
Блок Ссылки
Этот блок позволяет добавить к Странице V.PAGE любые ссылки: на сайты, маркетплейсы, референсы, скачивание, соцсети, мессенджеры и не только
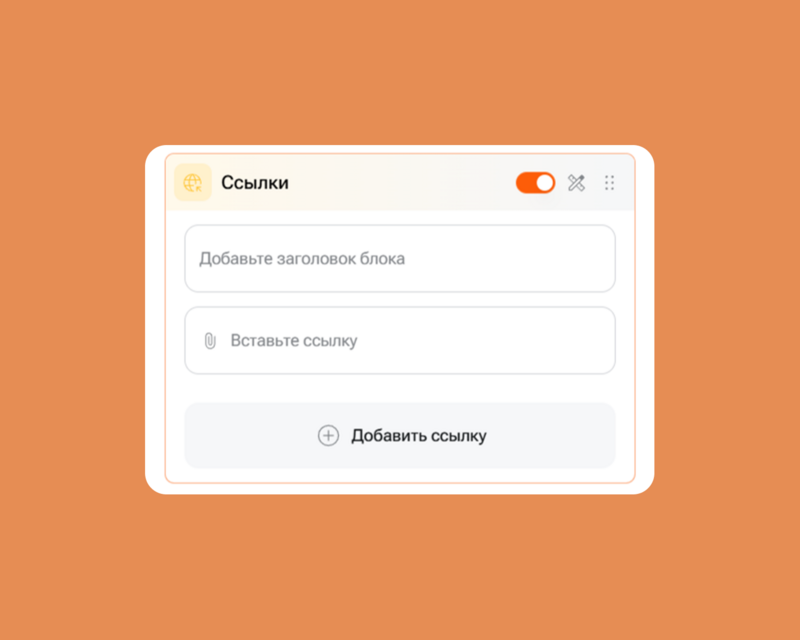
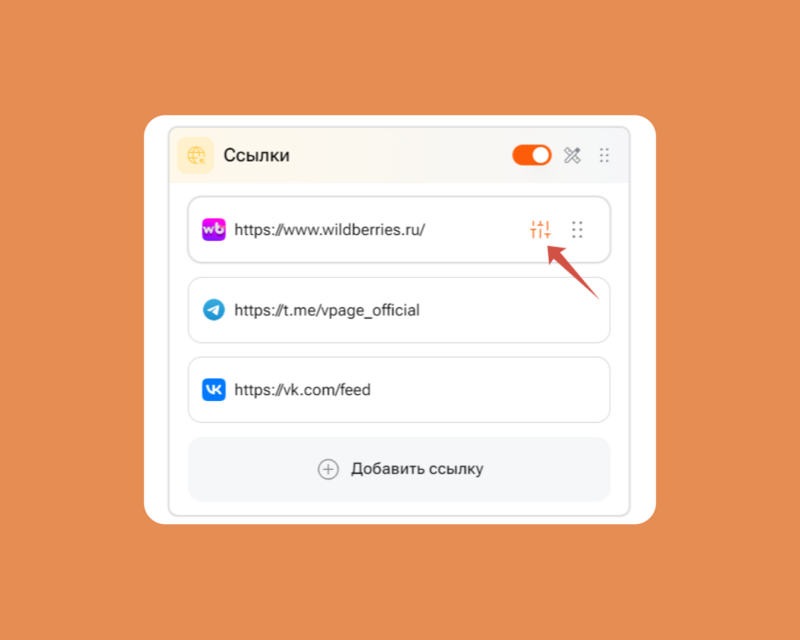
Вот как он выглядит в
редакторе страниц V.PAGE


