
Блок Карта
Этот блок позволяет добавить к Странице V.PAGE вашу геолокацию
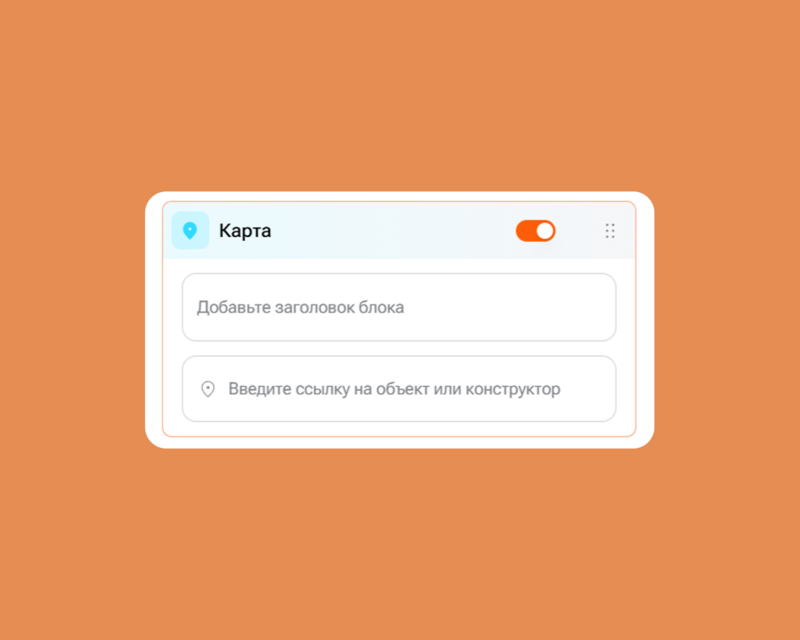
Вот как он выглядит в
редакторе страниц V.PAGE


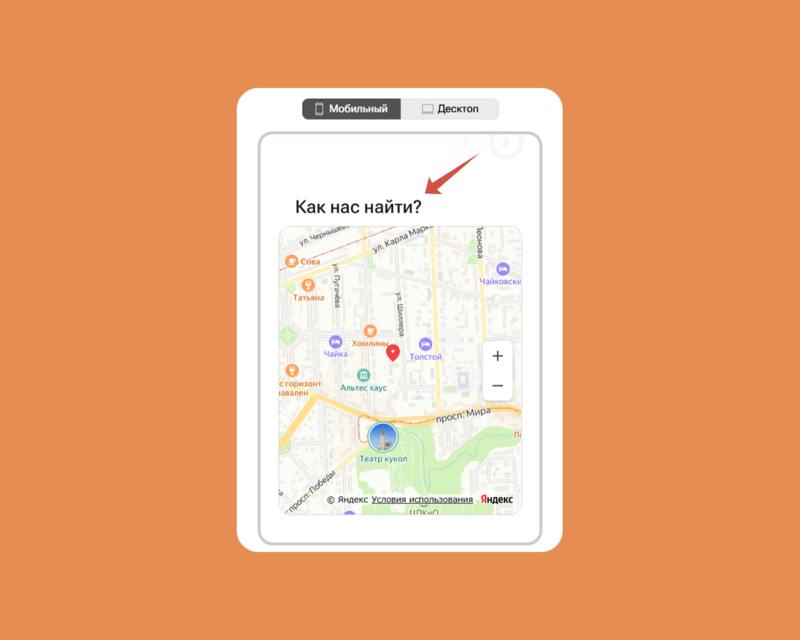
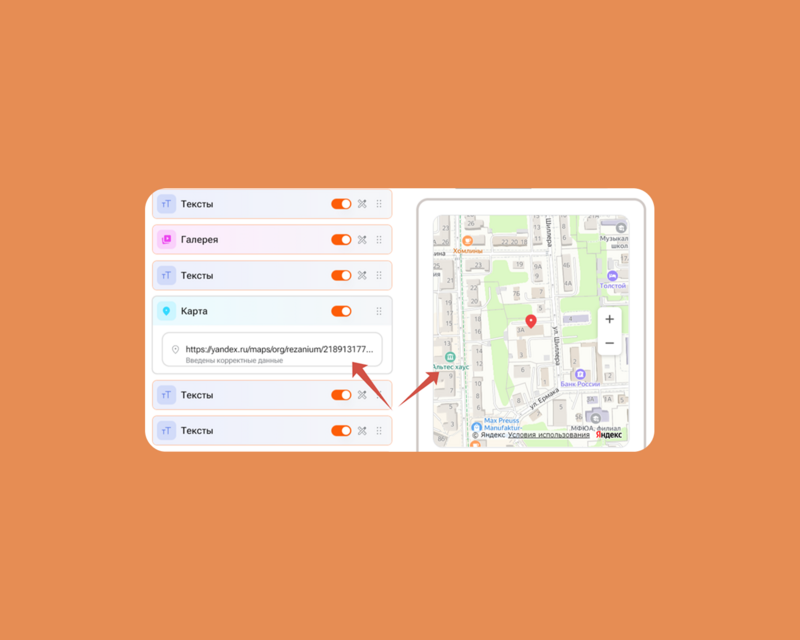
А вот как он может выглядеть на самой Странице V.PAGE
Интерактивная карта с возможностью изменить масштаб и “перемещаться” курсором на местности поможет вашим клиентам визуализировать ваше местоположение и без труда найти вас в городе.
Настройка блока
