
Блок Галерея
Этот блок позволяет добавить к Странице V.PAGE медиаконтент: фото, видео, тексты, а также дополнительные ссылки
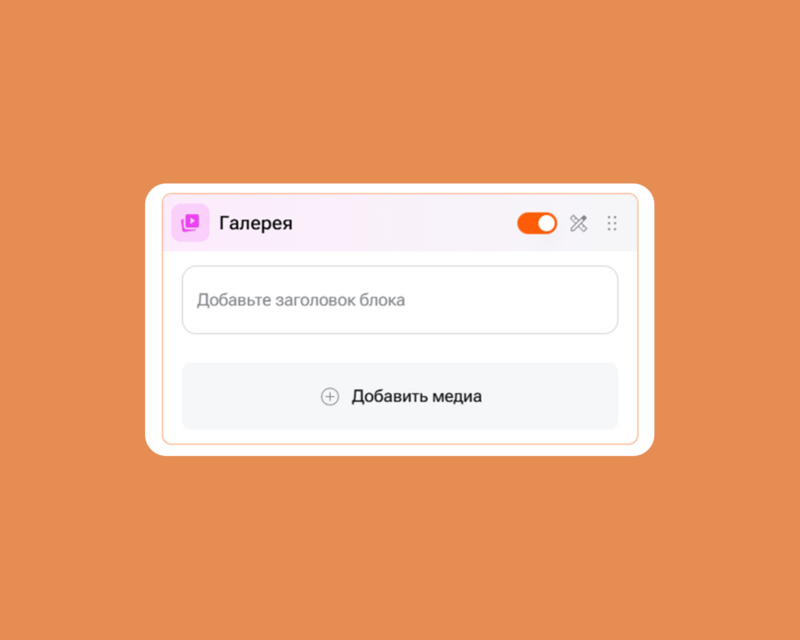
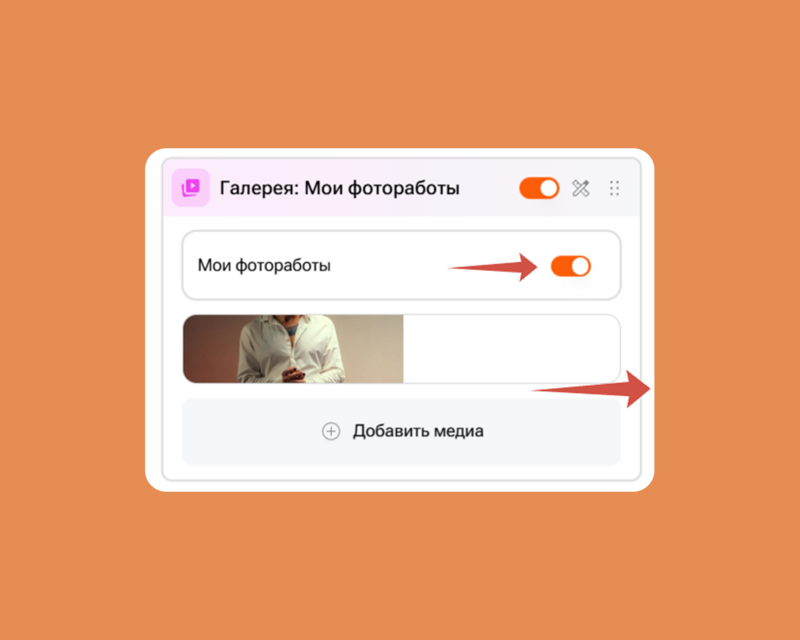
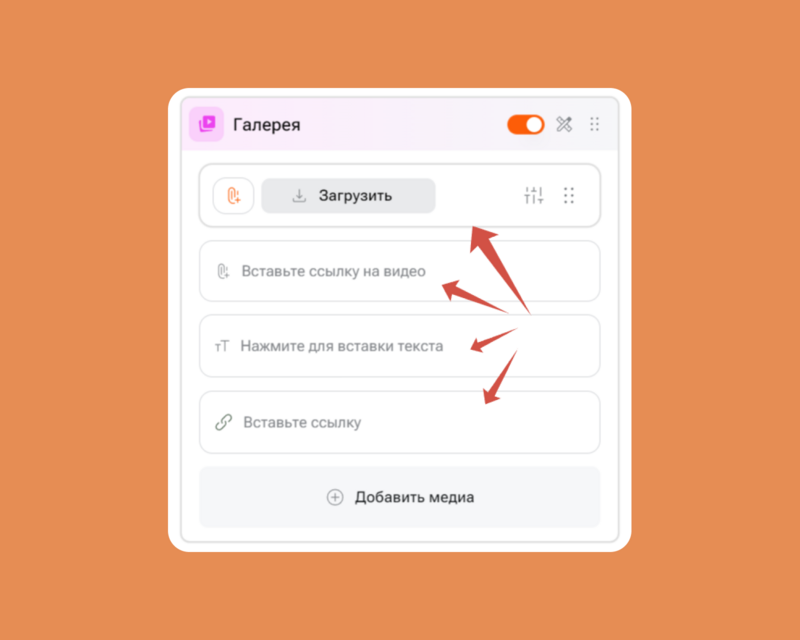
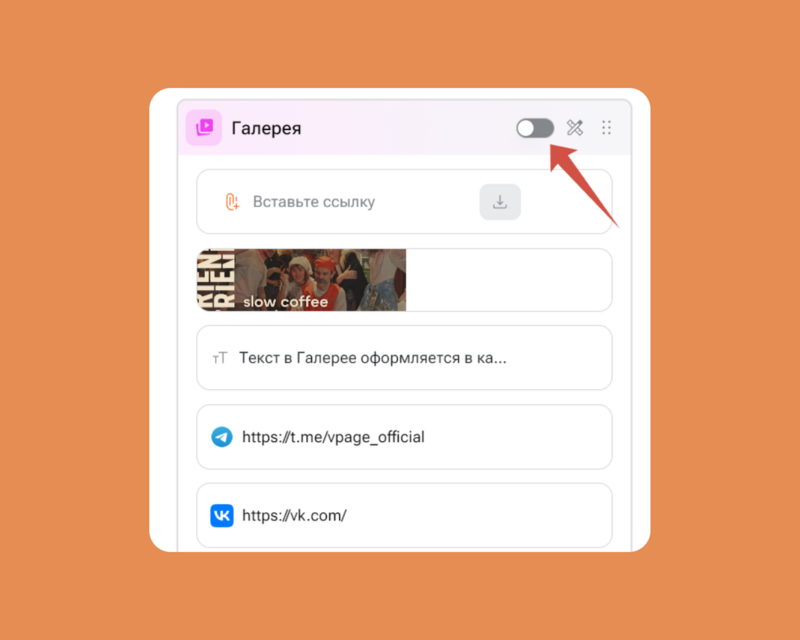
Вот как он выглядит в
редакторе страниц V.PAGE


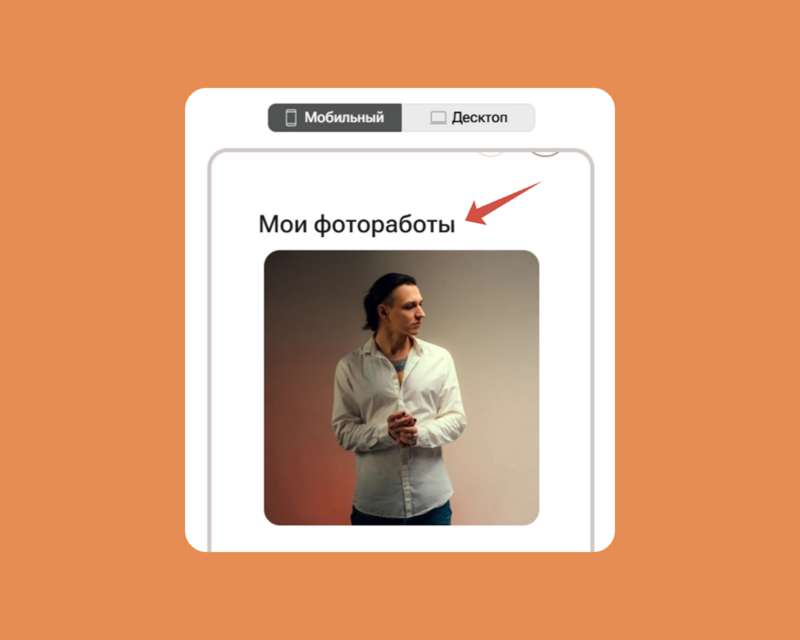
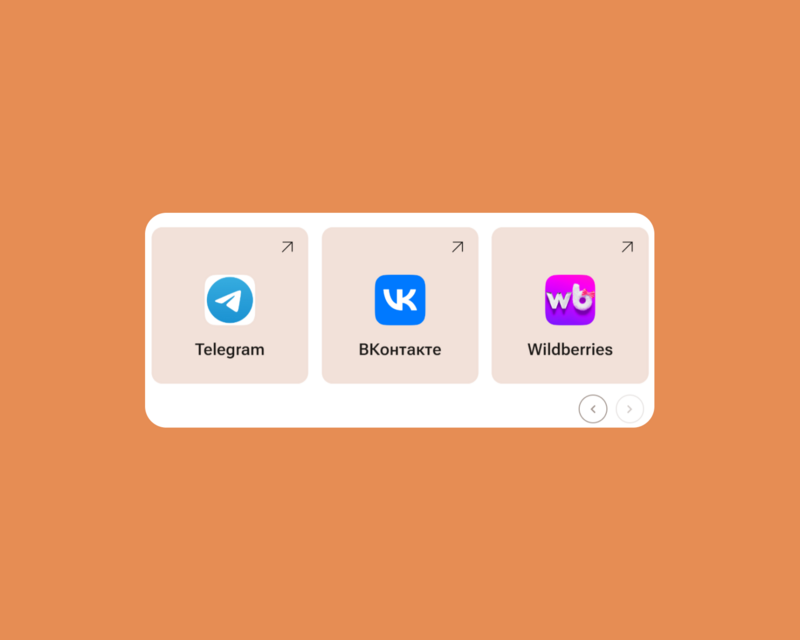
А вот как он может выглядеть на самой Странице V.PAGE



Это текстовый элемент в Галерее. О том, зачем он нужен и как его использовать, читайте далее.
Этот блок поможет вам вовлечь и заинтересовать посетителей Страницы: показать примеры ваших работ или услуг, сертификаты и дипломы, личные фотографии, видеобзоры и видеоинструкции, инфографику, иллюстрации и любой другой контент.
Так вы сможете структурировать и украсить информацию на Странице, упростить её восприятие, вызвать эмоции и даже повысить доверие к вам, вашему бренду, проекту, продукту, предложению и товарам — ко всему, что вы продвигаете с помощью v.page.
Настройка блока
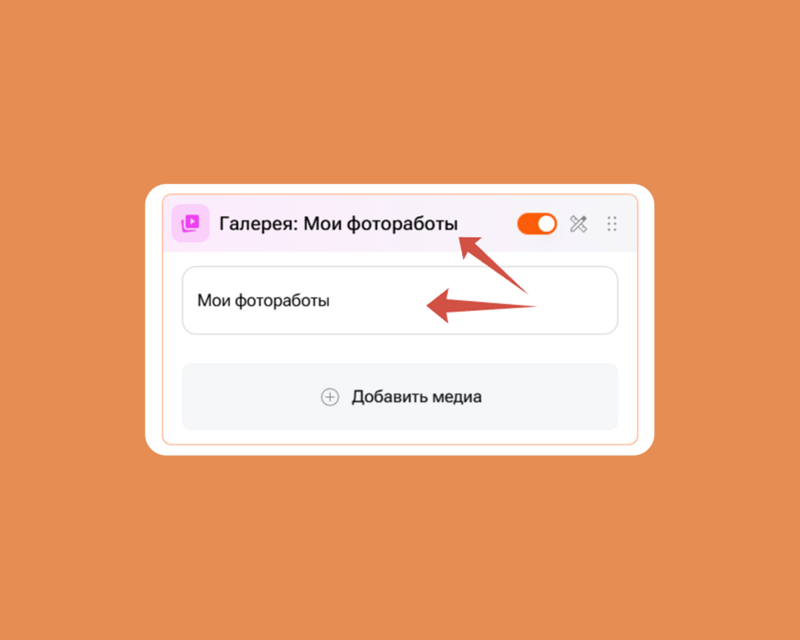
Добавьте заголовок блока в соответствующее поле.
Это поможет индивидуализировать блок и быстро найти его в редакторе Страницы, поскольку введённый заголовок тут же отобразится в шапке данного блока:


Это удобно, если вы используете большое количество блоков, особенно блоков одного типа (например, несколько блоков Галерея). Так вам будет проще найти нужный блок, чтобы перенастроить его в случае необходимости.
Обратите внимание: в активном положении свитчера заголовок блока отображается на Странице v.page и виден всем её посетителям.