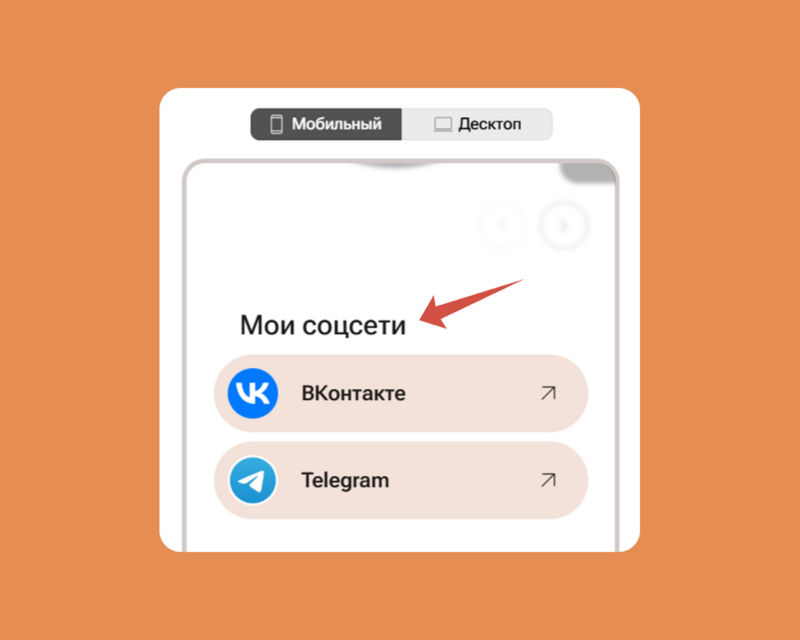
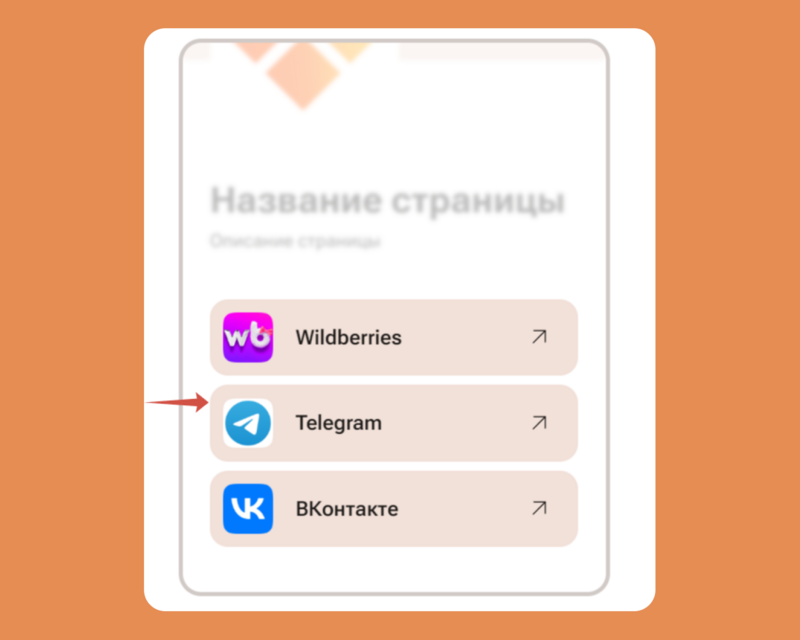
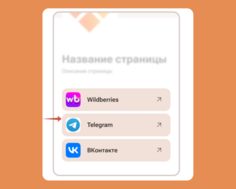
А вот так ссылки выглядят на самой Странице V.PAGE:
Или вот так:
Этот блок поможет поделиться с посетителями вашей Страницы ссылками на любые внешние площадки, на которые вы хотите привести трафик через V.PAGE. Так они получат простой и быстрый доступ ко всему, что касается вас, вашего проекта или бизнеса, а также товаров или услуг.
Настройка блока
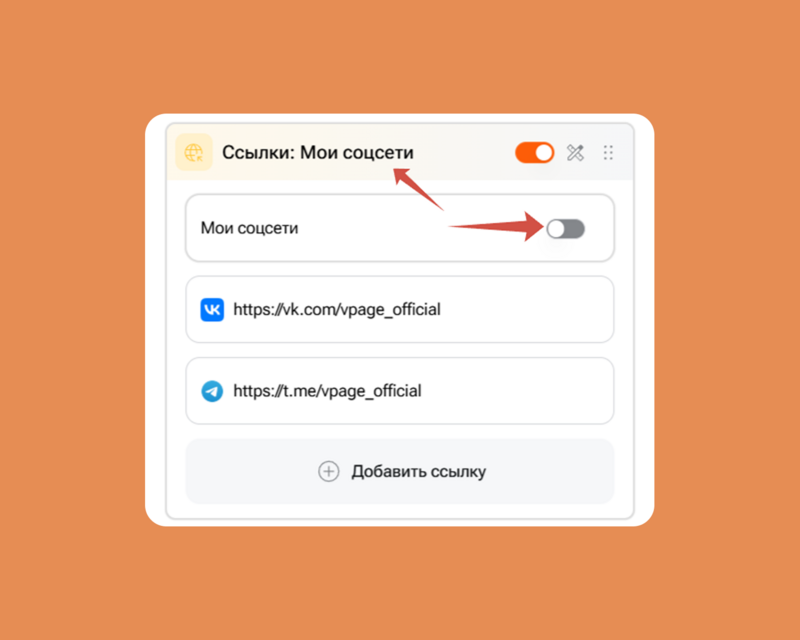
Добавьте заголовок блока в соответствующее поле.
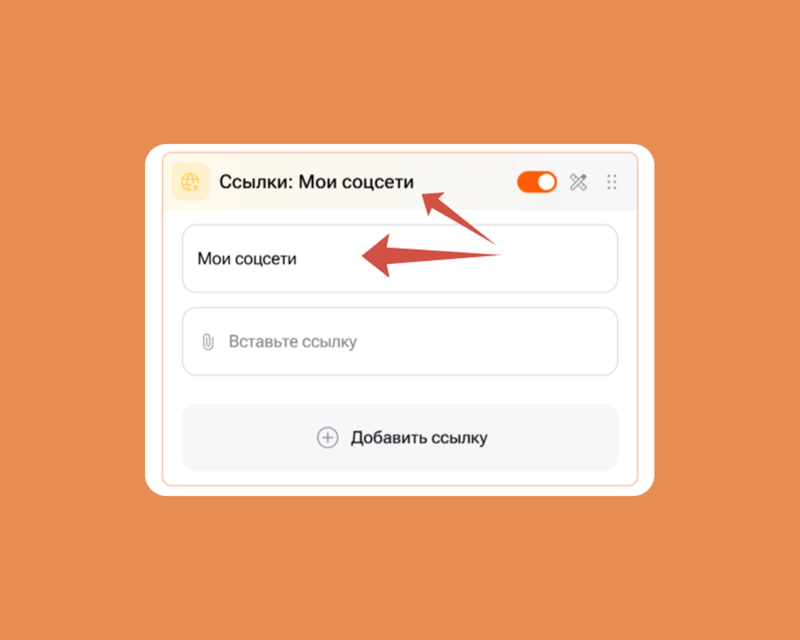
Это поможет индивидуализировать блок и быстро найти его в редакторе Страницы, поскольку введённый заголовок тут же отобразится в шапке данного блока:


Это удобно, если вы используете большое количество блоков, особенно блоков одного типа (например, несколько блоков Ссылок). Так вам будет проще найти нужный блок, чтобы перенастроить его в случае необходимости.
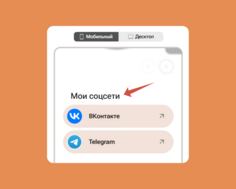
Обратите внимание: в активном положении свитчера заголовок блока отображается на Странице V.PAGE и виден всем её посетителям.




Это удобно, если вам нужно подписать данный блок для информирования посетителей Страницы: не придётся отдельно использовать блок Тексты.
В этих целях вы можете использовать в качестве заголовка, например, призыв к действию ("Подписывайтесь на нас в соцсетях") или описание блока ("Полезные ссылки", "Мои интервью" и т.д.).
Если хотите скрыть заголовок блока со Страницы v.page и оставить его только для индивидуализации блока в реакторе Страниц, просто передвиньте свитчер в неактивное положение — теперь пользователи не увидят его, но он по-прежнему будет отображаться в шапке данного блока.