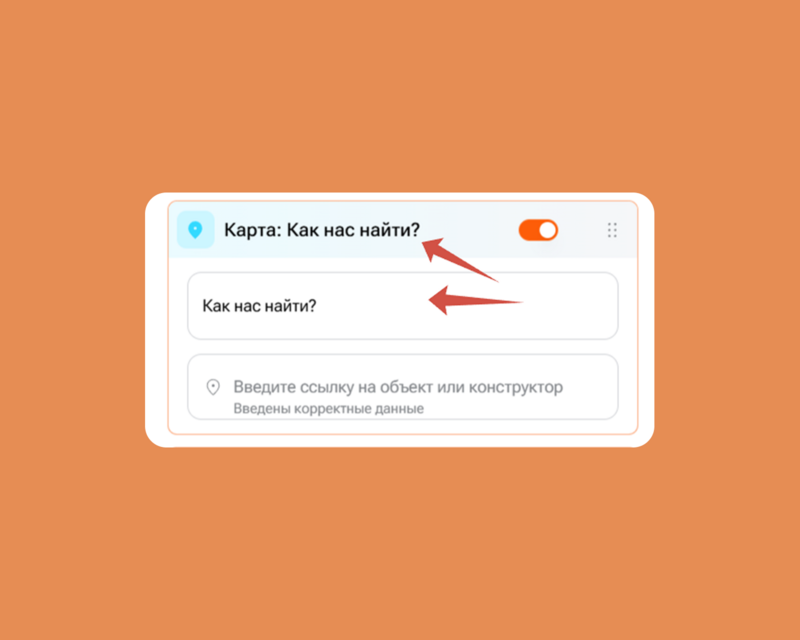
Добавьте заголовок блока в соответствующее поле.
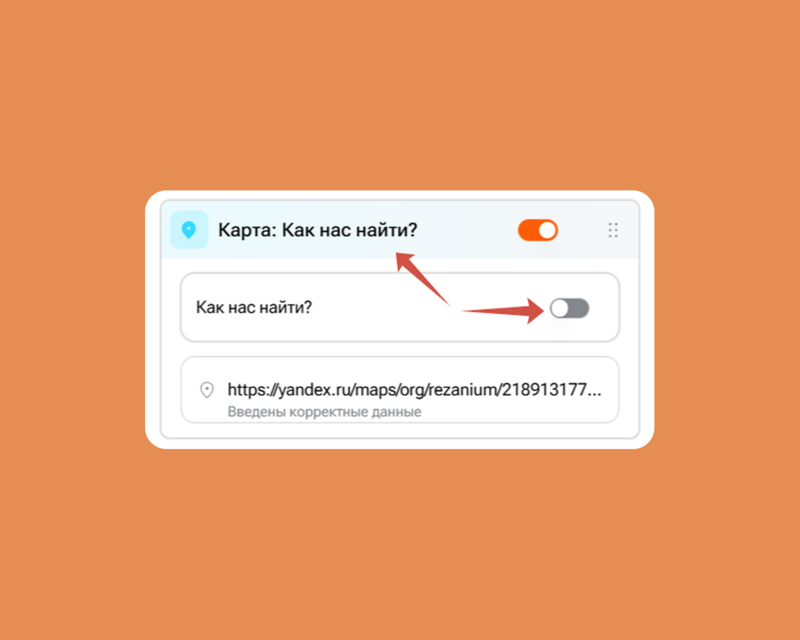
Это поможет индивидуализировать блок и быстро найти его в редакторе Страницы, поскольку введённый заголовок тут же отобразится в шапке данного блока:


Это удобно, если вы используете большое количество блоков, особенно блоков одного типа (например, несколько блоков Карта). Так вам будет проще найти нужный блок, чтобы перенастроить его в случае необходимости.