Это удобно, если вам нужно подписать данный блок для информирования посетителей Страницы: не придётся отдельно использовать блок Тексты.
В этих целях вы можете использовать в качестве заголовка, например, призыв к действию ("Оцените мои работы", "Смотрите фото ниже" и т.д.) или описание блока ("Мои работы", "Видеоотзывы пользователей" и т.д.).
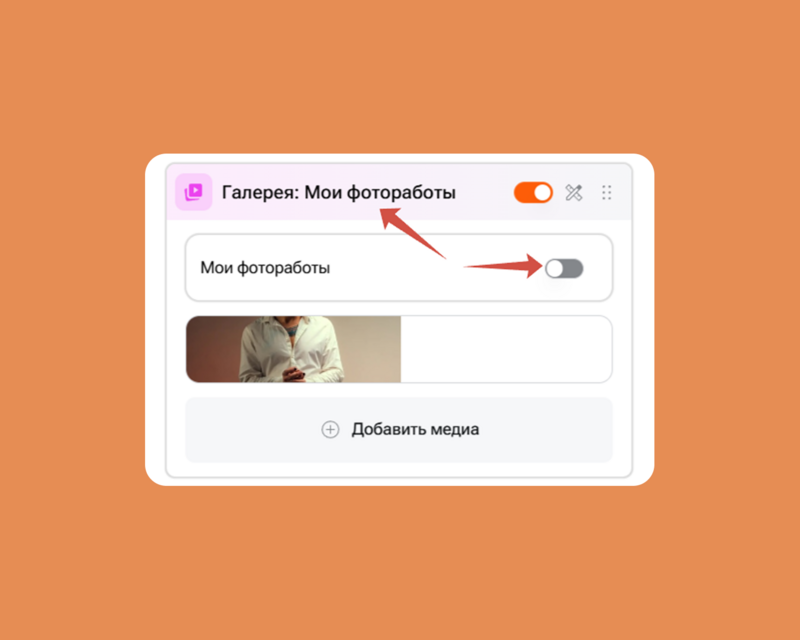
Если хотите скрыть заголовок блока со Страницы v.page и оставить его только для индивидуализации блока в реакторе Страниц, просто передвиньте свитчер в неактивное положение — теперь пользователи не увидят его, но он по-прежнему будет отображаться в шапке данного блока.


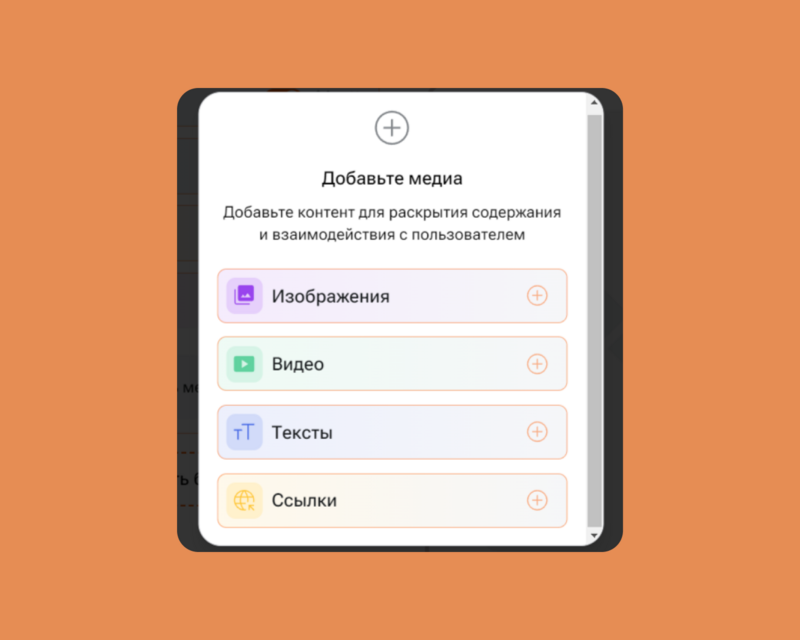
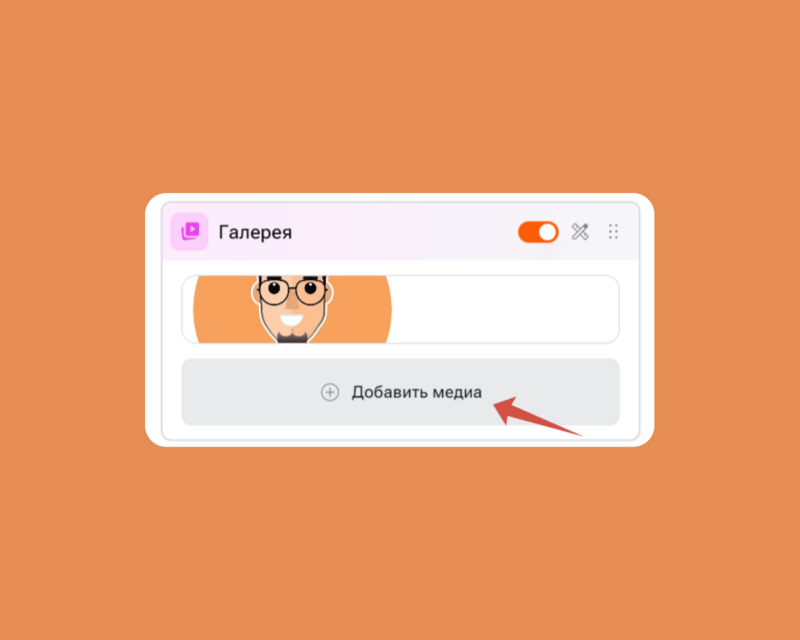
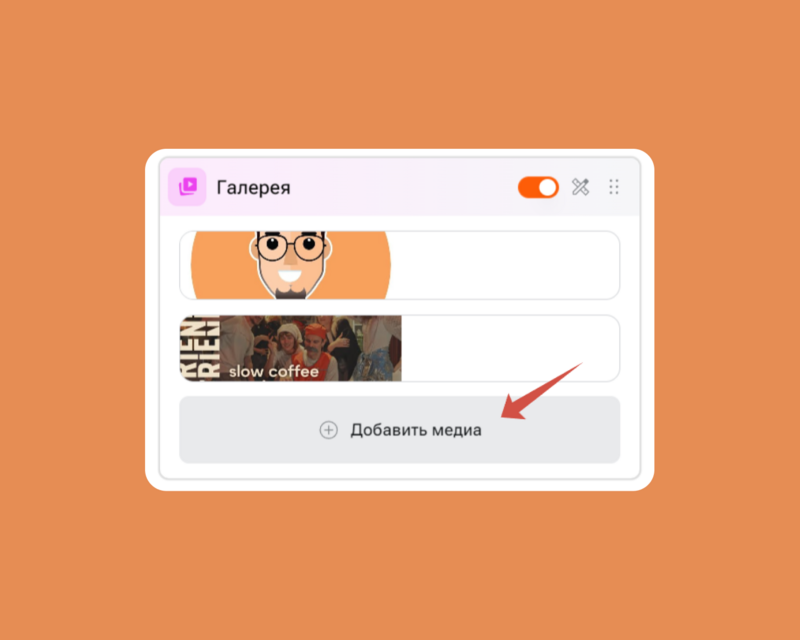
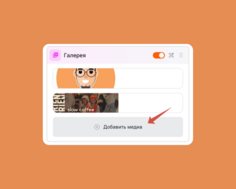
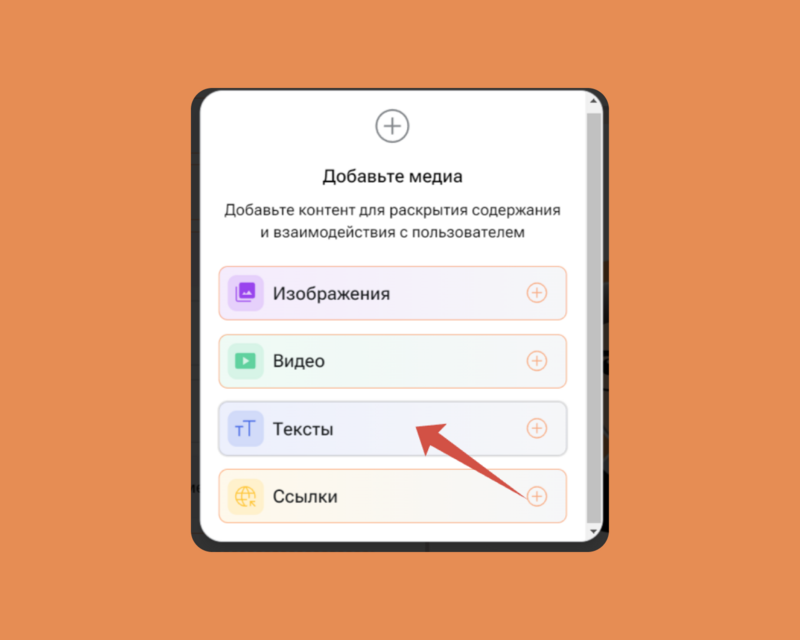
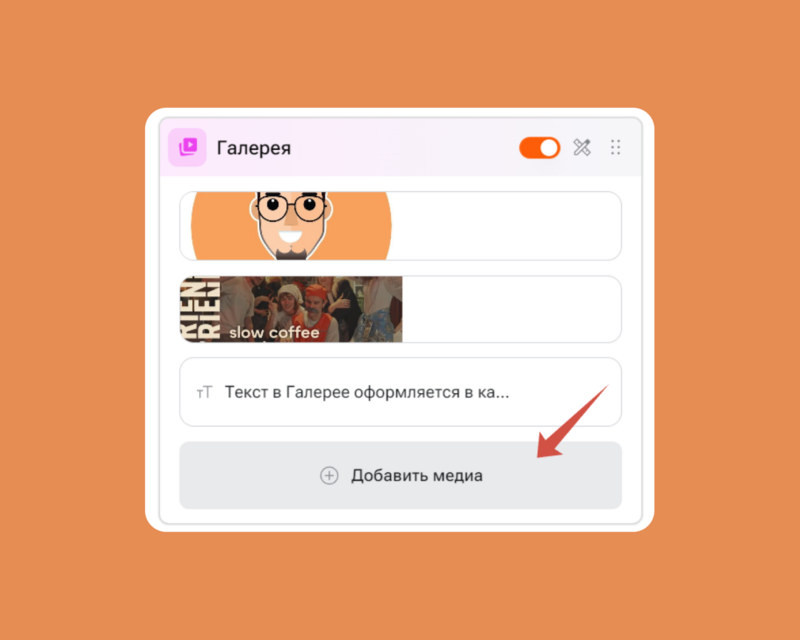
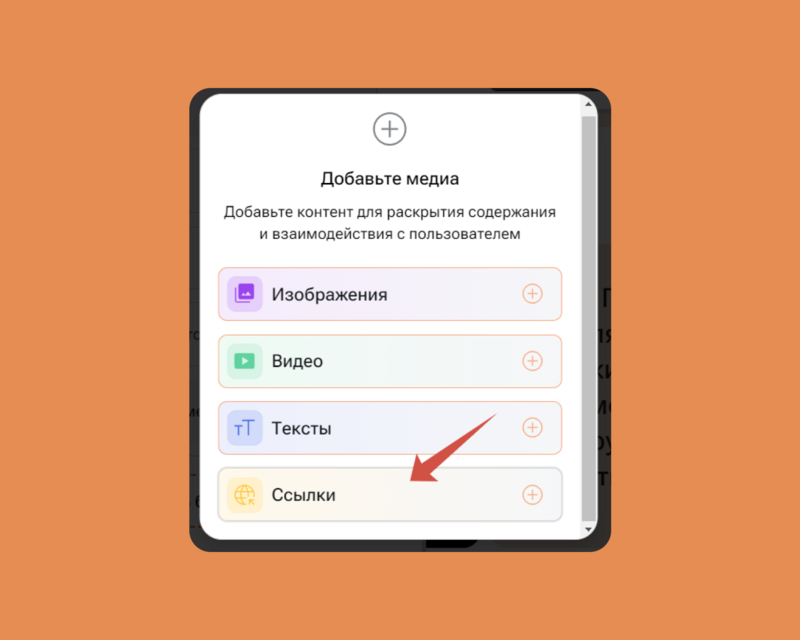
Чтобы заполнить Галерею: кликните на блок, нажмите кнопку Добавить медиа — и в открывшемся окне выберите желаемый вид контента для вашей Страницы.