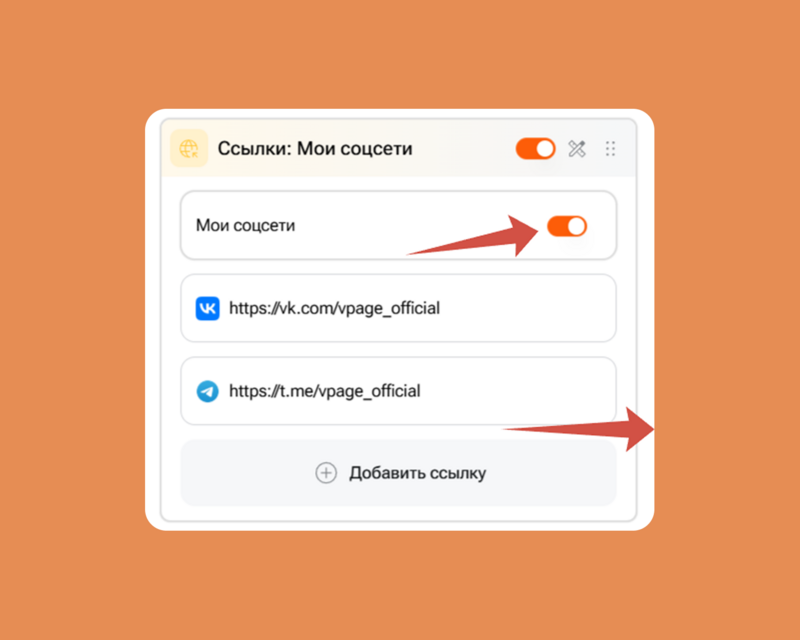
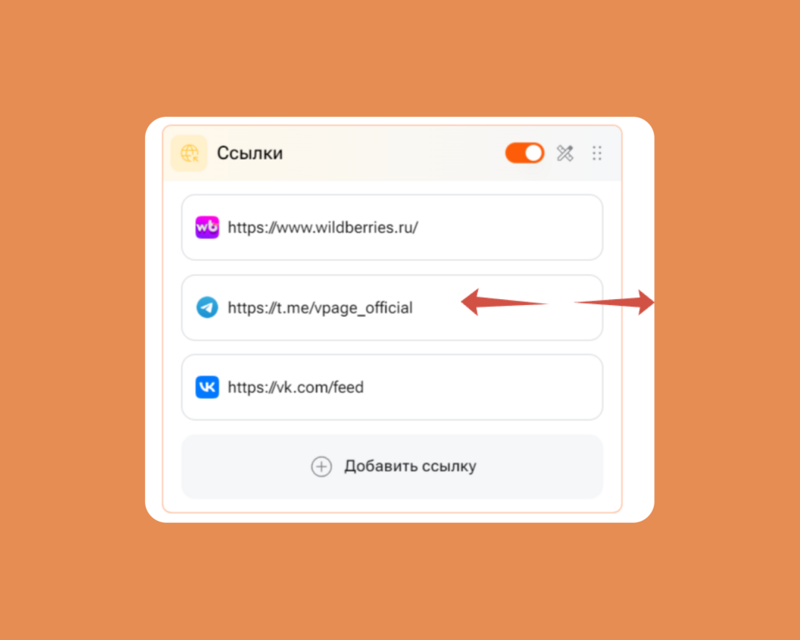
Чтобы настроить и наполнить блок, просто вставьте ссылку в соответствующее поле. Если хотите вставить несколько ссылок, используйте кнопку Добавить ссылку.
Обратите внимание: иконки основных маркетплейсов и соцсетей распознаются и подтягиваются автоматически. Для вашего удобства мы расширяем список популярных сервисов, распознаваемых V.PAGE, добавляя в него иконки новых площадок.




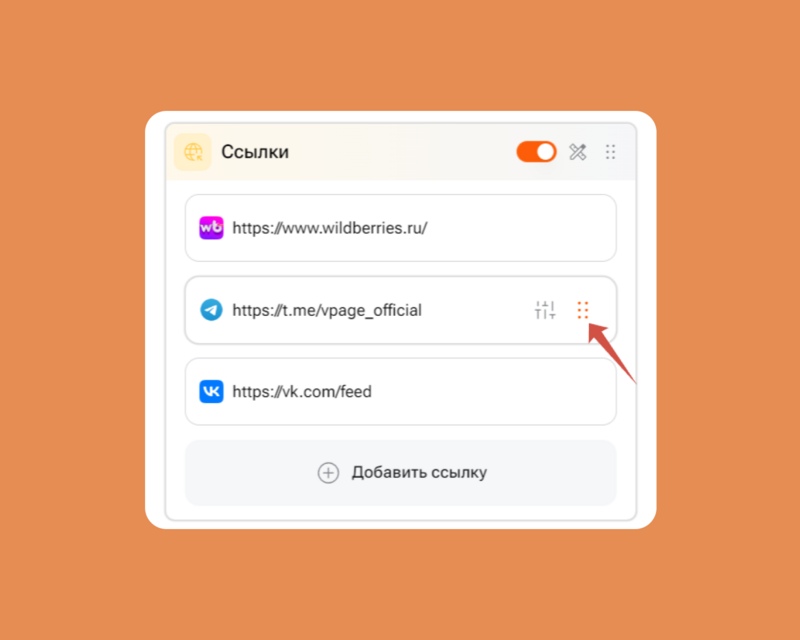
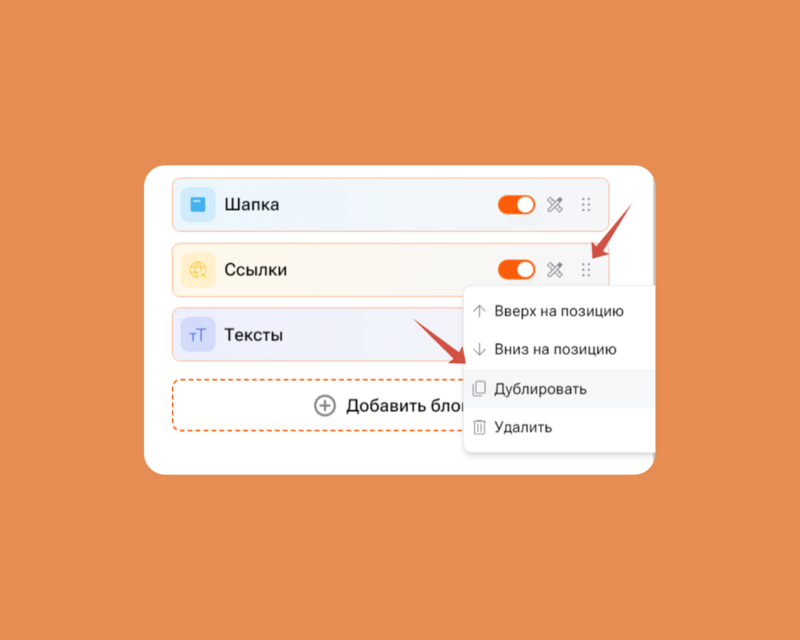
В настройках блока вы можете изменить последовательность ссылок на своей Странице. Для этого зажмите кнопку в виде шести точек в правом углу ссылки и просто перетащите её на нужное место.