Обратите внимание: в активном положении свитчера заголовок блока отображается на Странице V.PAGE и виден всем её посетителям.




Это удобно, если вам нужно подписать данный блок для информирования посетителей Страницы: не придётся отдельно использовать блок Тексты.
В этих целях вы можете использовать в качестве заголовка, например, призыв к действию ("Ищите нас в городе") или описание блока ("Наш адрес", "Московский офис" и т.д.).
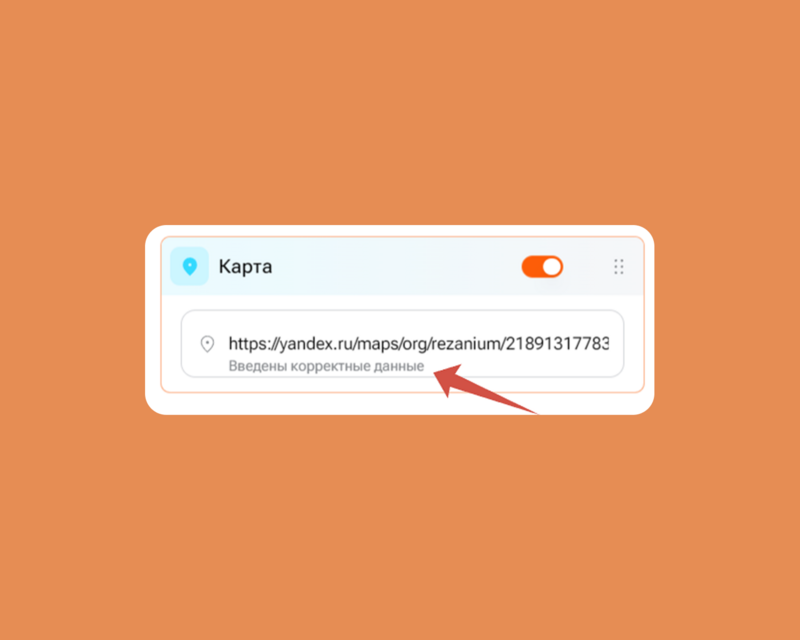
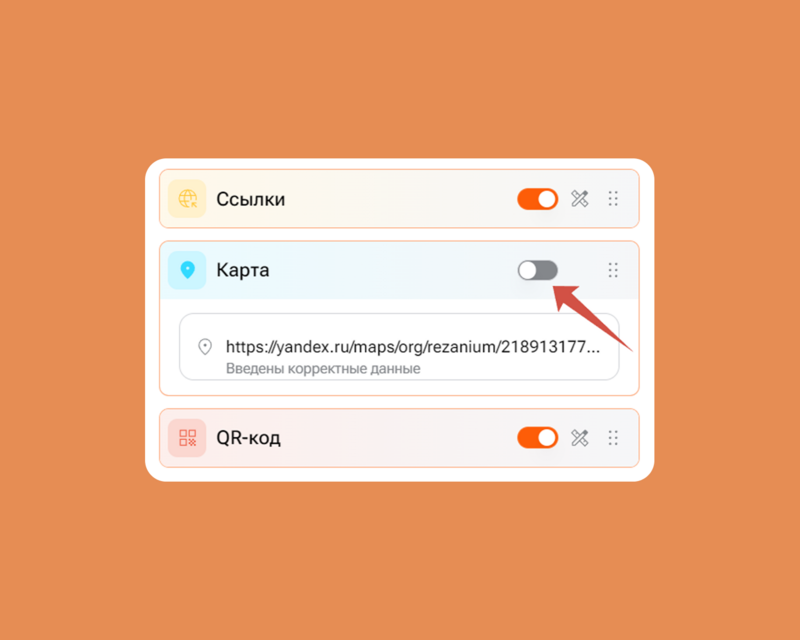
Если хотите скрыть заголовок блока со Страницы v.page и оставить его только для индивидуализации блока в реакторе Страниц, просто передвиньте свитчер в неактивное положение — теперь пользователи не увидят его, но он по-прежнему будет отображаться в шапке данного блока.


