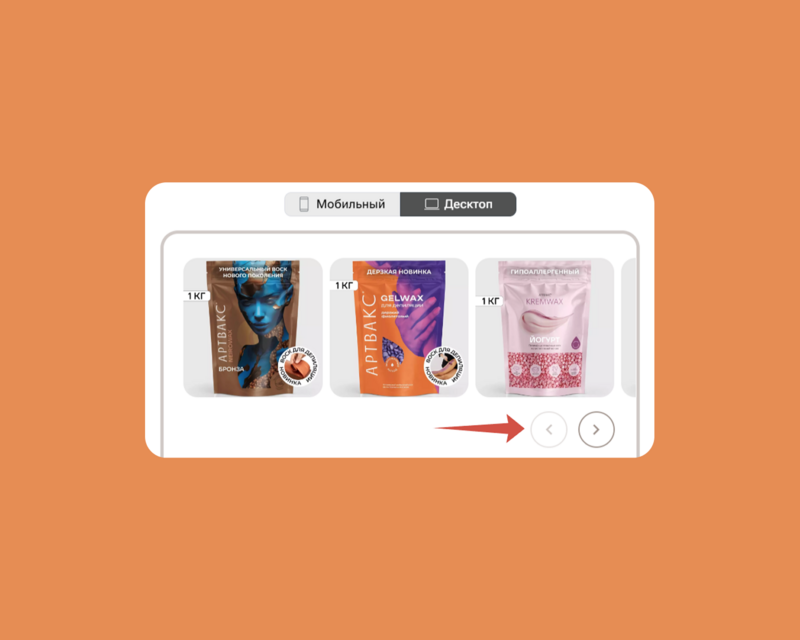
Отображение слайдером — это расположение карточек товаров в карусель, которую посетители Страницы смогут пролистать на десктопе с помощью стрелок, а на мобильных устройствах свайпом:


Все изменения отображения Каталога вы увидите в превью Страницы правее от редактора. Это поможет вам подобрать оптимальный дизайн блока, исходя из ваших задач и предпочтений.
Просто попробуйте разные варианты отображения и их сочетания — и посмотрите, какой из них лучше.
Чтобы увидеть, как будет выглядеть блок на мобильном или десктопном экране, нажмите соответствующую кнопку над полем превью:


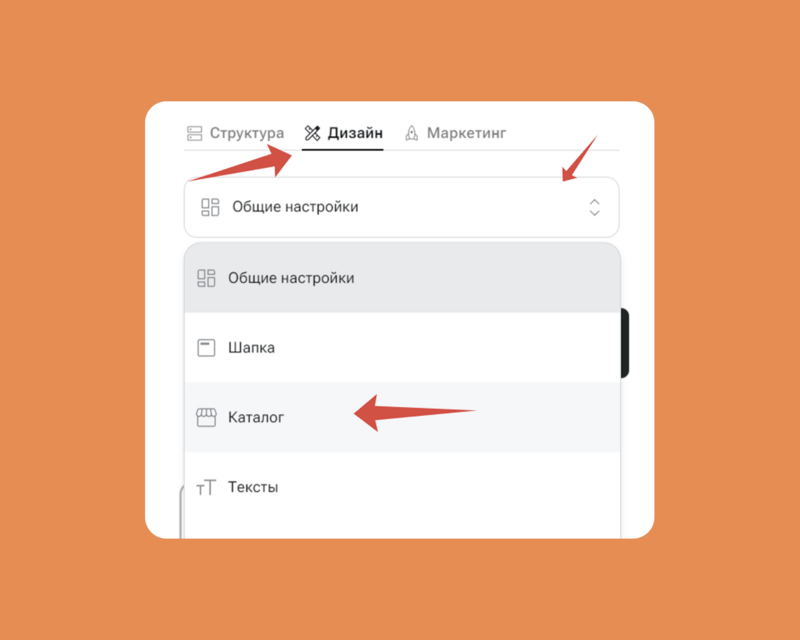
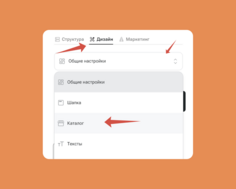
Настройки отображения Каталога на Странице также доступны в разделе Дизайн в одноимённом выпадающем меню.
Вы можете выбрать, где и как вам удобнее настраивать вид каждого блока.