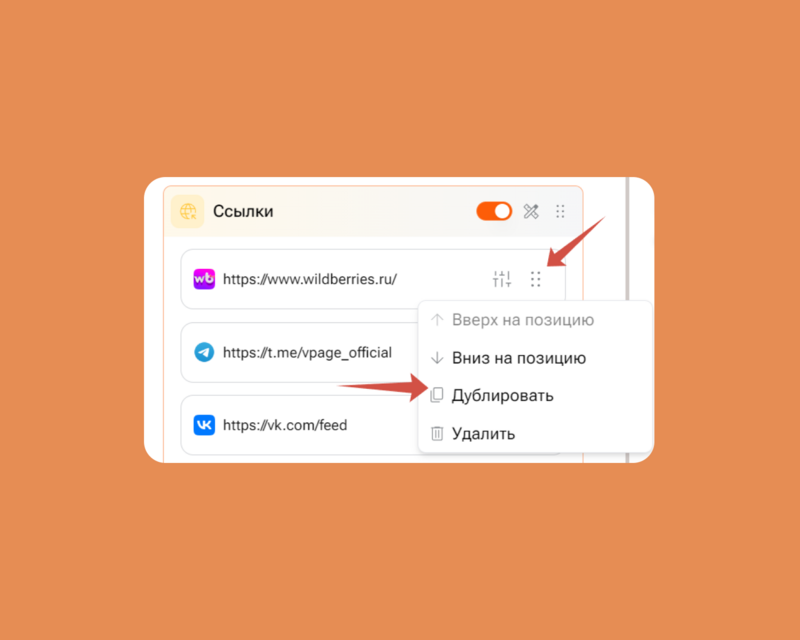
Также с помощью этой кнопки вы можете дублировать или удалить любую ссылку.


При необходимости вы можете вручную отредактировать каждую ссылку. Для этого наведите курсор на нужную ссылку и нажмите на появившуюся иконку настроек:


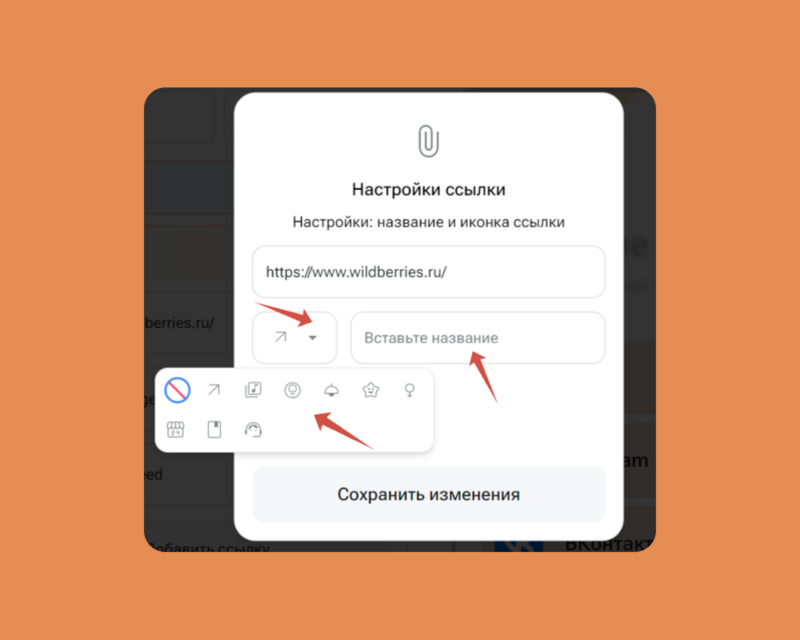
В открывшемся окне вы можете изменить название ссылки и её иконку:


Задайте любое название ссылке, чтобы привлечь внимание посетителей Страницы. В качестве подписи к ссылке можете использовать простой и понятный призыв к действию, например: "Записаться на приём", "Купить на WB", "Перейти на канал" и так далее.
В качестве иконки используйте изображение, наиболее подходящее по смыслу конкретной ссылке.
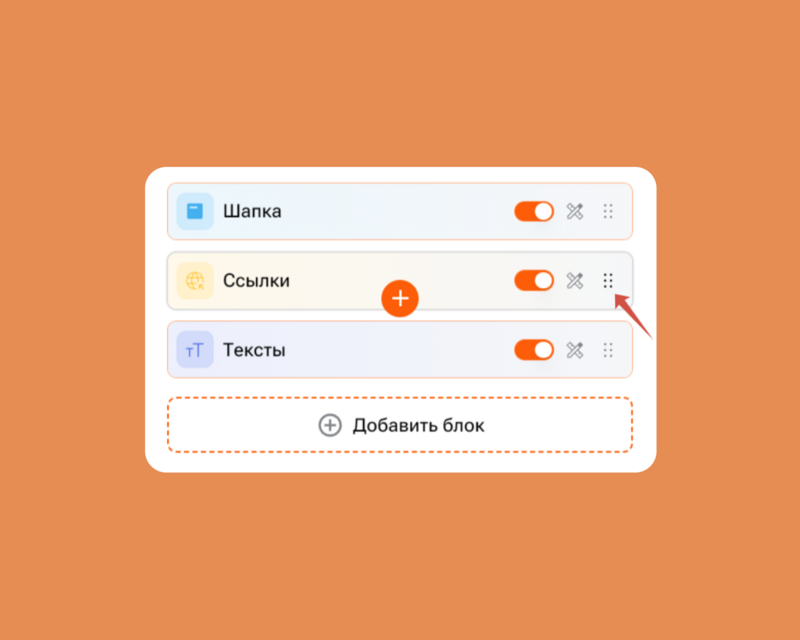
Чтобы изменить расположение блока на Странице, зажмите кнопку в виде шести точек в правом углу блока и просто перетащите его на нужное место.
Также с помощью этой кнопки вы можете дублировать или удалить любой блок.