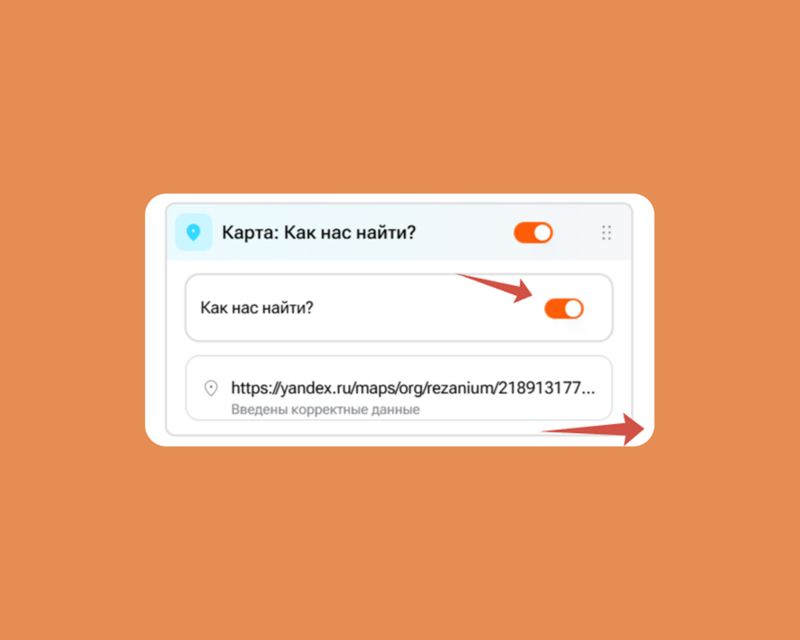
Чтобы добавить к Странице карту, кликните на соответствующий блок и в появившееся поле вставьте ссылку на ваш объект из Яндекс Карт или конструктора карт Яндекса.
Для этого:
1.откройте Яндекс Карты и введите нужный адрес или название объекта в поиск;
2.скопируйте ссылку из адресной строки;
3.вставьте ссылку в блок Карта в редакторе Страницы V.PAGE.
Если всё сделано правильно, под введённой ссылкой появится надпись "Введены корректные данные". Карта тут же появится на превью правее от редактора Страницы.




