
Блок Шапка
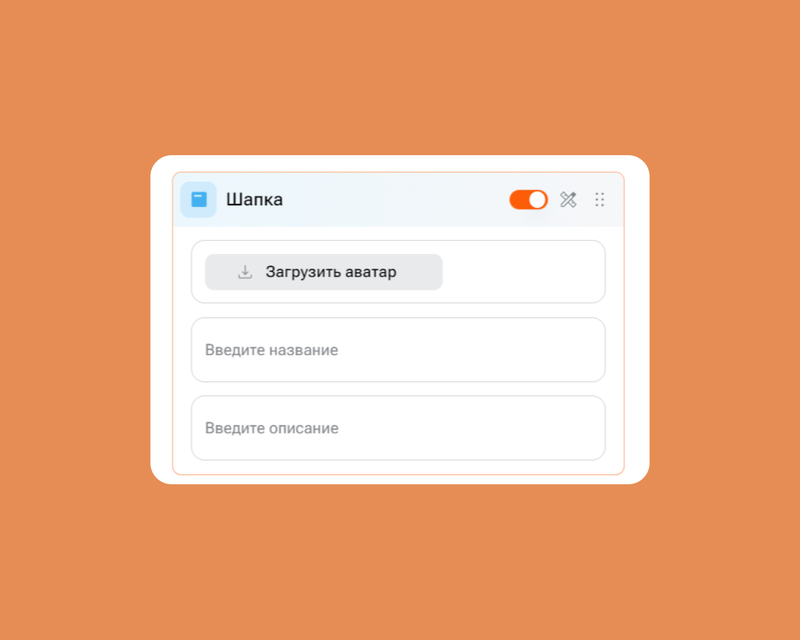
Этот блок позволяет добавить к странице V.PAGE аватар, название и описание. Кстати, вот это как раз тот самый блок.
Вот как он выглядит в
редакторе страниц V.PAGE


Настройка блока
Нажмите Загрузить аватар и добавьте к странице желаемое изображение со своего устройства. Оно должно быть до 15 МБ, формата jpeg, png или webp.
Используйте в качестве аватара, например, логотип своего бренда или магазина, личную фотографию или любое другое изображение на своё усмотрение.
Яркий и понятный аватар сразу же захватит внимание пользователей, открывших вашу страницу.
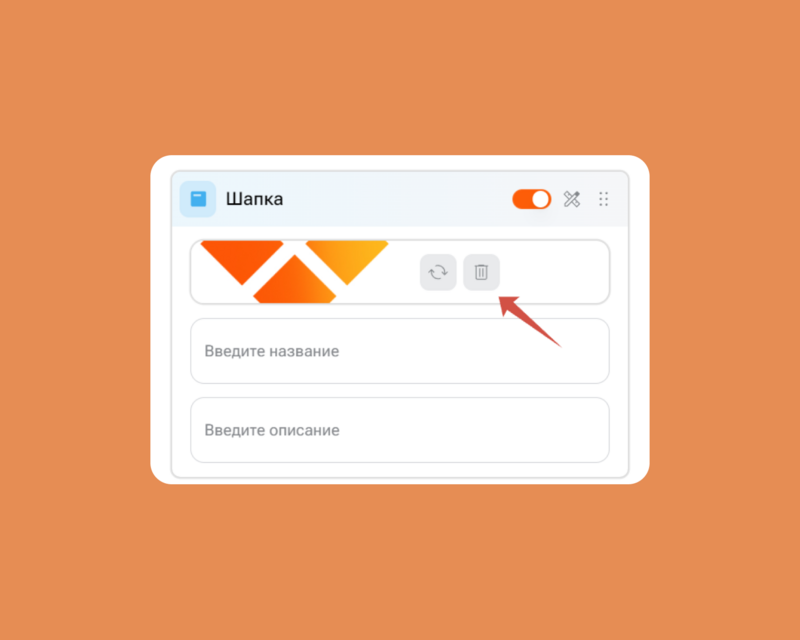
Заменить или удалить загруженное изображение можно с помощью соответствующих кнопок, которые появляются в поле Аватар при наведении на него курсора:


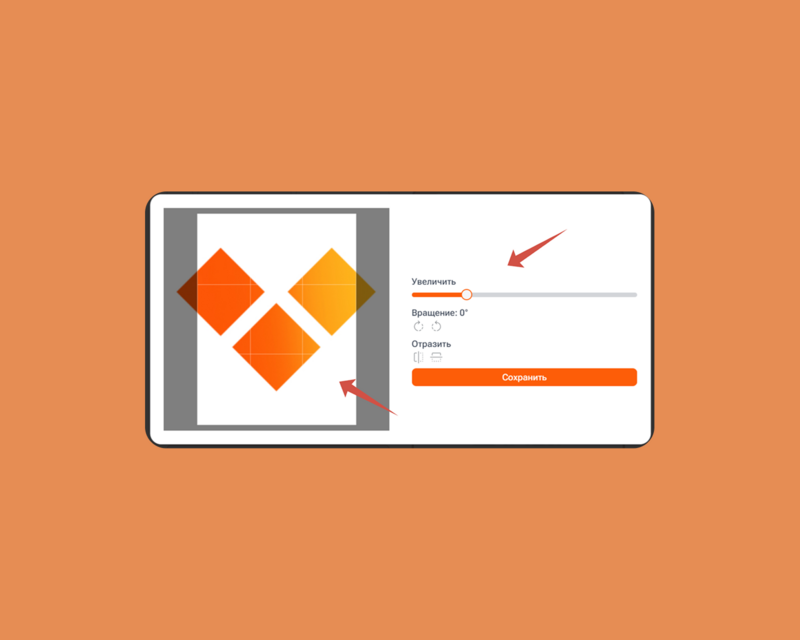
При клике на миниатюру загруженного изображения в новом модальном окне откроется кропер — с его помощью вы сможете отредактировать шапку Страницы:
кадрировать её с помощью рамки, а также увеличить или уменьшить и повернуть или отразить изображение.
Не забудьте Сохранить внесённые изменения перед закрытием кропера.


Добавьте Название и Описание в соответствующих полях блока.
Это поможет вам раскрыть содержание и назначение Страницы: коротко и понятно расскажите о себе, проекте/бренде/компании, а также о том, про что эта Страница V.PAGE.
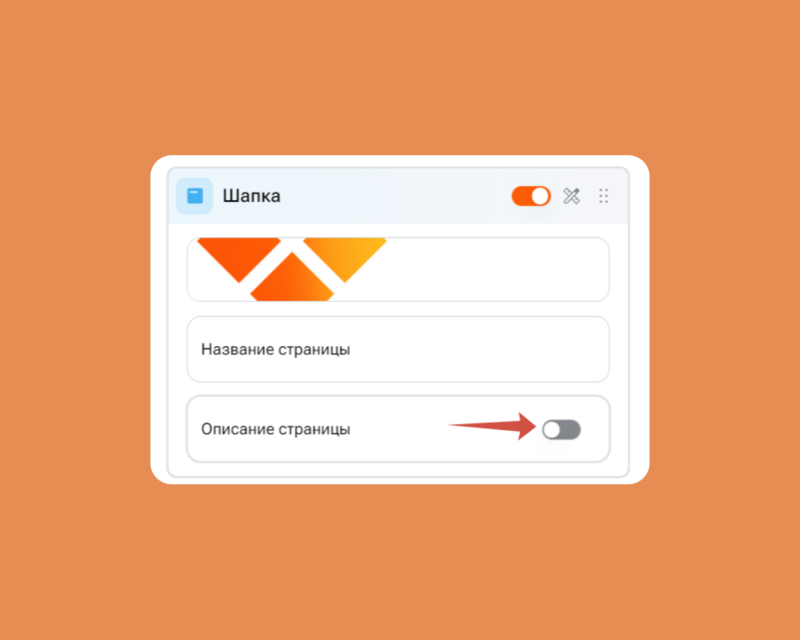
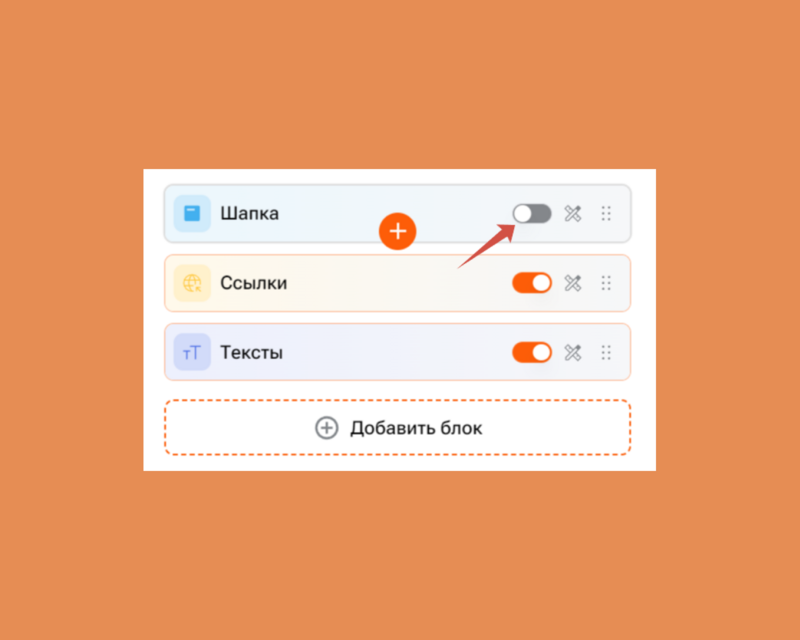
По желанию вы можете отключить отображение Названия или Описания, передвинув свитчер в неактивное положение:


Обратите внимание: именно информация из Шапки будет автоматически подтягиваться в качестве метатегов при шеринге ссылки на Страницу в соцсетях и мессенджерах.
Учитывая это, заполните все поля Шапки, чтобы информация о них отображалась в постах и сообщениях при добавлении к ним ссылки на Страницу.
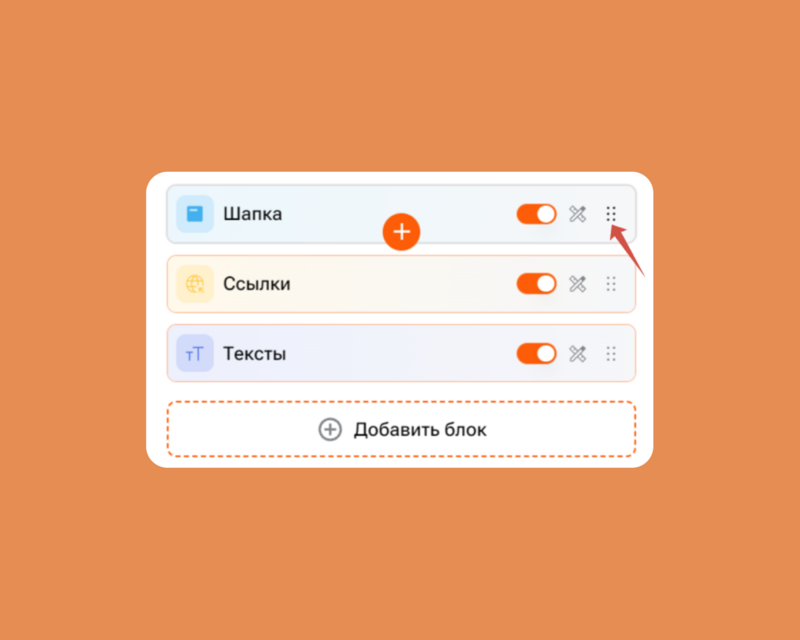
Чтобы изменить расположение Шапки на Странице, зажмите кнопку в виде шести точек в правом углу блока и просто перетащите его на нужное место.
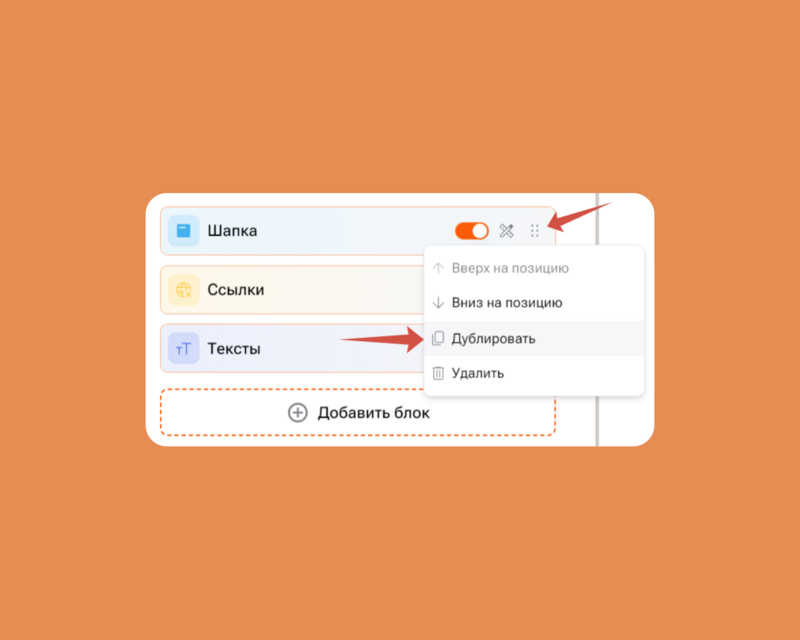
Также с помощью этой кнопки вы можете дублировать или удалить блок.