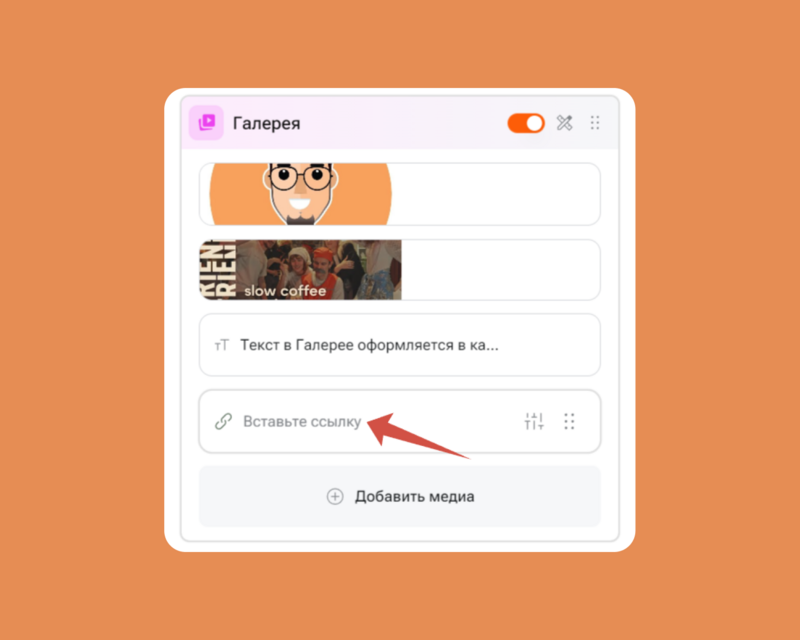
Настройки каждого элемента контента представлены внутри блока Галерея:


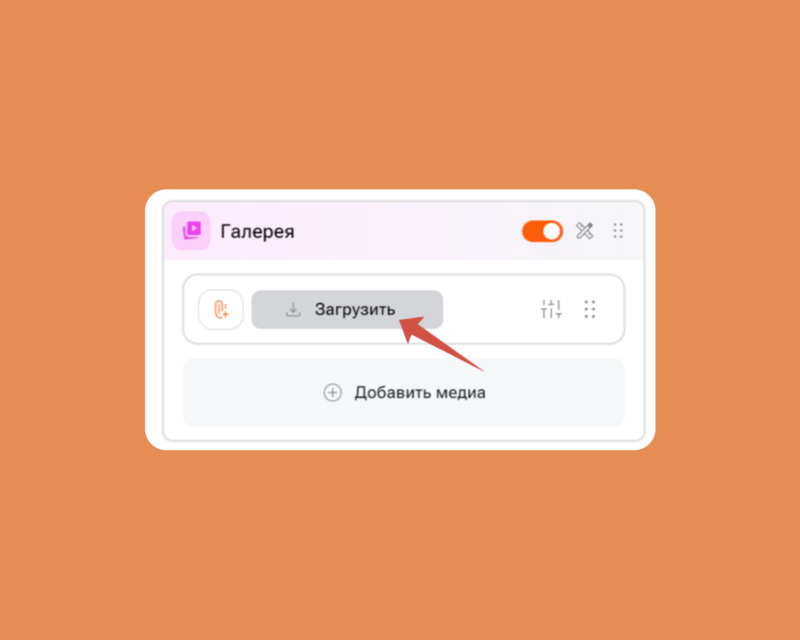
Чтобы добавить изображение к Странице:
загрузите его с вашего устройства (компьютера или смартфона), нажав соответствующую кнопку для загрузки,
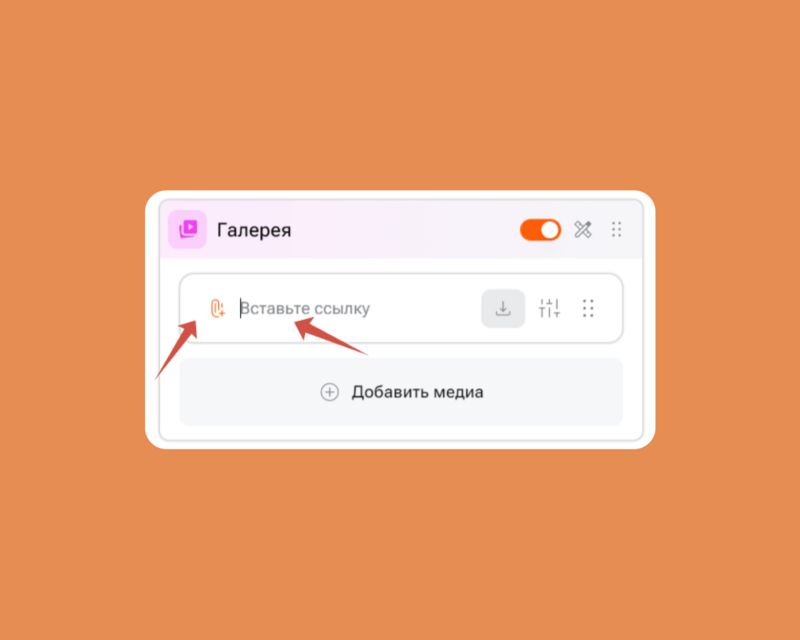
или вставьте ссылку на него.
Для этого: нажмите на иконку со скрепкой левее от кнопки "Загрузить" и в открывшееся поле вставьте ссылку на изображение из интернета.




Обратите внимание: чтобы вставить ссылку на изображение, необходимо именно скопировать его адрес в интернете.
Для этого: откройте нужное изображение, например, в браузере, кликните по нему правой кнопкой мыши и скопируйте адрес изображения.


Обратите внимание на требования к загружаемому изображению: оно должно быть до 15 МБ, формата jpeg, png или webp. Вы можете загрузить за раз до 10 изображений. При необходимости загрузить больше изображений, просто добавьте в Галерею ещё один элемент Изображения.
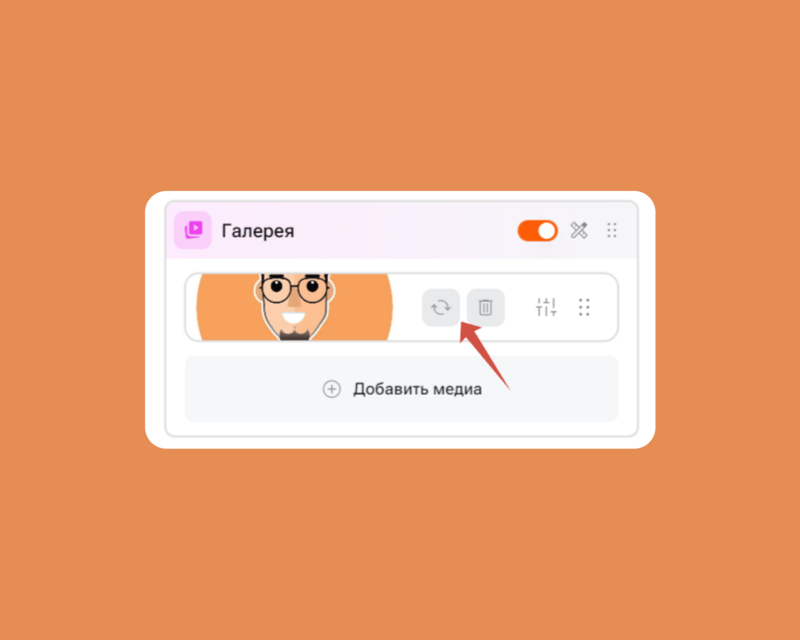
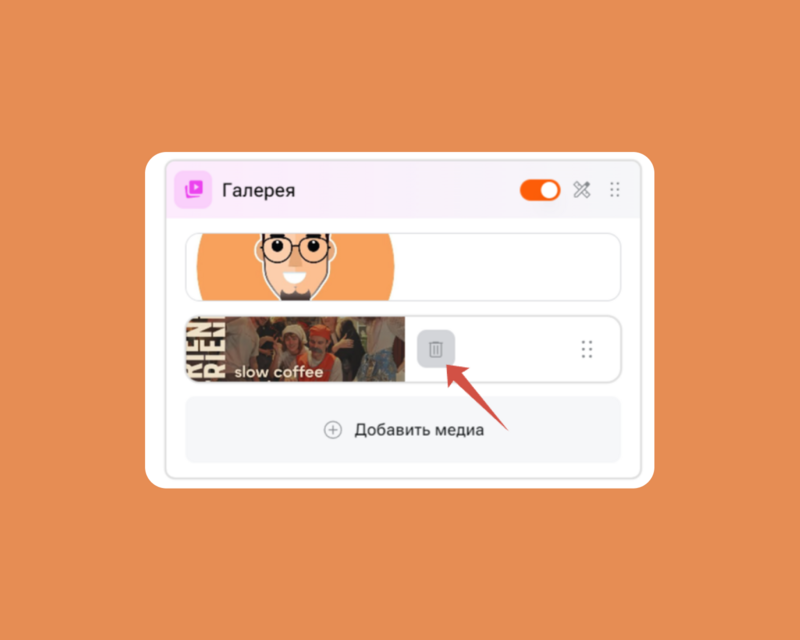
Заменить или удалить загруженное изображение можно с помощью соответствующих кнопок, которые появляются в поле настроек элемента при наведении на него курсора:


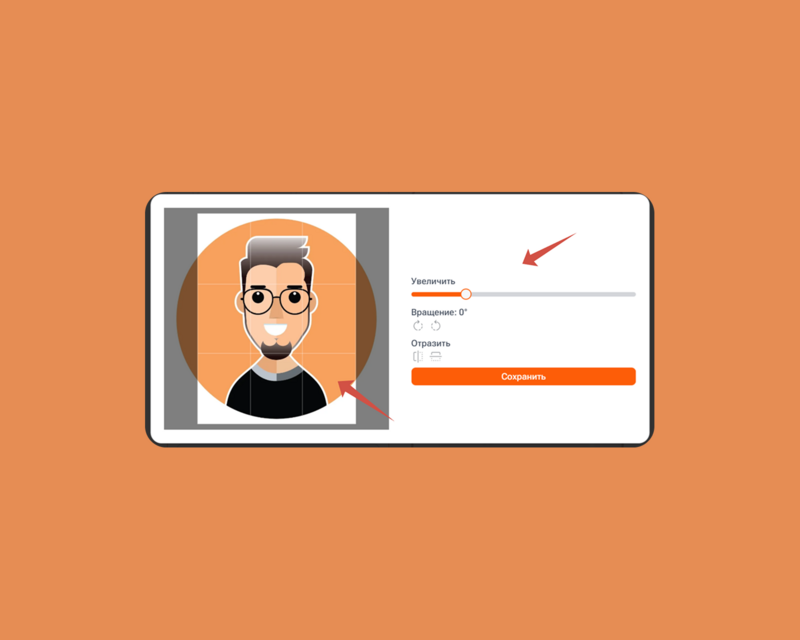
При клике на миниатюру загруженного изображения в новом модальном окне откроется кропер — с его помощью вы сможете отредактировать отображение изображения на Странице:
кадрировать его с помощью рамки, а также увеличить или уменьшить и повернуть или отразить.
Не забудьте Сохранить внесённые изменения перед закрытием кропера.


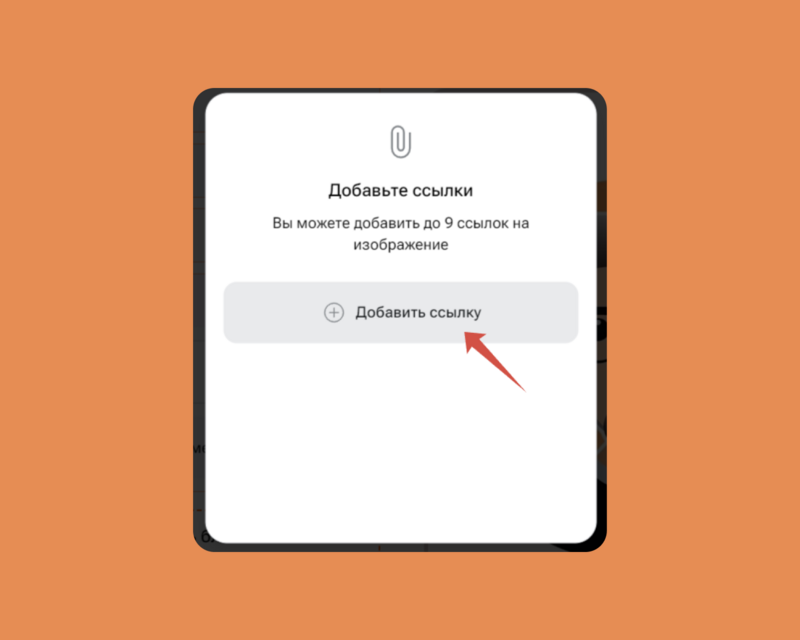
К каждому изображению вы можете добавить до 9 ссылок, например, на скачивание оригинала изображения или на любые другие внешние ресурсы по вашему усмотрению (на облачное хранилище, блог, статью в интернете или на что угодно ещё).
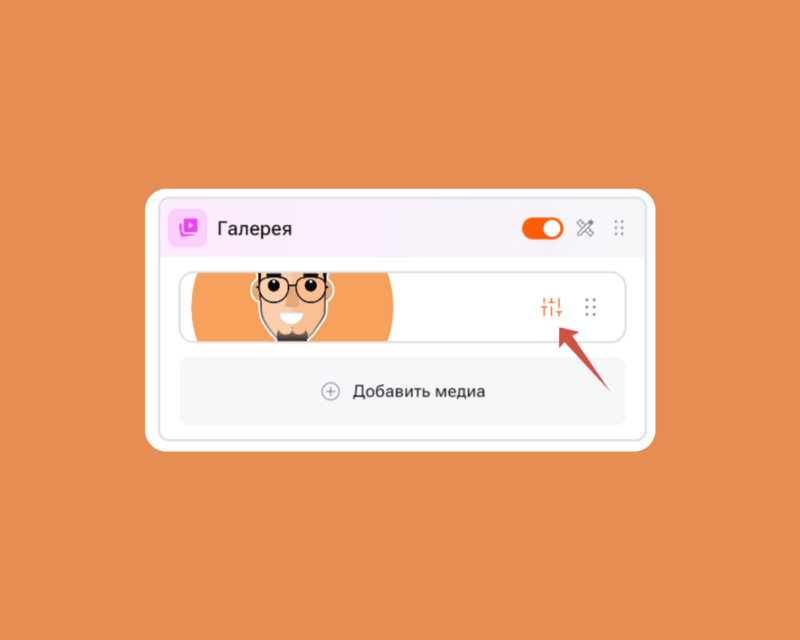
Для этого наведите курсор на изображение и нажмите на появившуюся иконку настроек:
Затем в открывшемся меню нажмите кнопку Добавить ссылку и вставьте ссылку в появившееся поле. С помощью этой же кнопки добавьте больше ссылок на изображение, но не более 9.




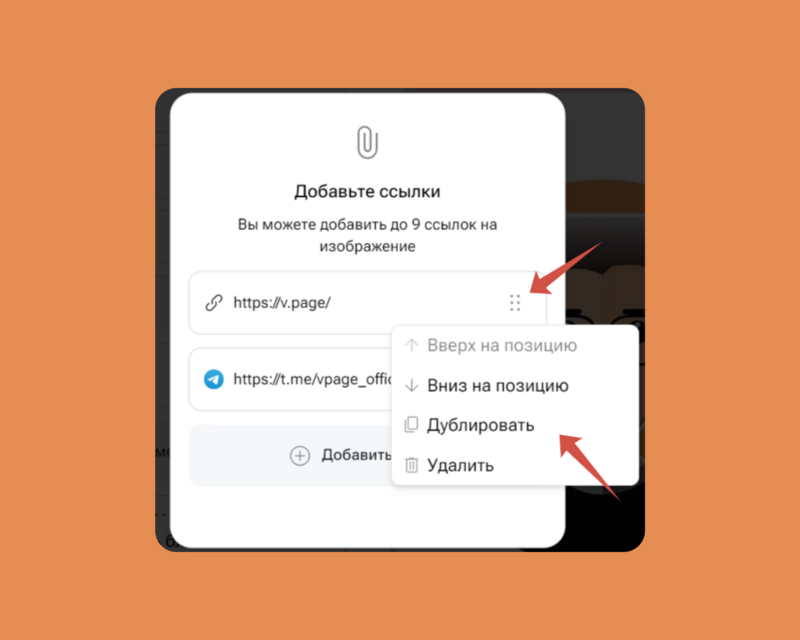
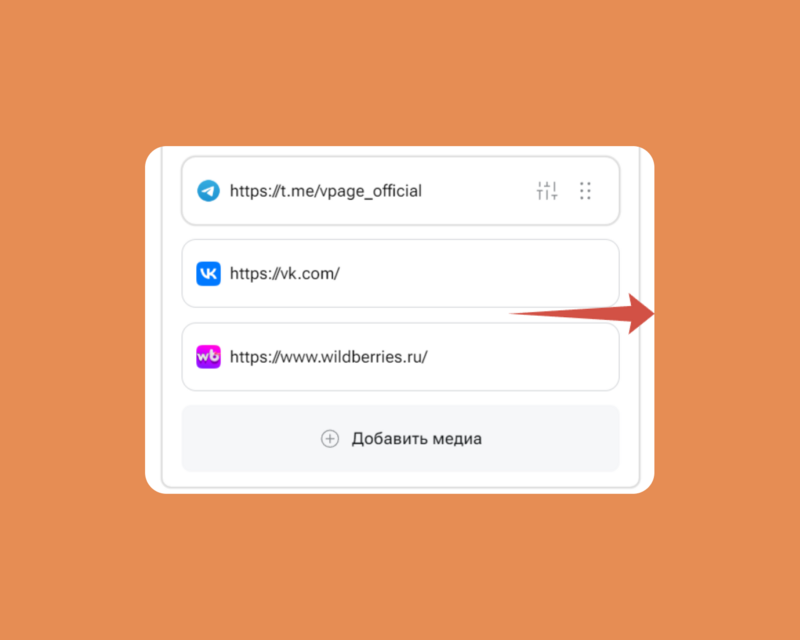
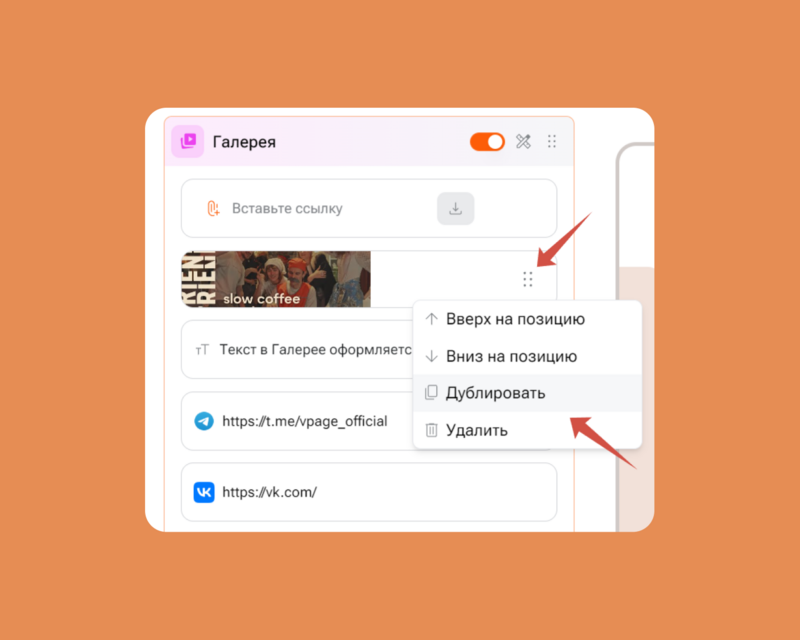
С помощью кнопки в виде шести точек справа от ссылки вы можете изменить её положение, а также дублировать или удалить:


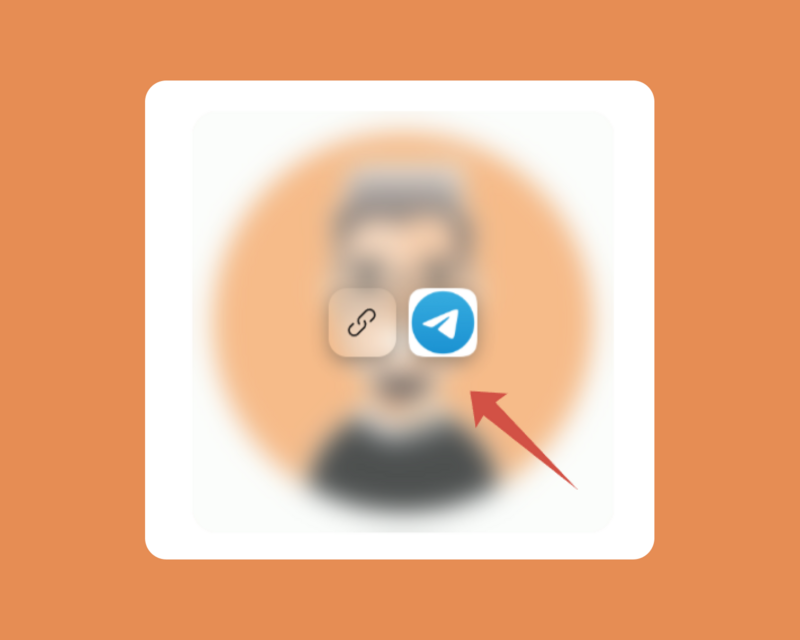
Теперь при наведении курсора или при тапе на изображение с ссылками оно заблюрится и покажет пользователю добавленные ссылки:


Чтобы ещё больше вовлечь посетителей Страницы и сделать её информативнее, добавьте к ней видео.
Для этого:
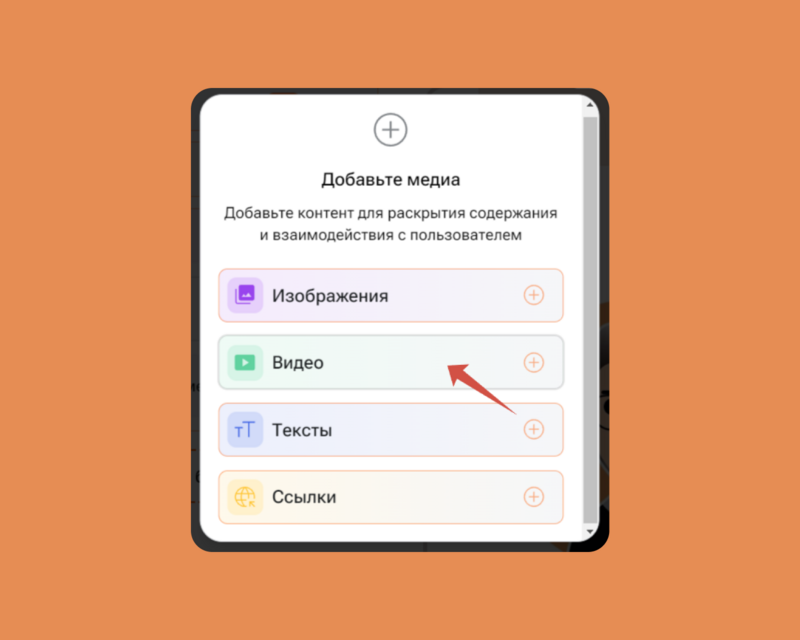
нажмите в Галерее кнопку Добавить медиа;
в открывшемся окне выберите Видео;
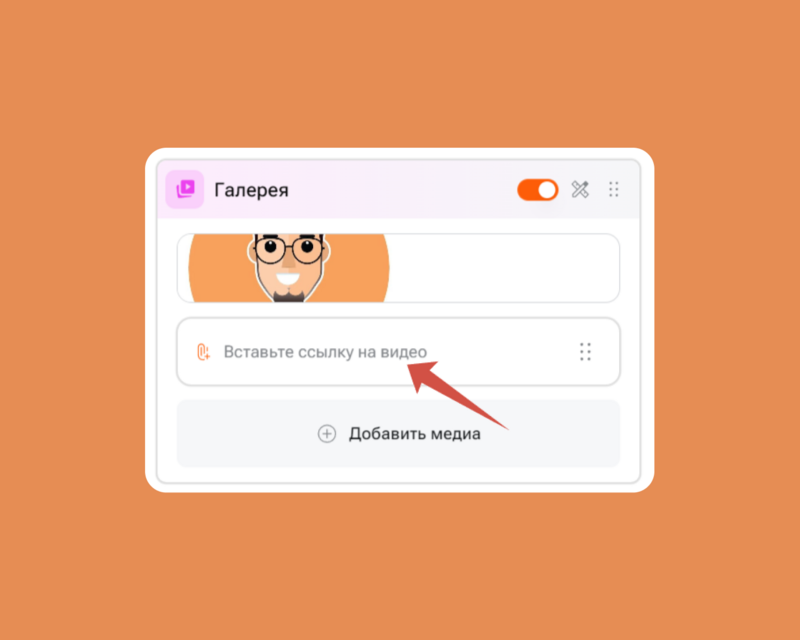
вставьте ссылку на него из ВК Видео, YouTube или RuTube в появившееся поле.






Так с помощью видео вы сделаете свою Страницу V.PAGE ещё ярче и привлечёте к ней ещё больше внимания, а заодно поделитесь дополнительной важной информацией самым наглядным и популярным видом контентом — видеоконтентом.
Удалить загруженное видео можно с помощью соответствующей кнопки, которая появляется в поле настроек при наведении на него курсора:
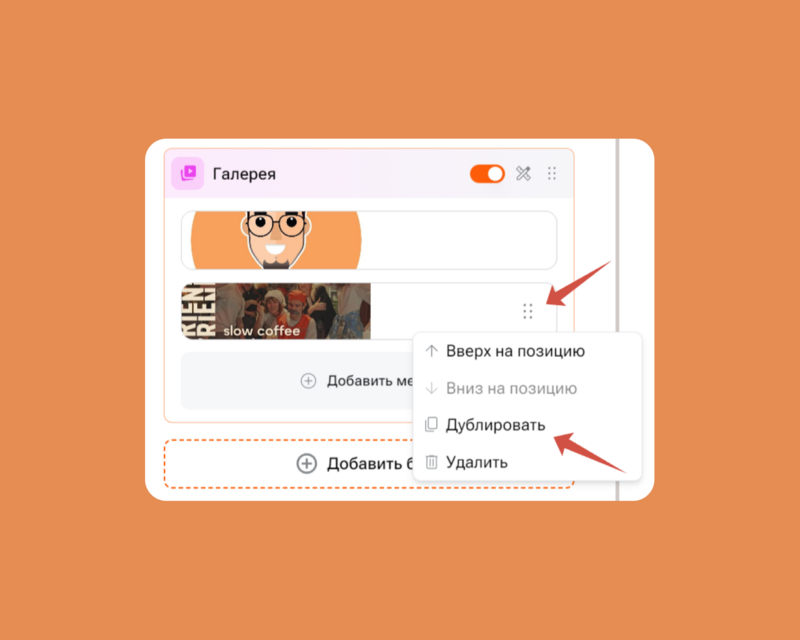
А с помощью кнопки в виде шести точек вы также можете дублировать видео или изменить его положение в блоке Галерея (для этого зажмите кнопку и перетащите видео в нужное место или кликните по кнопке и выберите соответствующую опцию).




Визуальные элементы Галереи вы можете разбавить текстом, добавив желаемое описание: о вас, ваших навыках, условиях работы и любую другую нужную информацию.
Просто добавьте в блок Галерея элемент Текст — он поможет лучше раскрыть содержание Страницы, сделать её ещё информативнее и ещё больше заинтересовать посетителей.
Для этого:
нажмите в Галерее кнопку Добавить медиа;
в открывшемся окне выберите Тексты;
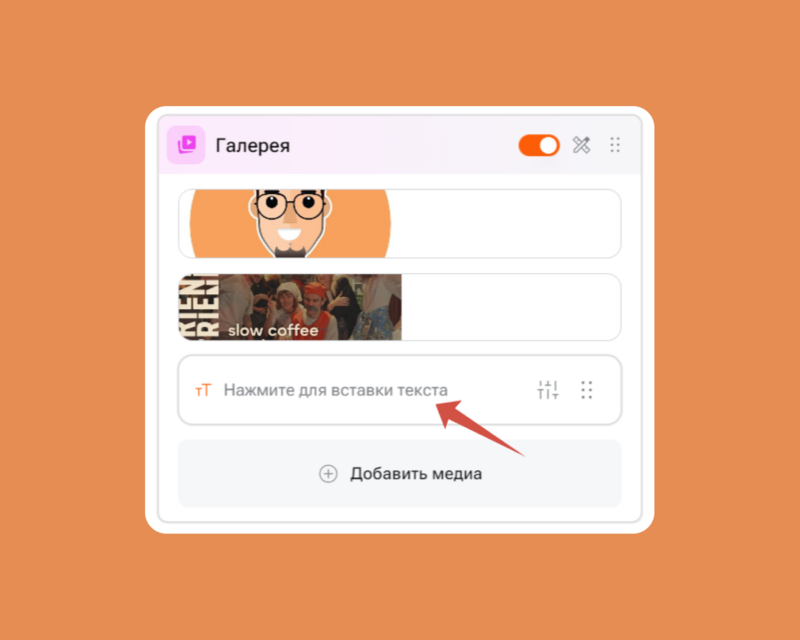
добавьте нужный текст в новое поле блока.






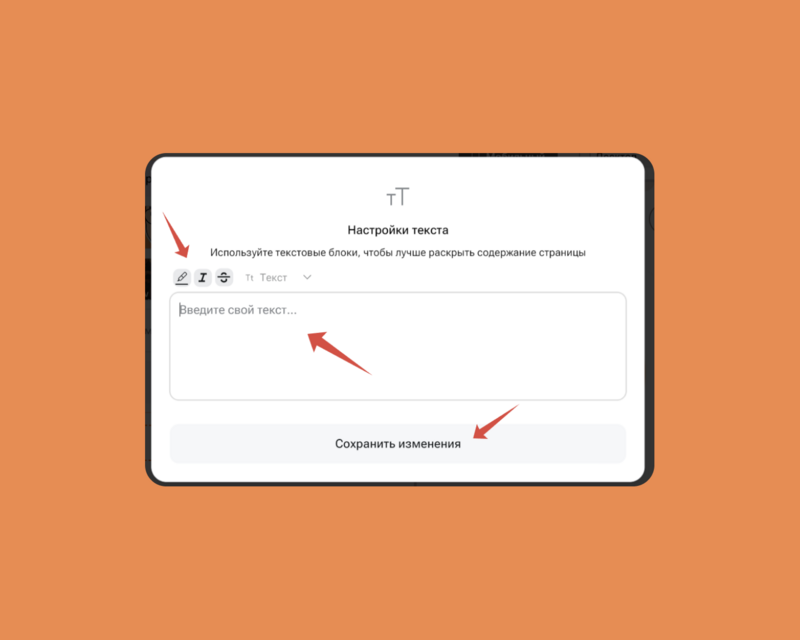
Просто кликните по этому полю и в открывшемся меню впишите или вставьте любой текст.
В этом редакторе, как и в отдельном блоке Тексты, вам доступны классические инструменты форматирования: жирный, курсив и зачёркнутый.