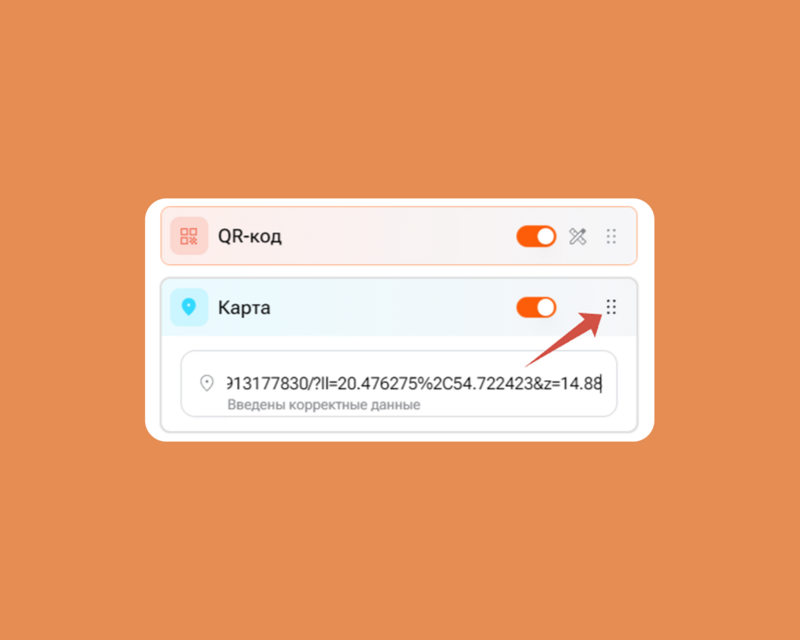
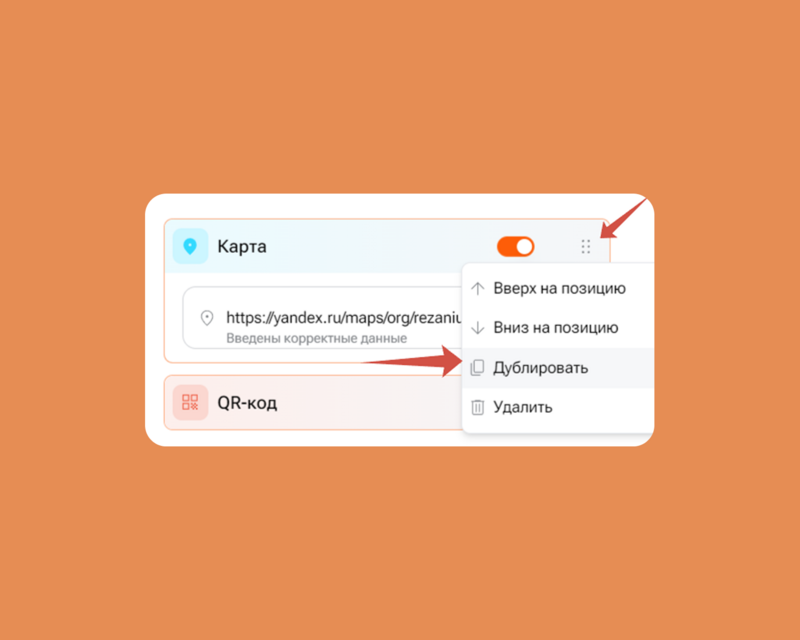
Чтобы изменить расположение Карты на Странице, зажмите кнопку в виде шести точек в правом углу блока и просто перетащите его на нужное место.
Также с помощью этой кнопки вы можете дублировать или удалить блок.




Обратите внимание: при дублировании в новый блок копируется и всё содержимое исходного (дублируемого) блока. Чтобы перенастроить и изменить контент нового блока, кликните на него и отредактируйте всё, что пожелаете. В данном случае — вставьте ссылку на другой объект из Яндекс Карт или Конструктора карт Яндекса.
Это удобно и полезно, когда вы хотите поделиться несколькими адресами с посетителями вашей Страницы V.PAGE. Например, если у вас несколько офлайн-магазинов в городе или представительства в разных городах и вы хотите показать местоположение каждого из них.
Чтобы скрыть блок Карта на Странице V.PAGE, просто передвиньте свитчер в неактивное положение — отключённый блок тут же пропадёт с превью Страницы.


Обратите внимание: блок Карты, в отличие от других блоков V.PAGE, не имеет дополнительных настроек, в том числе параметров отображения на Странице.