Обратите внимание: при дублировании в новый блок копируется и всё содержимое исходного (дублируемого) блока. Чтобы перенастроить и изменить контент нового блока, кликните на него и отредактируйте всё, что пожелаете.
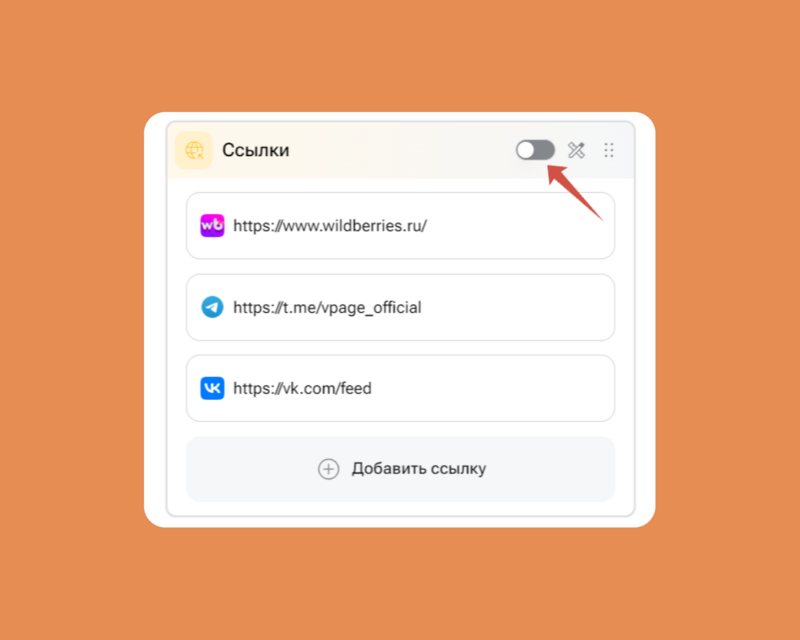
Чтобы скрыть блок Ссылки на Странице v.page, просто передвиньте свитчер в неактивное положение — отключённый блок тут же пропадёт с превью Страницы:


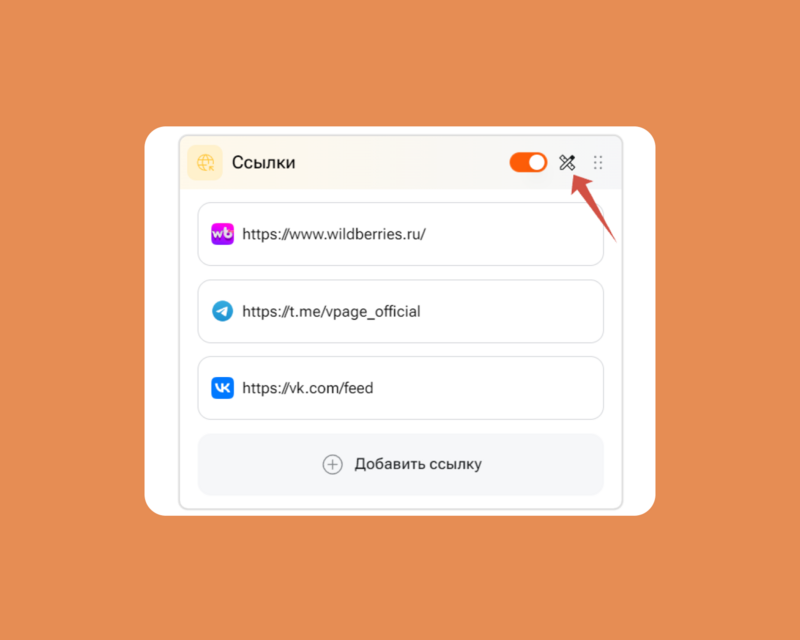
Чтобы настроить отображение и эстетику данного блока на Странице, кликните на кнопку настроек Дизайна в шапке блока:


Тут же настройки дизайна данного блока откроются в виде модального окна поверх редактора Страницы.
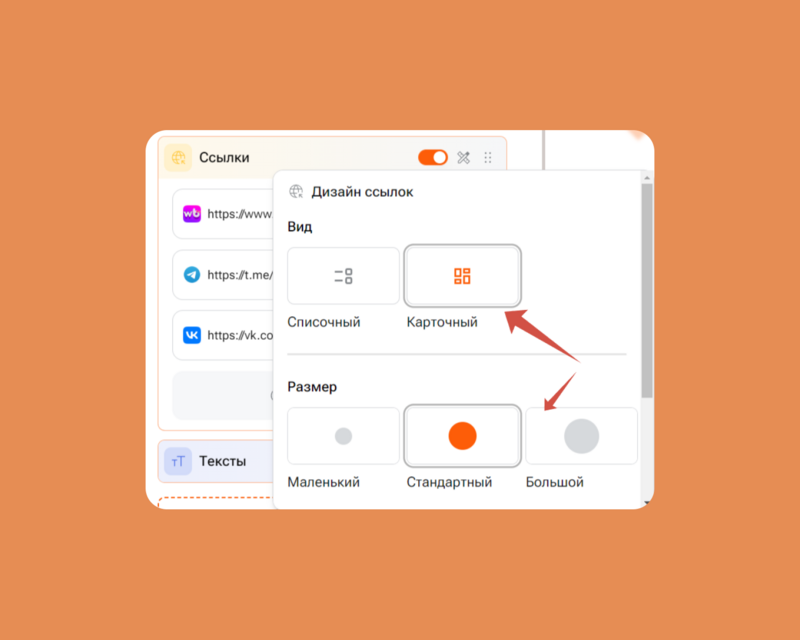
Задать желаемые параметры вы можете прямо в этом окне: выбрать вид отображения ссылок на Странице — списочный или карточный.
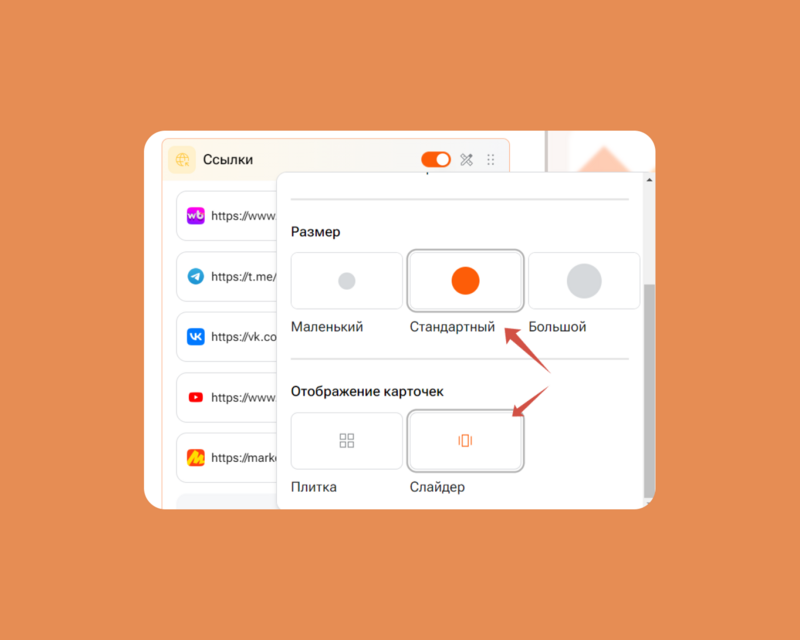
Если выбрать карточный вид, откроются дополнительные опции дизайна: вы сможете настроить размер (маленький, средний или большой) и отображение ссылок (плиткой или слайдером).