Обратите внимание: при дублировании в новый блок копируется и всё содержимое исходного (дублируемого) блока. Чтобы перенастроить и изменить контент нового блока, кликните на него и отредактируйте всё, что пожелаете.
Чтобы скрыть блок Шапка на Странице, просто передвиньте свитчер в неактивное положение — отключённый блок тут же пропадёт с превью Страницы:


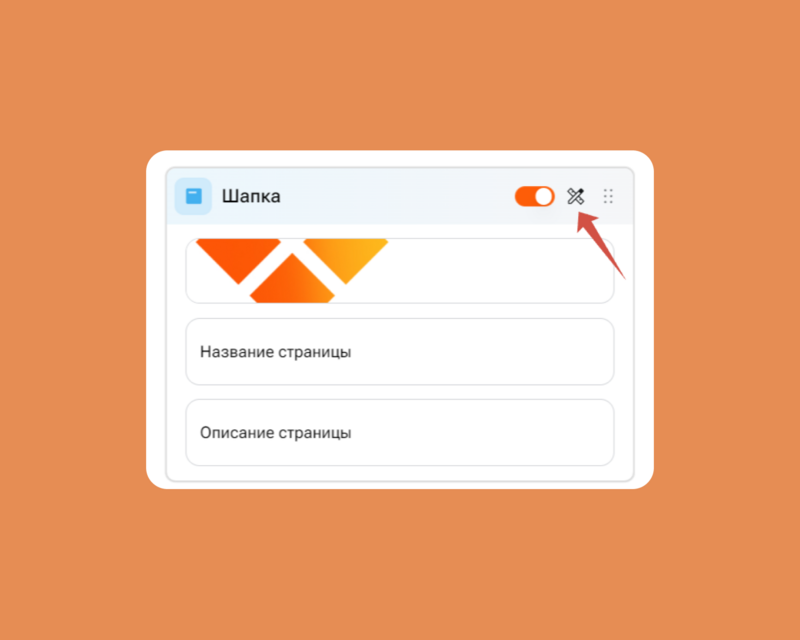
Чтобы настроить отображение и эстетику данного блока на Странице, кликните на кнопку настроек Дизайна в шапке блока:


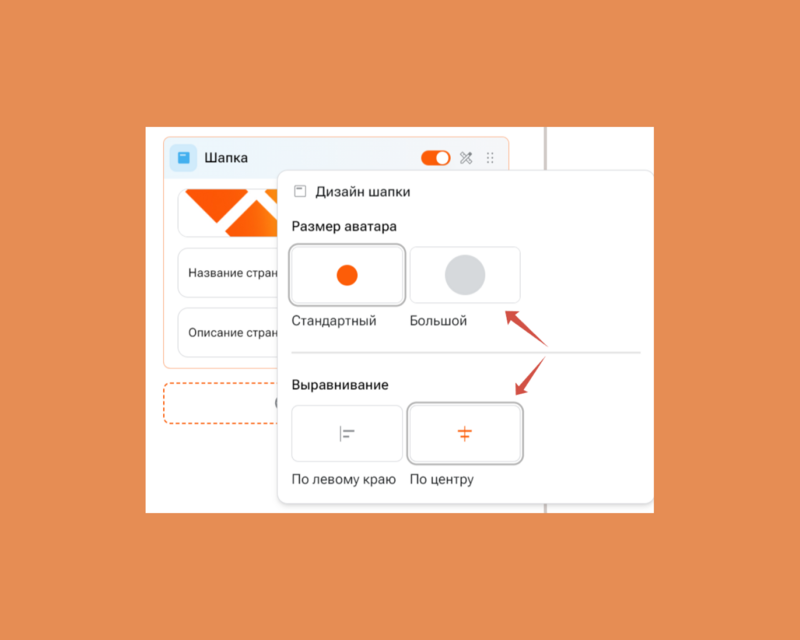
Тут же настройки дизайна данного блока откроются в виде модального окна поверх редактора Страницы. Задать желаемые параметры вы можете прямо в этом окне: выбрать размер аватара, а также задать выравнивание блока по левому краю или по центру Страницы.