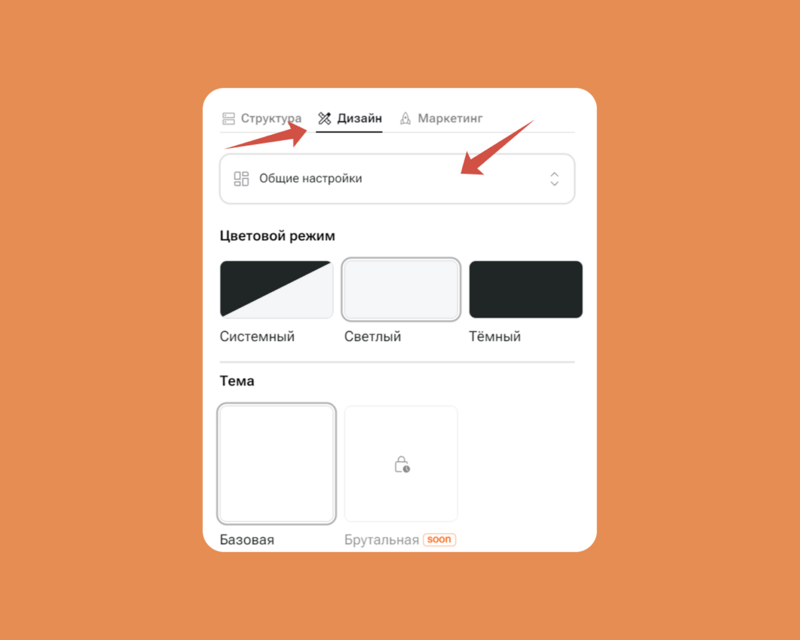
Однако вы можете настроить общий дизайн и оптимальное оформление всех элементов Страницы, чтобы сделать её максимально эстетичной и привлекательной для посетителей, а также эффективной для вас и вашего проекта или бизнеса.
Для этого перейдите в раздел Дизайн — Общие настройки.


Обратите внимание: вы можете не использовать отдельные блоки на своей Странице, а также использовать несколько блоков одного типа. Наполняйте каждую Страницу по своему усмотрению, а её структуру определяйте, исходя из её задач и ваших целей.
Все изменения сохраняются автоматически.
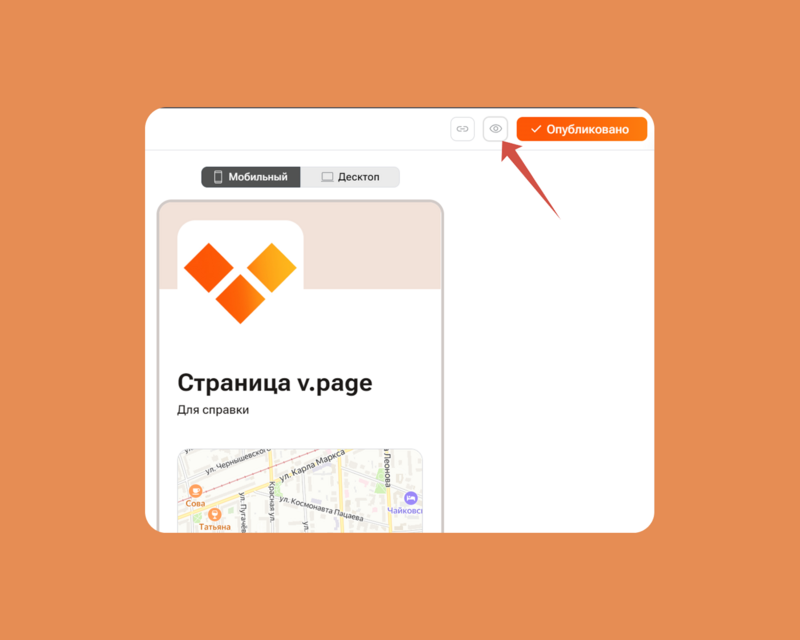
Вы можете увидеть их в превью: справа от редактора Страницы в десктопной версии или в специальном одноимённом поле в мобильной версии личного кабинета.
Также оценить готовую Страницу можно, кликнув на иконку с изображением глаза в правом верхнем углу редактора (Страница при этом откроется в отдельной вкладке браузера).


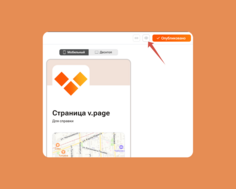
Полностью готовую Страницу перед применением и распространением необходимо опубликовать. Для этого нажмите соответствующую кнопку в правом верхнем углу редактора Страниц.