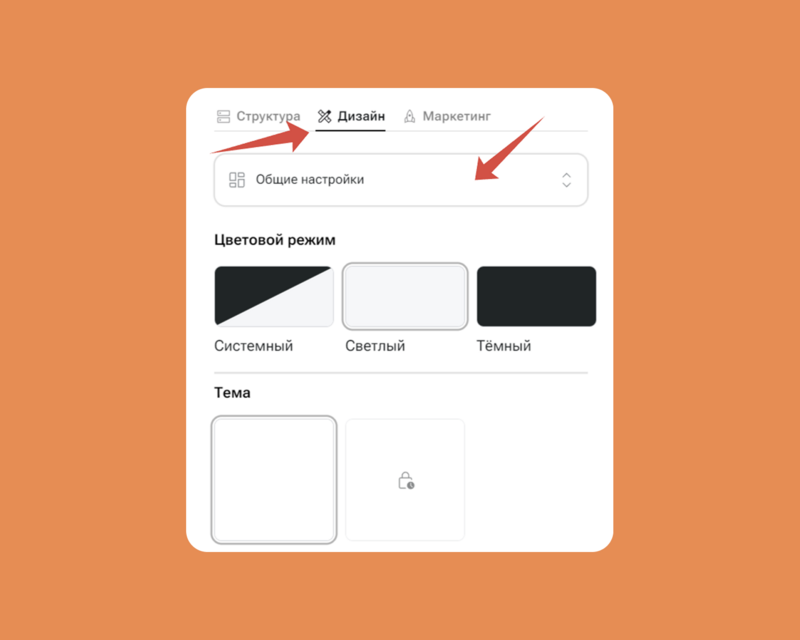
После настройки дизайна блока Каталог вернитесь в раздел
Дизайн — Общие настройки.


Здесь вы можете настроить общий дизайн Страницы. Подберите оптимальное оформление всех элементов, чтобы сделать её максимально эстетичной и привлекательной для посетителей, а также эффективной для вас и вашего проекта или бизнеса.
Обратите внимание: вы можете не использовать отдельные блоки на своей Странице, а также использовать несколько блоков одного типа. Наполняйте каждую Страницу по своему усмотрению, а её структуру определяйте, исходя из её задач и ваших целей.
Все изменения сохраняются автоматически.
Вы можете увидеть их в превью: справа от редактора Страницы в десктопной версии или в специальном одноимённом поле в мобильной версии личного кабинета.
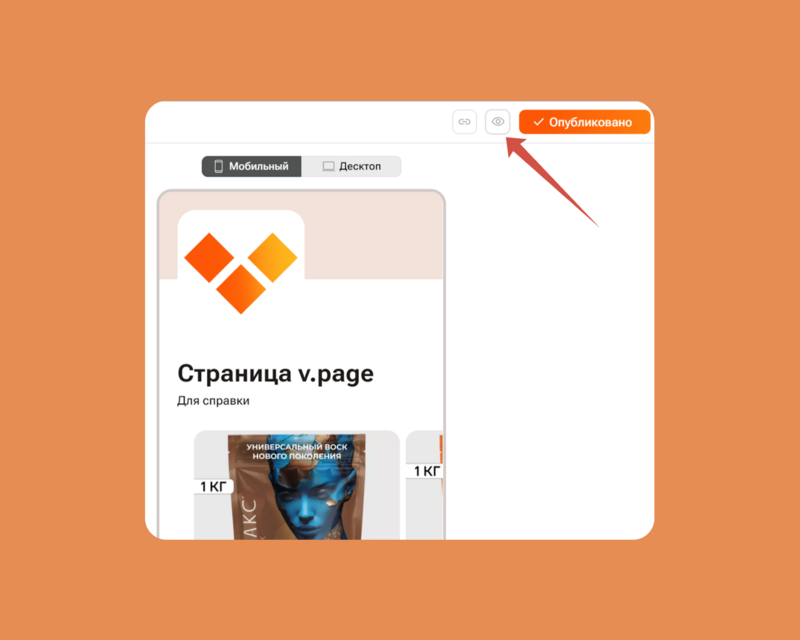
Также оценить готовую Страницу можно, кликнув на иконку с изображением глаза в правом верхнем углу редактора (Страница при этом откроется в отдельной вкладке браузера).