Обратите внимание: текст в Галерее будет представлен в виде карточки такого же размера, как и другие элементы данного блока.


О том, как настроить дизайн Галереи на Странице v.page и выбрать оптимальный фрейм карточек под каждый элемент блока, расскажем далее в этой же статье Справки.
Также в блок Галерея вы можете добавить любые дополнительные ссылки.
Как и в случае с другими элементами данного блока, просто нажмите Добавить медиа, в появившемся меню выберите Ссылки, затем вставьте ссылку в появившееся поле.
Вы можете добавить в блок несколько ссылок, повторив шаги, описанные выше.






Это поможет вам поделиться с посетителями Страницы дополнительным контентом, например: ссылками на обзоры или отзывы ваших товаров, инструкции, а также соцсети, способы связи с вами и не только.
Любой контент добавляйте и комбинируйте в зависимости от ваших целей, а также задач конкретной Страницы.
Обратите внимание: наш сервис автоматически подтягивает иконки и названия популярных маркетплейсов, соцсетей и мессенджеров. Для вашего удобства мы постоянно расширяем список сервисов, распознаваемых V.PAGE, добавляя в него новые площадки.




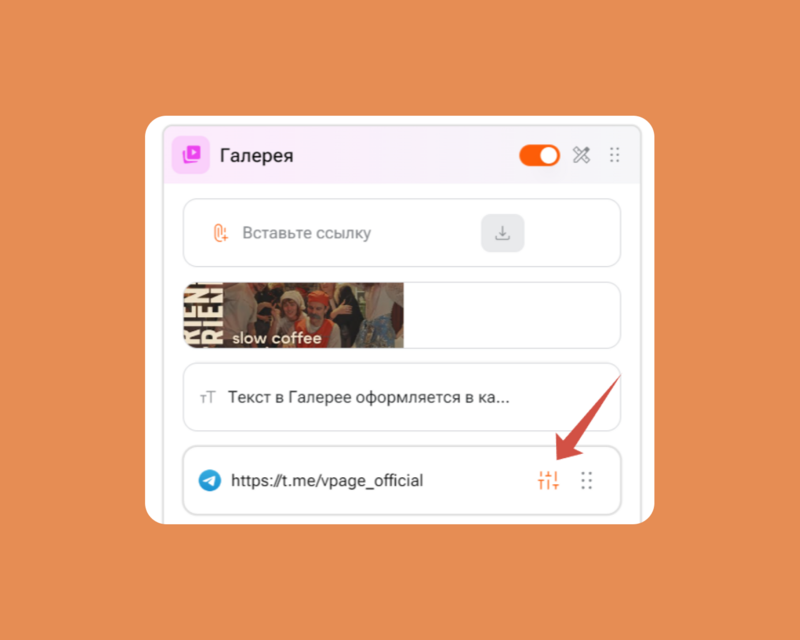
При желании вы можете отредактировать добавленную в блок Галерея ссылку. Для этого наведите на неё курсор и нажмите на появившуюся иконку настроек:


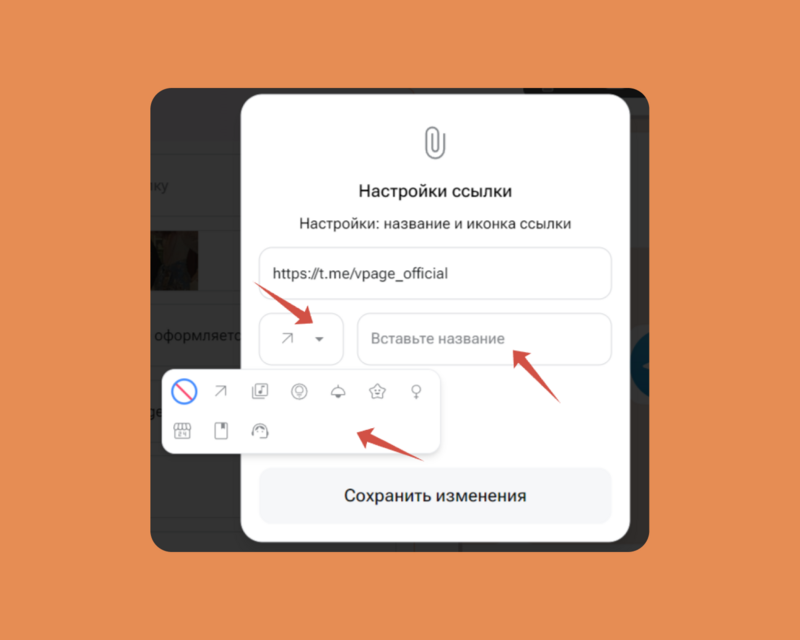
В открывшемся окне вы можете изменить название ссылки и её иконку:


Задайте любое название ссылке, чтобы привлечь внимание посетителей Страницы. В качестве подписи к ссылке можете использовать простой и понятный призыв к действию, например: "Записаться на приём", "Узнать больше", "Перейти на канал" и так далее.
В качестве иконки используйте изображение, наиболее подходящее по смыслу конкретной ссылке.
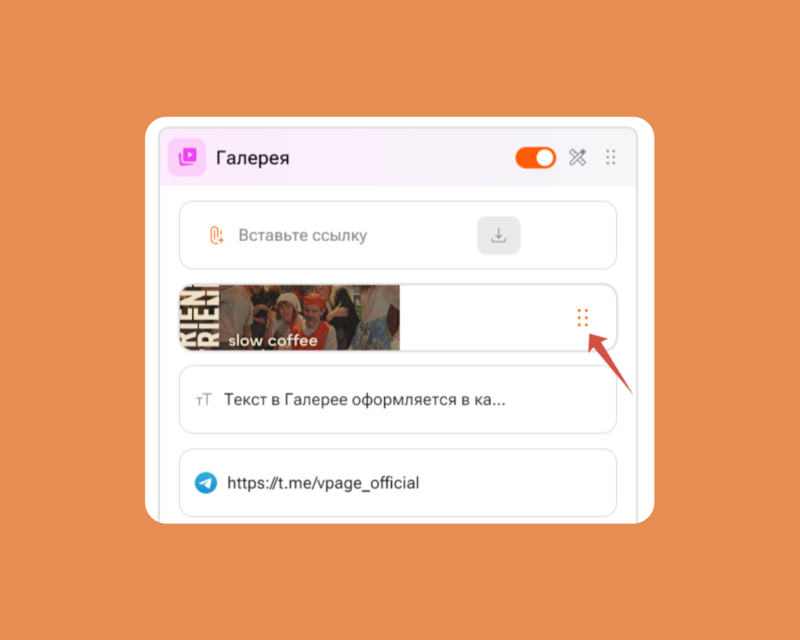
Обратите внимание: вы можете добавить в блок Галерея сколько угодно элементов: изображений, видео, текстов или ссылок. Их соотношение, а также последовательность вы можете определить самостоятельно. Для этого зажмите кнопку в виде шести точек и просто перетащите элемент на нужное место.
Также с помощью этой кнопки вы можете дублировать или удалить любой элемент блока Галерея.




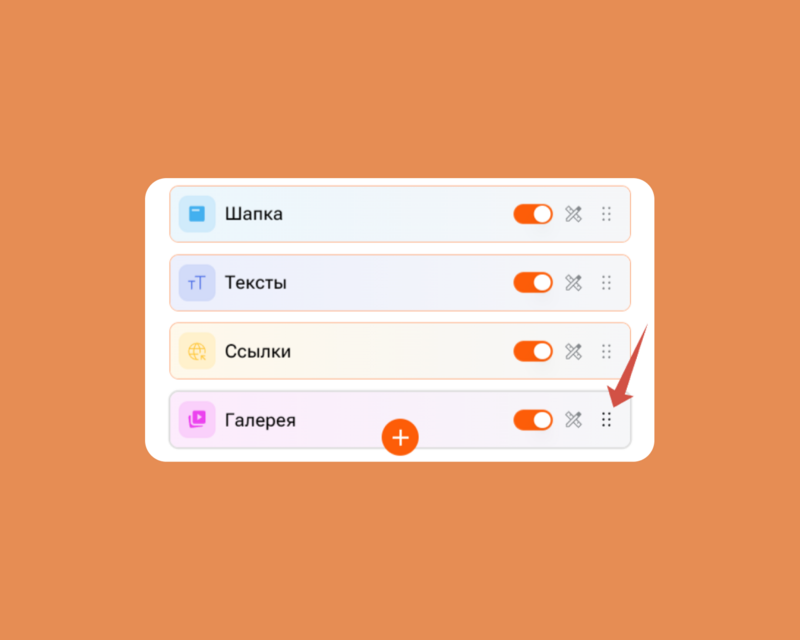
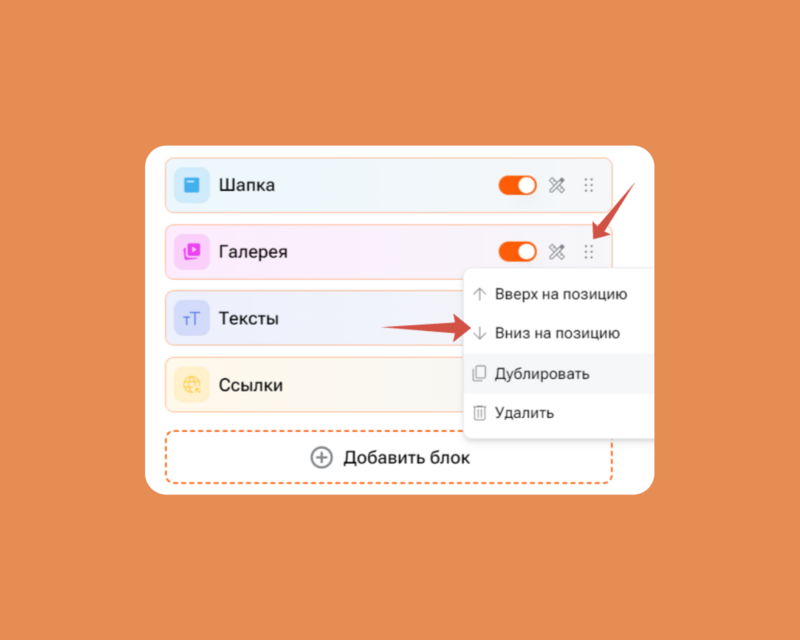
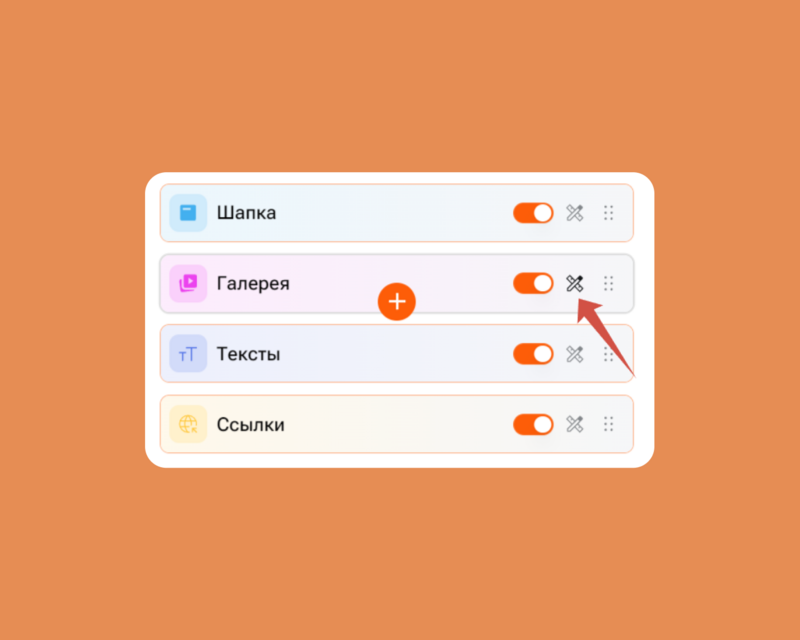
Чтобы изменить расположение блока на Странице, зажмите кнопку в виде шести точек в правом углу блока и просто перетащите его на нужное место.
Также с помощью этой кнопки вы можете дублировать или удалить любой блок.