Все изменения отображения Шапки вы увидите в превью правее от редактора Страницы.
Это поможет вам подобрать оптимальный дизайн блока, исходя из ваших задач и предпочтений.
Просто попробуйте разные варианты отображения и их сочетания — и посмотрите, какой из них лучше.
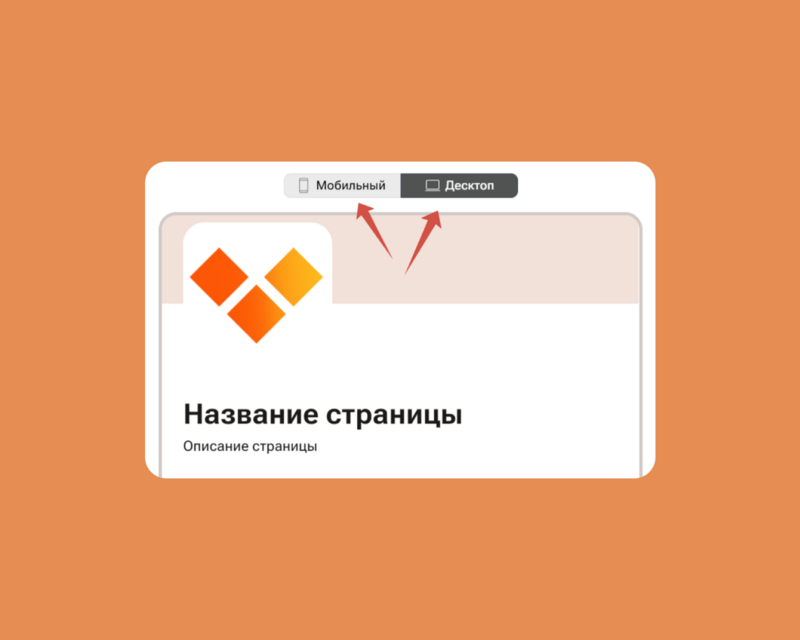
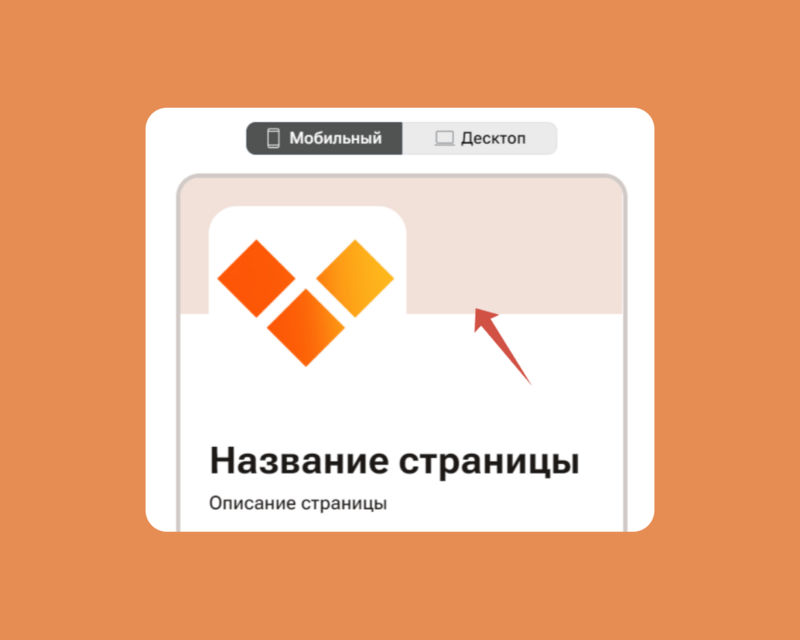
Чтобы посмотреть, как будет выглядеть блок на мобильном или десктопном экране, нажмите соответствующую кнопку над полем превью:


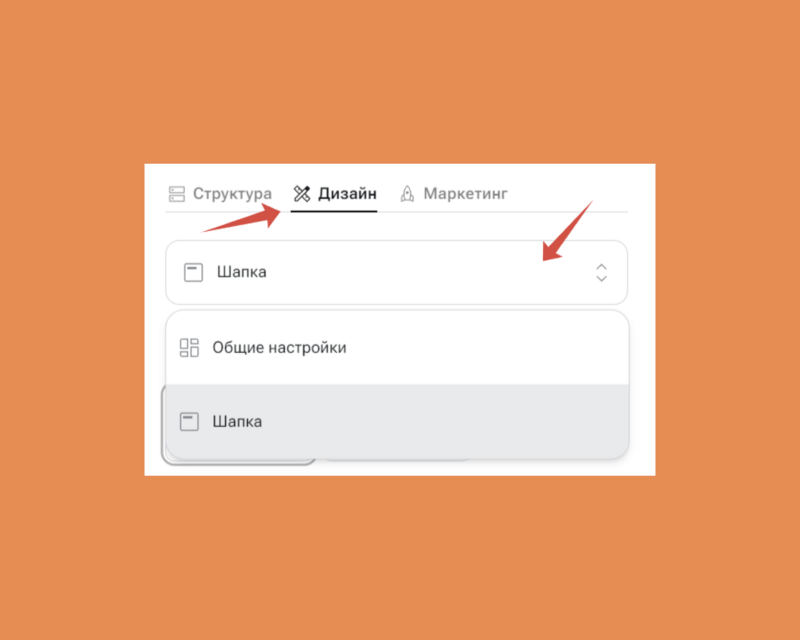
Настройки отображения Шапки на Странице также доступны в разделе Дизайн в одноимённом выпадающем меню. Вы можете выбрать, где и как вам удобнее настраивать вид каждого блока.


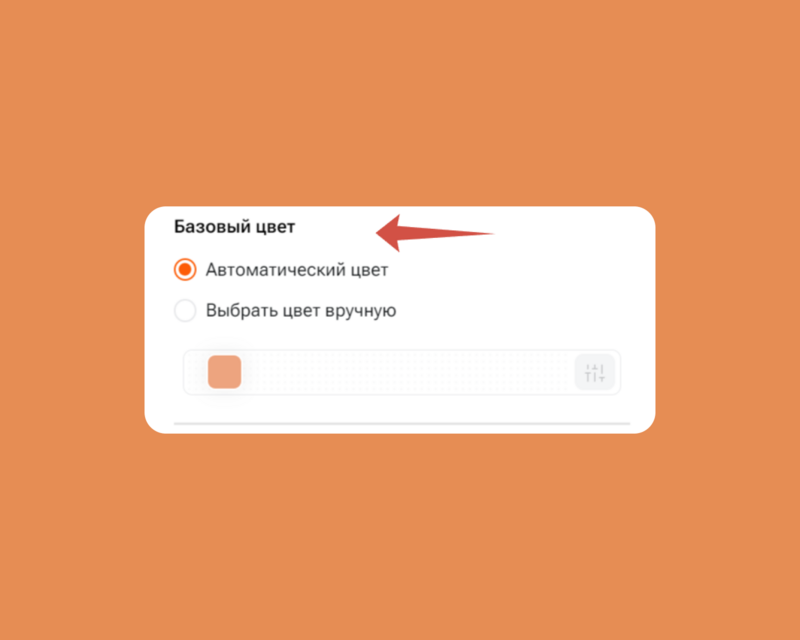
Обратите внимание: при выравнивании по левому краю шапка раскрашивается в базовый цвет Страницы:


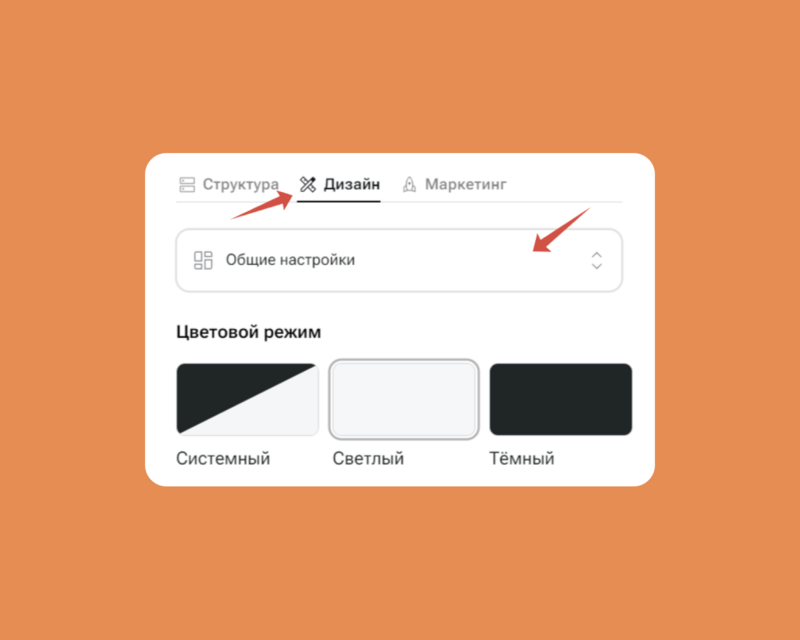
Этот цвет вы можете изменить в разделе Дизайн — Общие настройки:




Здесь же вы можете настроить общий дизайн Страницы. Подберите оптимальное оформление всех элементов, чтобы сделать её максимально эстетичной и привлекательной для посетителей, а также эффективной для вас и вашего проекта или бизнеса.
Обратите внимание: вы можете не использовать отдельные блоки на своей Странице, а также использовать несколько блоков одного типа. Наполняйте каждую Страницу по своему усмотрению, а её структуру определяйте, исходя из её задач и ваших целей.
Все изменения сохраняются автоматически.
Вы можете увидеть их в превью: справа от редактора Страницы в десктопной версии или в специальном одноимённом поле в мобильной версии личного кабинета.
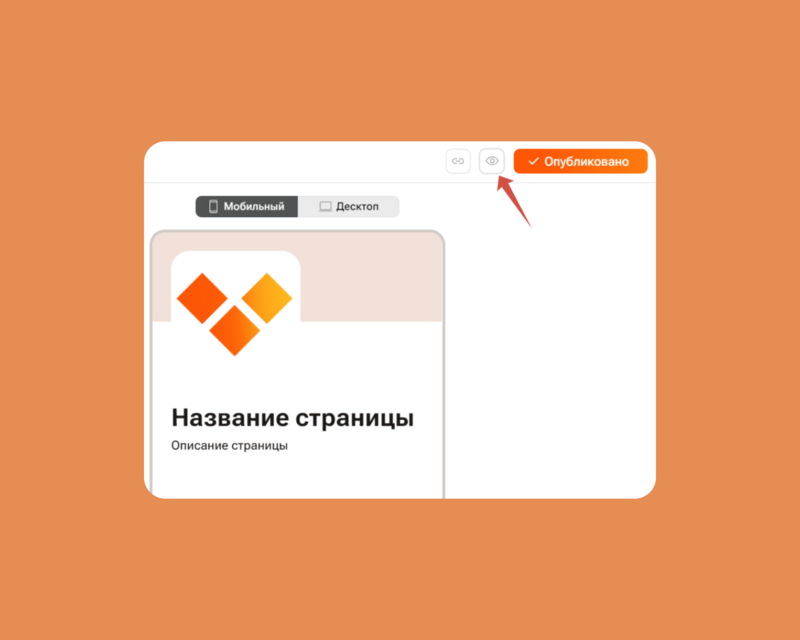
Также оценить готовую Страницу можно, кликнув на иконку с изображением глаза в правом верхнем углу редактора (Страница при этом откроется в отдельной вкладке браузера).