Отображение плиткой располагает ссылки:
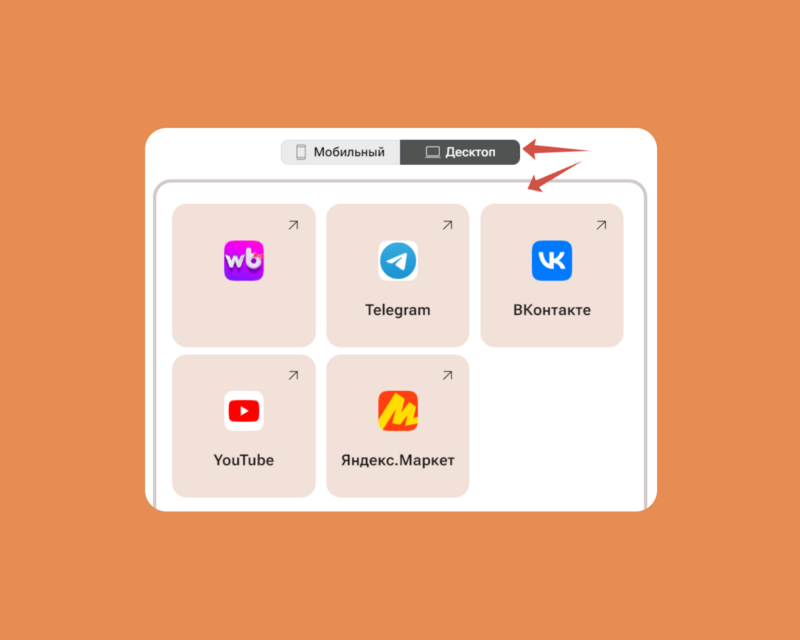
на десктопе — в ряд из трёх карточек (если в блок добавлено больше трёх ссылок, они расположатся в несколько рядов плитки),
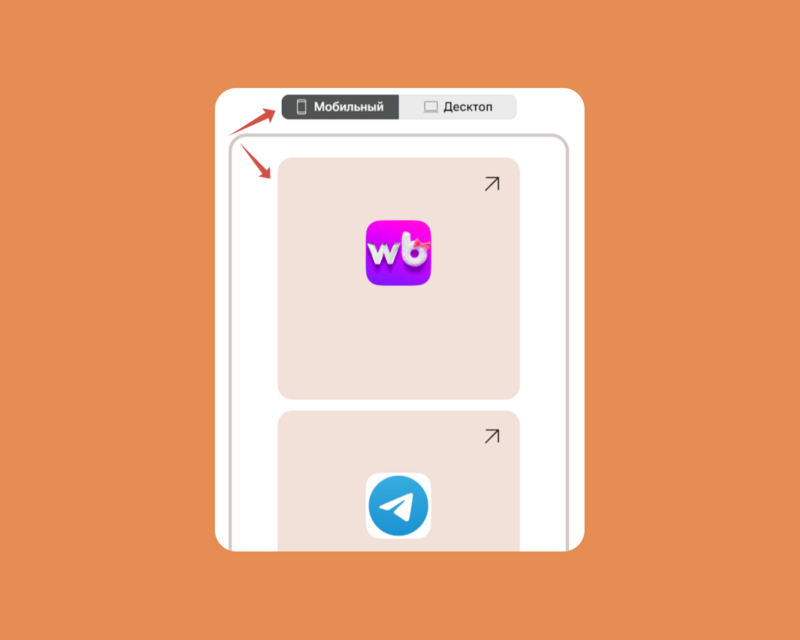
а на мобильных устройствах —в столбик, в каждом из которых будет по одной карточке ссылки:




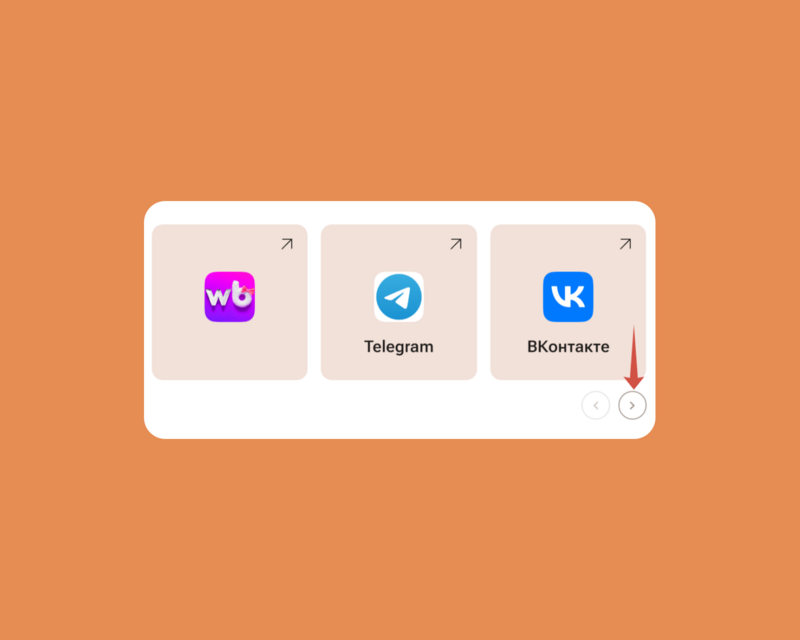
Отображение слайдером — это расположение ссылок в карусель, которую посетители Страницы смогут пролистать на десктопе с помощью стрелок, а на мобильных устройствах — ещё и свайпом:


Все изменения отображения Ссылок вы увидите в превью Страницы правее от редактора. Это поможет вам подобрать оптимальный дизайн блока, исходя из ваших задач и предпочтений.
Просто попробуйте разные варианты отображения и их сочетания — и посмотрите, какой из них лучше.
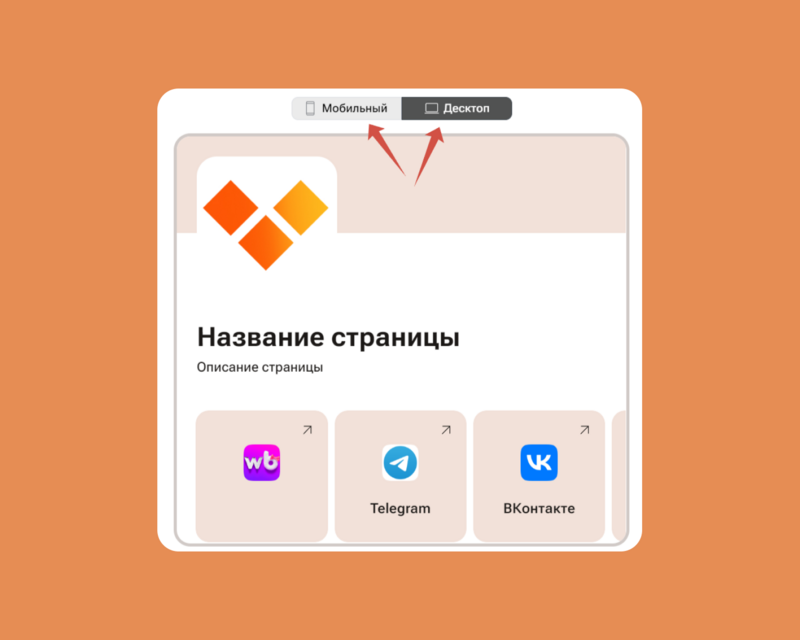
Чтобы увидеть, как будет выглядеть блок на мобильном или десктопном экране, нажмите соответствующую кнопку над полем превью:


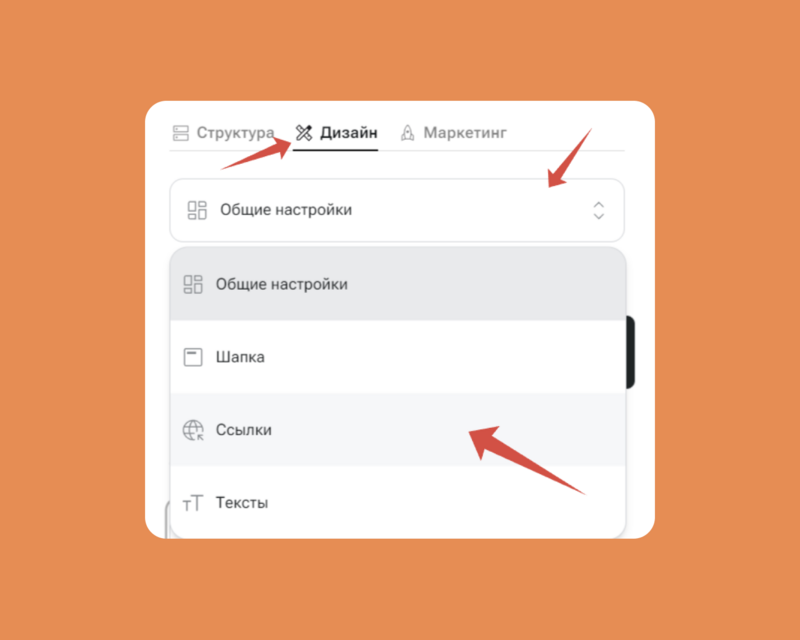
Настройки отображения ссылок на Странице также доступны в разделе Дизайн в одноимённом выпадающем меню.
Вы можете выбрать, где и как вам удобнее настраивать вид каждого блока.


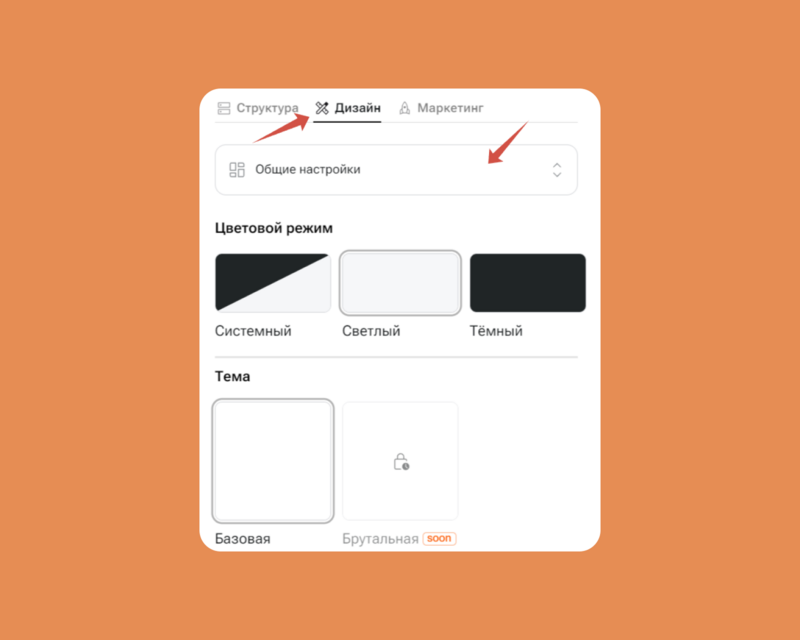
После настройки дизайна блока Ссылки вернитесь в раздел
Дизайн — Общие настройки.


Здесь вы можете настроить общий дизайн Страницы. Подберите оптимальное оформление всех элементов, чтобы сделать её максимально эстетичной и привлекательной для посетителей, а также эффективной для вас и вашего проекта или бизнеса.
Обратите внимание: вы можете не использовать отдельные блоки на своей Странице, а также использовать несколько блоков одного типа. Наполняйте каждую Страницу по своему усмотрению, а её структуру определяйте, исходя из её задач и ваших целей.
Все изменения сохраняются автоматически.
Вы можете увидеть их в превью: справа от редактора Страницы в десктопной версии или в специальном одноимённом поле в мобильной версии личного кабинета.
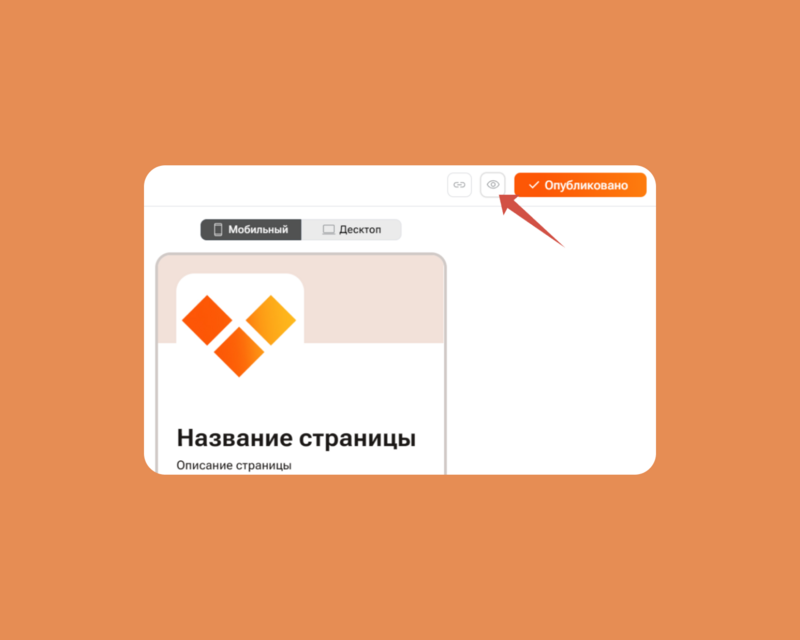
Также оценить готовую Страницу можно, кликнув на иконку с изображением глаза в правом верхнем углу редактора (Страница при этом откроется в отдельной вкладке браузера).