Обратите внимание: при дублировании в новый блок копируется и всё содержимое исходного (дублируемого) блока. Чтобы перенастроить и изменить контент нового блока, кликните на него и отредактируйте всё, что пожелаете.
Чтобы скрыть блок Галерея на Странице v.page, просто передвиньте свитчер в неактивное положение — отключённый блок тут же пропадёт с превью Страницы.


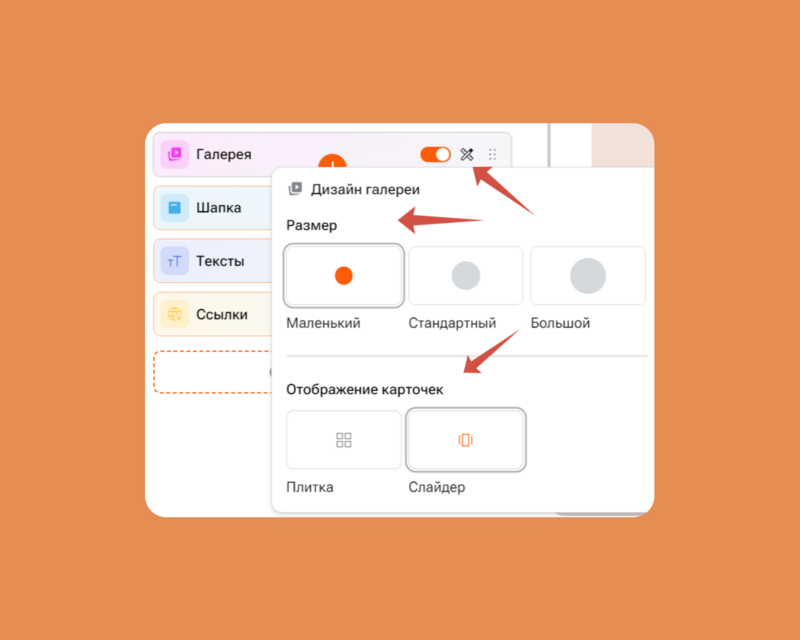
Чтобы настроить отображение и эстетику данного блока на Странице, кликните на кнопку настроек Дизайна в шапке блока:


Тут же настройки дизайна данного блока откроются в виде модального окна поверх редактора Страницы.
Задать желаемые параметры вы можете прямо в этом окне: выбрать размер и способ отображения элементов Галереи на Странице — плиткой или слайдером.


Отображение плиткой располагает элементы Галереи:
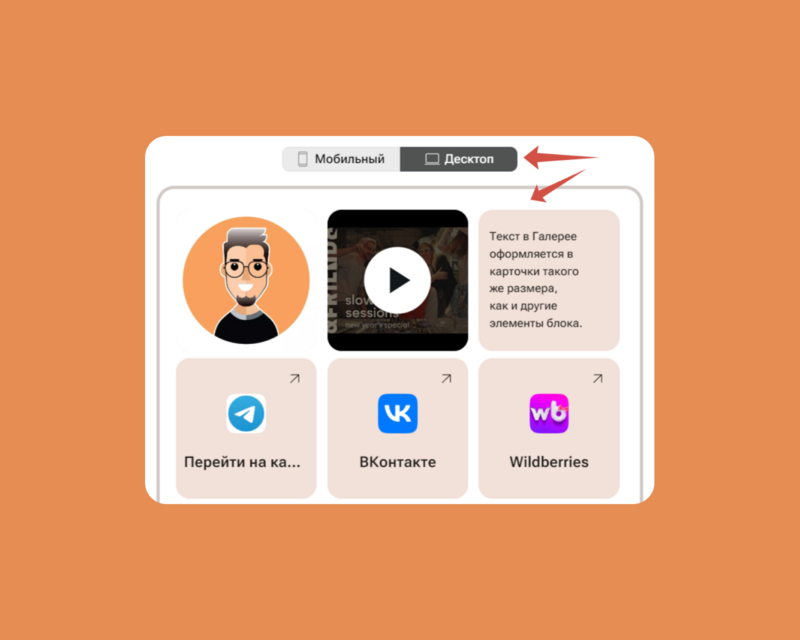
на десктопе — в ряд из трёх карточек (если в блок добавлено больше трёх элементов, они расположатся в несколько рядов плитки),
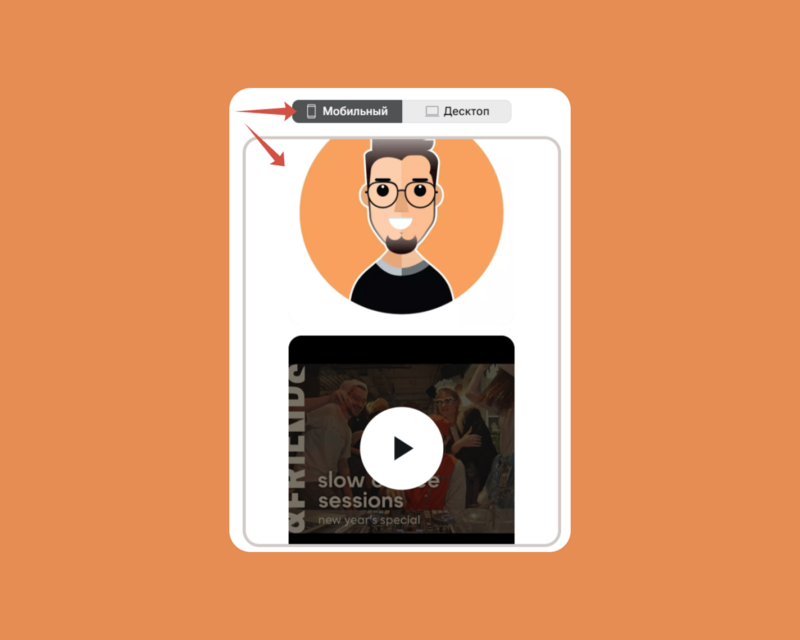
а на мобильных устройствах —в столбик, в каждом из которых будет по одной карточке медиаконтента:




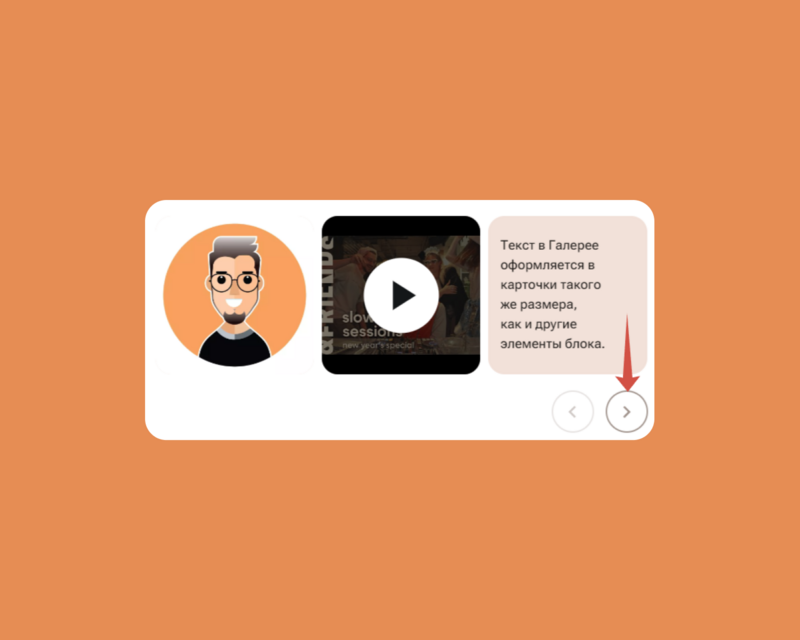
Отображение слайдером — это расположение элементов Галереи в карусель, которую посетители Страницы смогут пролистать на десктопе с помощью стрелок, а на мобильных устройствах свайпом:


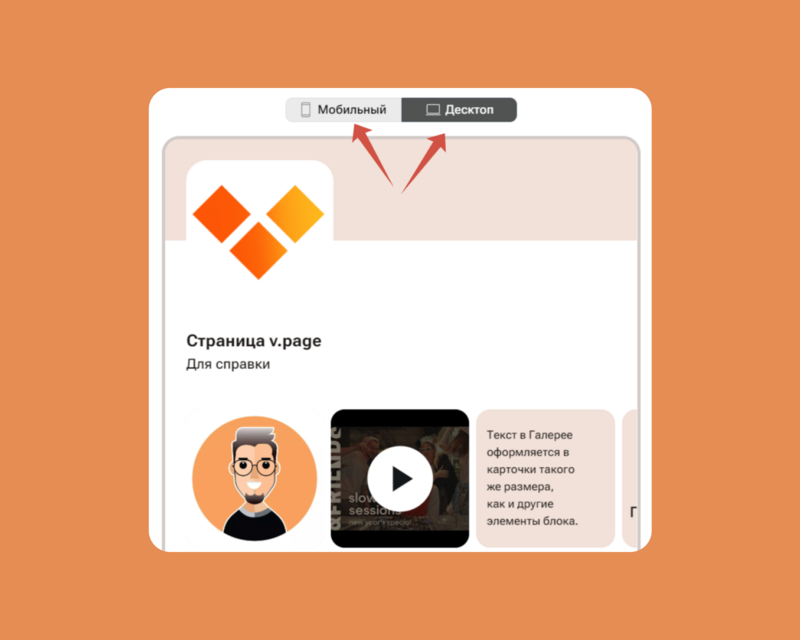
Все изменения отображения Галереи вы увидите в превью Страницы правее от редактора. Это поможет вам подобрать оптимальный дизайн блока, исходя из ваших задач и предпочтений.
Просто попробуйте разные варианты отображения и их сочетания — и посмотрите, какой из них лучше.
Чтобы увидеть, как будет выглядеть блок на мобильном или десктопном экране, нажмите соответствующую кнопку над полем превью:


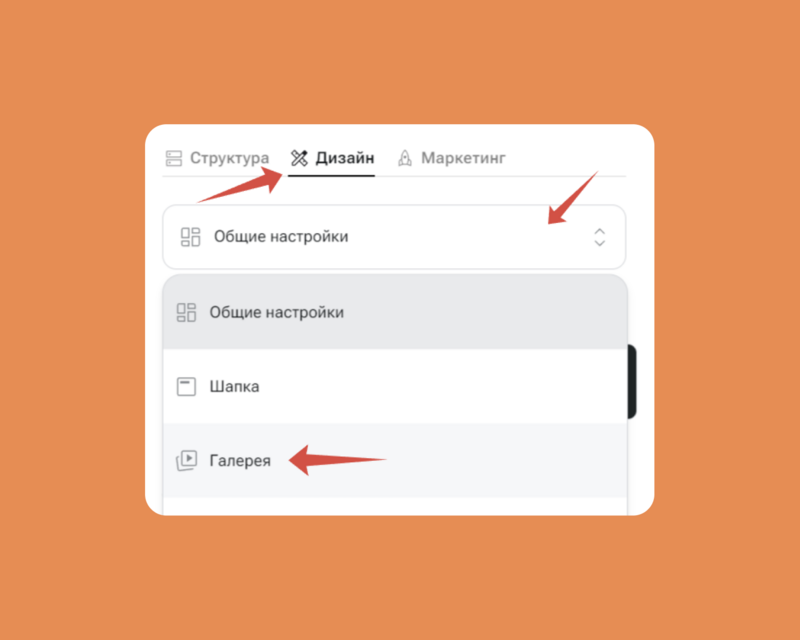
Настройки отображения Галереи на Странице также доступны в разделе Дизайн в одноимённом выпадающем меню.
Вы можете выбрать, где и как вам удобнее настраивать вид каждого блока.


После настройки дизайна блока Галерея вернитесь в раздел
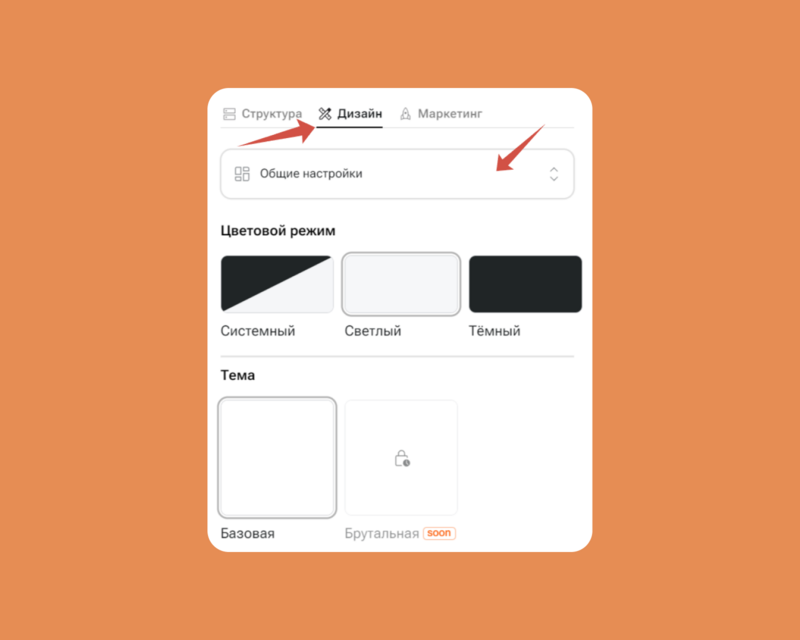
Дизайн — Общие настройки.


Здесь вы можете настроить общий дизайн Страницы. Подберите оптимальное оформление всех элементов, чтобы сделать её максимально эстетичной и привлекательной для посетителей, а также эффективной для вас и вашего проекта или бизнеса.
Обратите внимание: вы можете не использовать отдельные блоки на своей Странице, а также использовать несколько блоков одного типа. Наполняйте каждую Страницу по своему усмотрению, а её структуру определяйте, исходя из её задач и ваших целей.
Все изменения сохраняются автоматически.
Вы можете увидеть их в превью: справа от редактора Страницы в десктопной версии или в специальном одноимённом поле в мобильной версии личного кабинета.
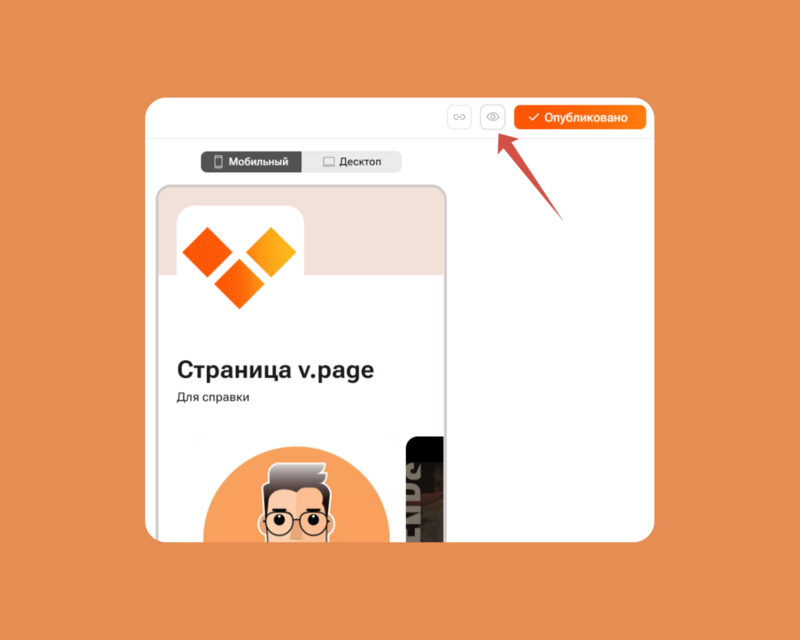
Также оценить готовую Страницу можно, кликнув на иконку с изображением глаза в правом верхнем углу редактора (Страница при этом откроется в отдельной вкладке браузера).


Полностью готовую Страницу перед применением и распространением необходимо опубликовать. Для этого нажмите соответствующую кнопку в правом верхнем углу редактора Страниц.
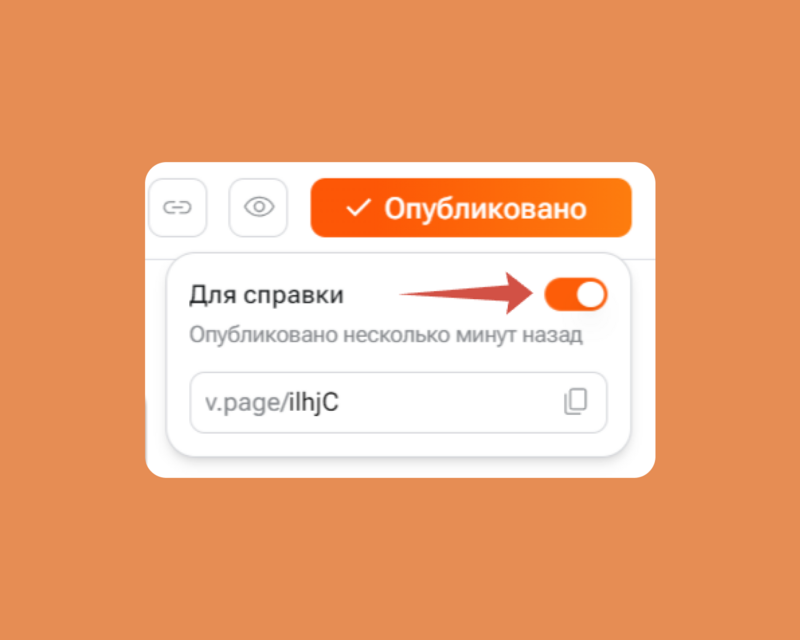
После нажатия её текст изменится на Опубликовано.
Это значит, что ваша Страница стала доступной для всех пользователей интернета: теперь каждый сможет открыть её по вашей ссылке и увидеть её содержание, а также самостоятельно найти её в поиске.


Здесь же вы можете увидеть изначальное имя Страницы (саму исходную ссылку) и скопировать его.
Также скопировать ссылку на Страницу для применения и распространения можно, нажав на иконку с изображением скрепки левее от кнопки Опубликовано.
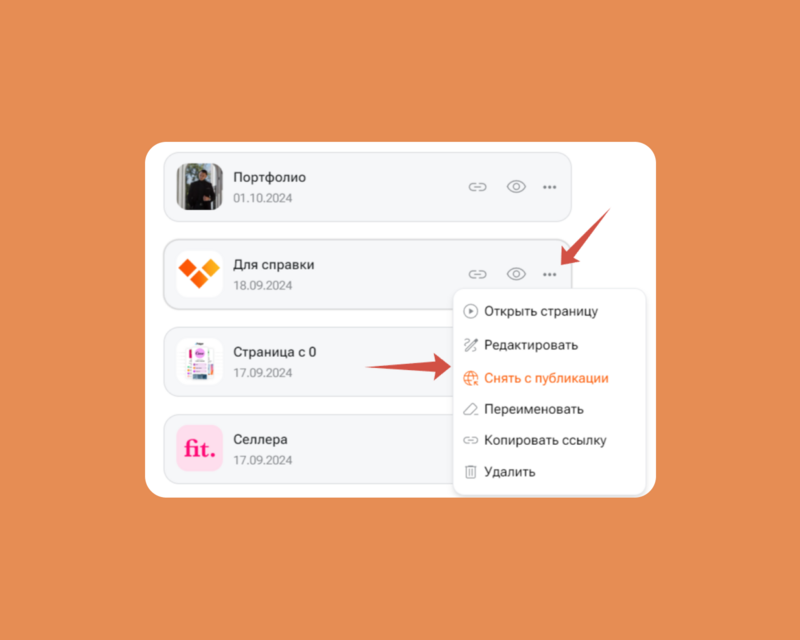
Опубликовать или снять с публикации Страницу вы также можете в личном кабинете v.page, где собраны все ваши ранее созданные Страницы.
Для этого используйте кнопку в виде трёх точек на карточке Страницы и в выпадающем контекстом меню выберите соответствующую опцию.


С помощью этого меню вы также можете: открыть Страницу для предпросмотра, открыть редактор Страницы, переименовать Страницу, копировать ссылку на Страницу, удалить Страницу.
![[object Module]-logo](/_next/static/media/v_page.a82f12ba.png)
![[object Module]-logo](/_next/static/media/vkontakte.aadccd0f.png)
![[object Module]-logo](/_next/static/media/telegram.70d3df3f.png)
![[object Module]-logo](/_next/static/media/instagram.b6e8b13d.png)
![[object Module]-logo](/_next/static/media/youtube.2baea274.png)
![[object Module]-logo](/_next/static/media/rutube.ab590de2.png)
![[object Module]-logo](/_next/static/media/facebook.b193b35d.png)