Полностью готовую Страницу перед применением и распространением необходимо опубликовать. Для этого нажмите соответствующую кнопку в правом верхнем углу редактора Страниц.
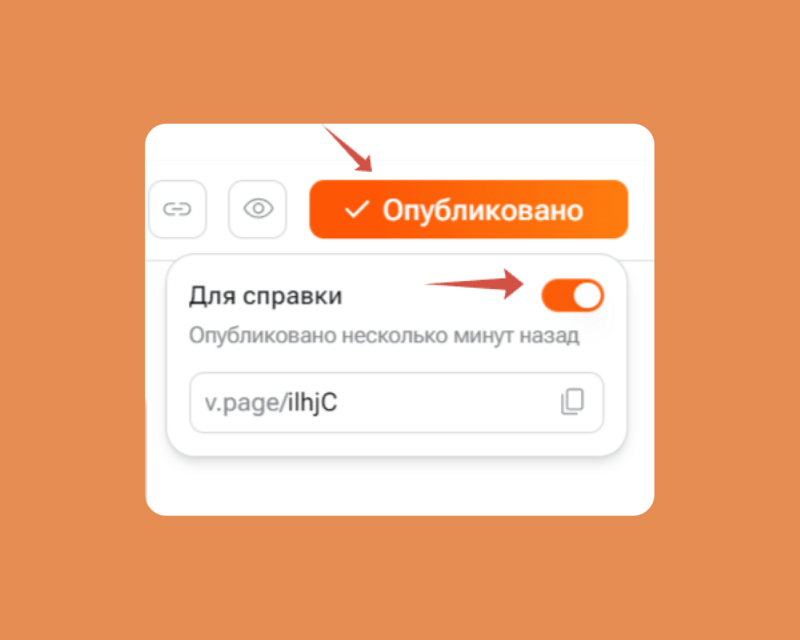
После нажатия её текст изменится на Опубликовано.
Это значит, что ваша Страница стала доступной для всех пользователей интернета: теперь каждый сможет открыть её по вашей ссылке и увидеть её содержание, а также самостоятельно найти её в поиске.
Чтобы скрыть Страницу от пользователей и сделать её приватной, нажмите на кнопку Опубликовано и в выпадающем окне передвиньте свитчер в неактивное положение:


Здесь же вы можете увидеть изначальное имя Страницы (саму исходную ссылку) и скопировать его.
Также скопировать ссылку на Страницу для применения и распространения можно, нажав на иконку с изображением скрепки левее от кнопки Опубликовано.
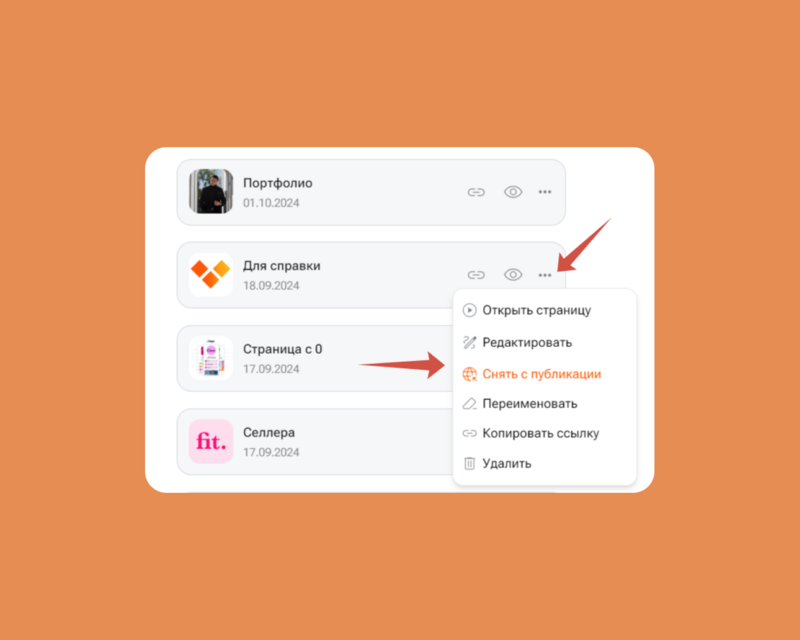
Опубликовать или снять с публикации Страницу вы также можете в личном кабинете v.page, где собраны все ваши ранее созданные Страницы.
Для этого используйте кнопку в виде трёх точек на карточке Страницы и в выпадающем контекстом меню выберите соответствующую опцию.


С помощью этого меню вы также можете: открыть Страницу для предпросмотра, открыть редактор Страницы, переименовать Страницу, копировать ссылку на Страницу, удалить Страницу.
![[object Module]-logo](/_next/static/media/v_page.a82f12ba.png)
![[object Module]-logo](/_next/static/media/vkontakte.aadccd0f.png)
![[object Module]-logo](/_next/static/media/telegram.70d3df3f.png)
![[object Module]-logo](/_next/static/media/instagram.b6e8b13d.png)
![[object Module]-logo](/_next/static/media/youtube.2baea274.png)
![[object Module]-logo](/_next/static/media/rutube.ab590de2.png)
![[object Module]-logo](/_next/static/media/facebook.b193b35d.png)