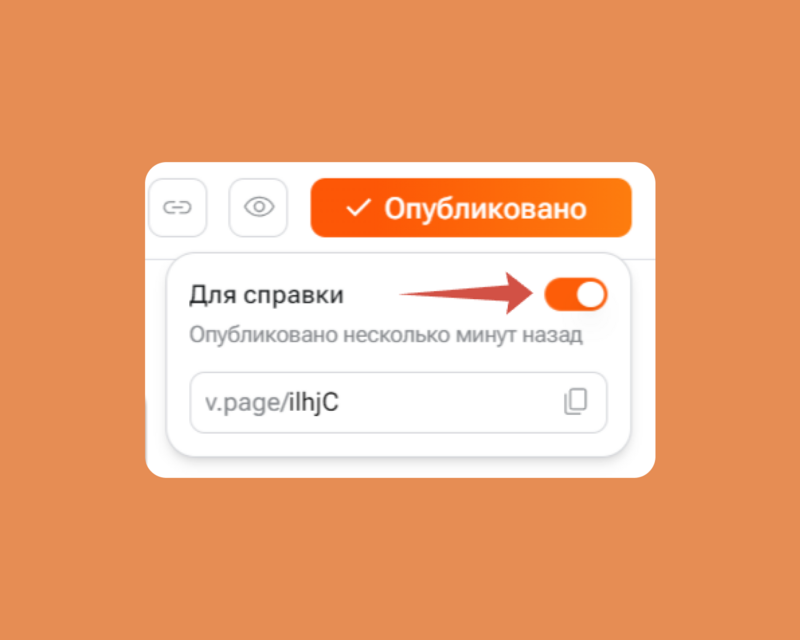
Полностью готовую Страницу перед применением и распространением необходимо опубликовать. Для этого нажмите соответствующую кнопку в правом верхнем углу редактора Страниц.
После нажатия её текст изменится на Опубликовано.
Это значит, что ваша Страница стала доступной для всех пользователей интернета: теперь каждый сможет открыть её по вашей ссылке и увидеть её содержание, а также самостоятельно найти её в поиске.


Здесь же вы можете увидеть изначальное имя Страницы (саму исходную ссылку) и скопировать его.
Также скопировать ссылку на Страницу для применения и распространения можно, нажав на иконку с изображением скрепки левее от кнопки Опубликовано.
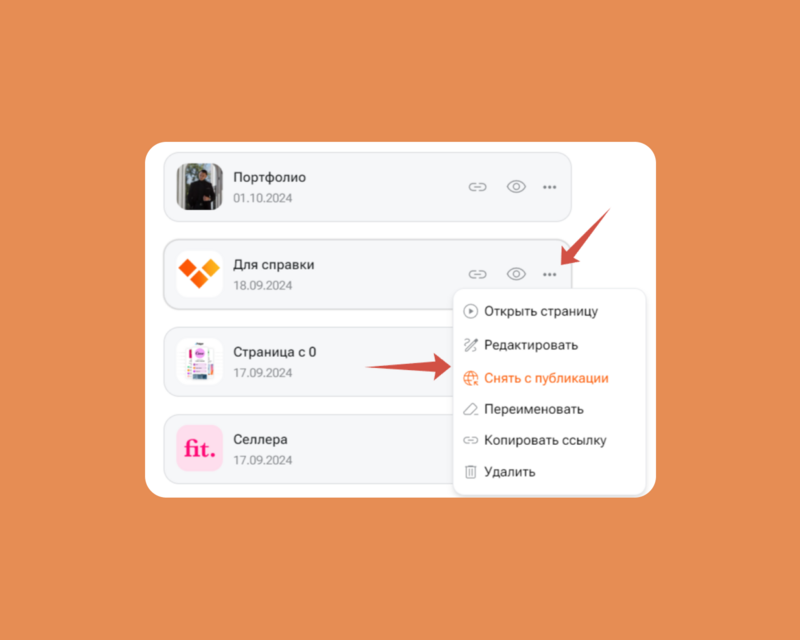
Опубликовать или снять с публикации Страницу вы также можете в личном кабинете v.page, где собраны все ваши ранее созданные Страницы.
Для этого используйте кнопку в виде трёх точек на карточке Страницы и в выпадающем контекстом меню выберите соответствующую опцию.


С помощью этого меню вы также можете: открыть Страницу для предпросмотра, открыть редактор Страницы, переименовать Страницу, копировать ссылку на Страницу, удалить Страницу.


![[object Module]-logo](/_next/static/media/ozon.f929ed8a.png)
![[object Module]-logo](/_next/static/media/wildberries.6c29a2e8.png)




![[object Module]-logo](/_next/static/media/v_page.a82f12ba.png)
![[object Module]-logo](/_next/static/media/vkontakte.aadccd0f.png)
![[object Module]-logo](/_next/static/media/telegram.70d3df3f.png)
![[object Module]-logo](/_next/static/media/instagram.b6e8b13d.png)
![[object Module]-logo](/_next/static/media/rutube.ab590de2.png)
![[object Module]-logo](/_next/static/media/youtube.2baea274.png)
![[object Module]-logo](/_next/static/media/facebook.b193b35d.png)