Полностью готовую Страницу перед применением и распространением необходимо опубликовать. Для этого нажмите соответствующую кнопку в правом верхнем углу редактора Страниц.
После нажатия её текст изменится на Опубликовано.
Это значит, что ваша Страница стала доступной для всех пользователей интернета: теперь каждый сможет открыть её по вашей ссылке и увидеть её содержание, а также самостоятельно найти её в поиске.
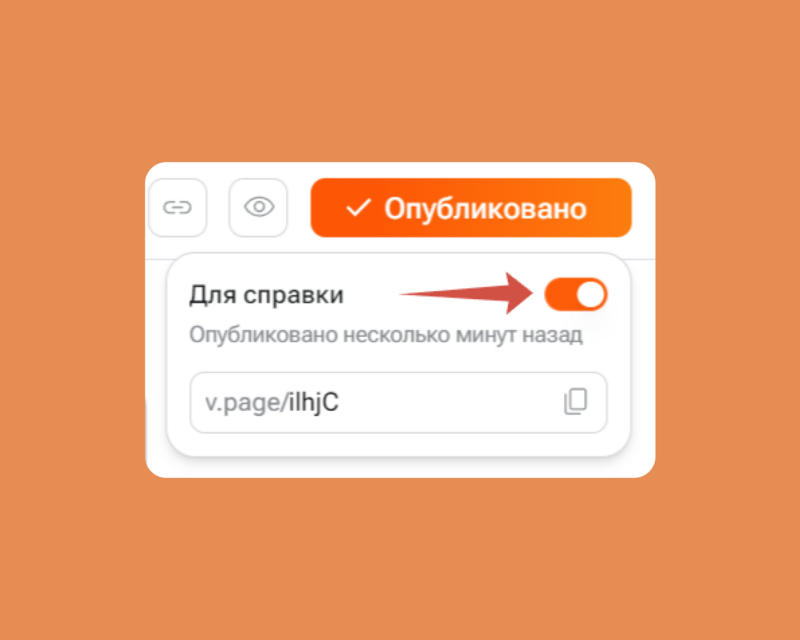
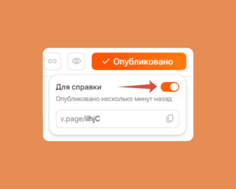
Чтобы скрыть Страницу от пользователей и сделать её приватной, нажмите на кнопку Опубликовано и в выпадающем окне передвиньте свитчер в неактивное положение:


Здесь же вы можете увидеть изначальное имя Страницы (саму исходную ссылку) и скопировать его.
Также скопировать ссылку на Страницу для применения и распространения можно, нажав на иконку с изображением скрепки левее от кнопки Опубликовано.
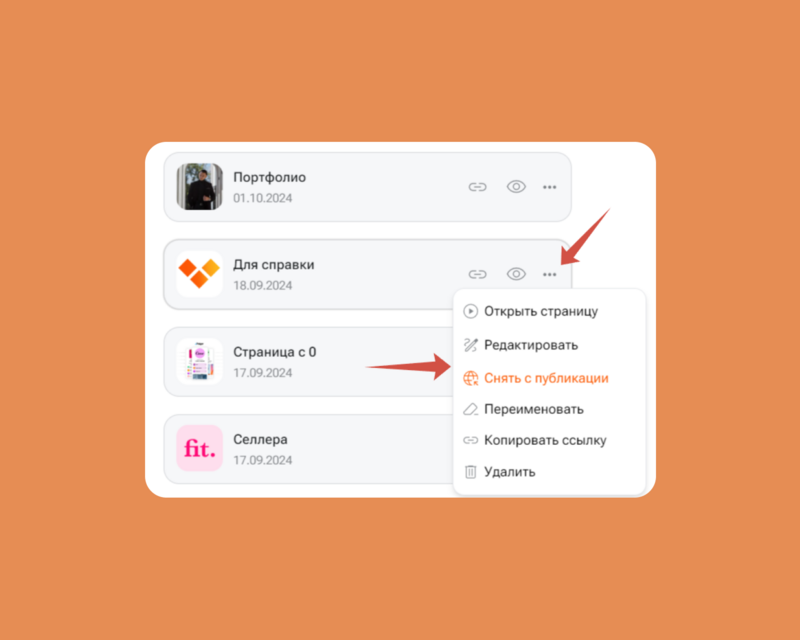
Опубликовать или снять с публикации Страницу вы также можете в личном кабинете v.page, где собраны все ваши ранее созданные Страницы.
Для этого используйте кнопку в виде трёх точек на карточке Страницы и в выпадающем контекстом меню выберите соответствующую опцию.


С помощью этого меню вы также можете: открыть Страницу для предпросмотра, открыть редактор Страницы, переименовать Страницу, копировать ссылку на Страницу, удалить Страницу.
![[object Module]-logo](/_next/static/media/v_page.a82f12ba.png)
![[object Module]-logo](/_next/static/media/vkontakte.aadccd0f.png)
![[object Module]-logo](/_next/static/media/telegram.70d3df3f.png)
![[object Module]-logo](/_next/static/media/instagram.b6e8b13d.png)
![[object Module]-logo](/_next/static/media/youtube.2baea274.png)
![[object Module]-logo](/_next/static/media/rutube.ab590de2.png)
![[object Module]-logo](/_next/static/media/facebook.b193b35d.png)