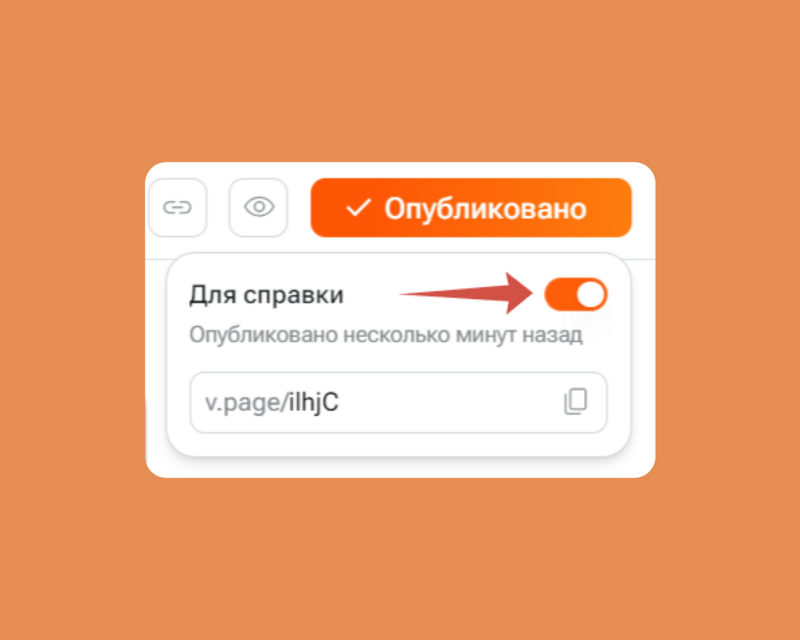
После нажатия её текст изменится на Опубликовано.
Это значит, что ваша Страница стала доступной для всех пользователей интернета: теперь каждый сможет открыть её по вашей ссылке и увидеть её содержание, а также самостоятельно найти её в поиске.


Здесь же вы можете увидеть изначальное имя Страницы (саму исходную ссылку) и скопировать его.
Также скопировать ссылку на Страницу для применения и распространения можно, нажав на иконку с изображением скрепки левее от кнопки Опубликовано.
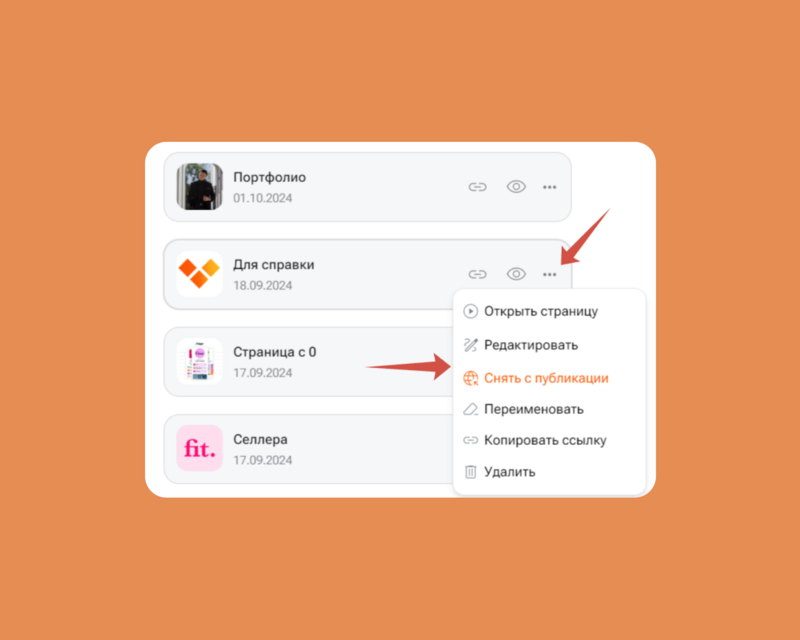
Опубликовать или снять с публикации Страницу вы также можете в личном кабинете V.PAGE, где собраны все ваши ранее созданные Страницы.


С помощью этого меню вы также можете: открыть Страницу для предпросмотра, открыть редактор Страницы, переименовать Страницу, копировать ссылку на Страницу, удалить Страницу.
![[object Module]-logo](/_next/static/media/v_page.a82f12ba.png)
![[object Module]-logo](/_next/static/media/vkontakte.aadccd0f.png)
![[object Module]-logo](/_next/static/media/telegram.70d3df3f.png)
![[object Module]-logo](/_next/static/media/instagram.b6e8b13d.png)
![[object Module]-logo](/_next/static/media/youtube.2baea274.png)
![[object Module]-logo](/_next/static/media/rutube.ab590de2.png)
![[object Module]-logo](/_next/static/media/facebook.b193b35d.png)