
Конструктор страниц
Поможет собрать любой контент под любые маркетинговые и бизнес-задачи на одной Странице V.PAGE
Для создания Страницы V.PAGE:
1.Войдите в личный кабинет;
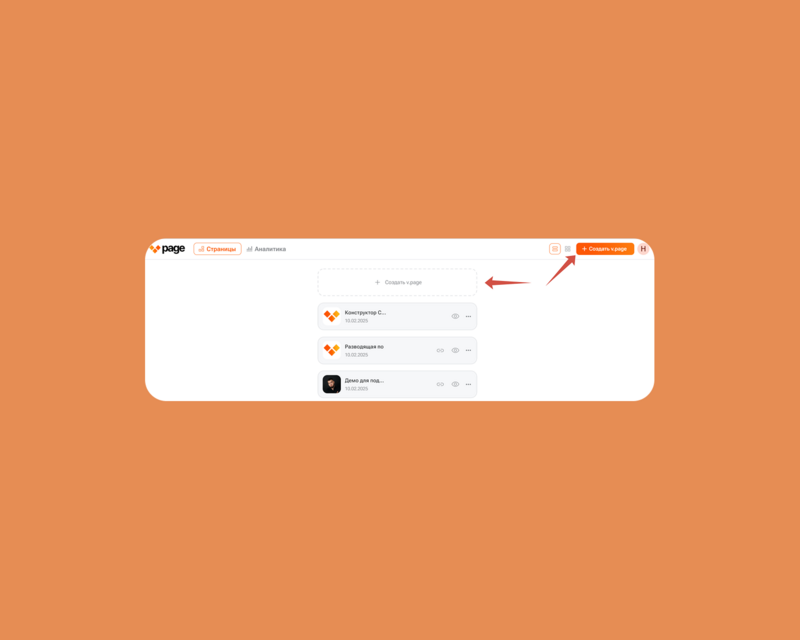
2.Нажмите Создать V.PAGE в правом верхнем углу или на рабочей доске.




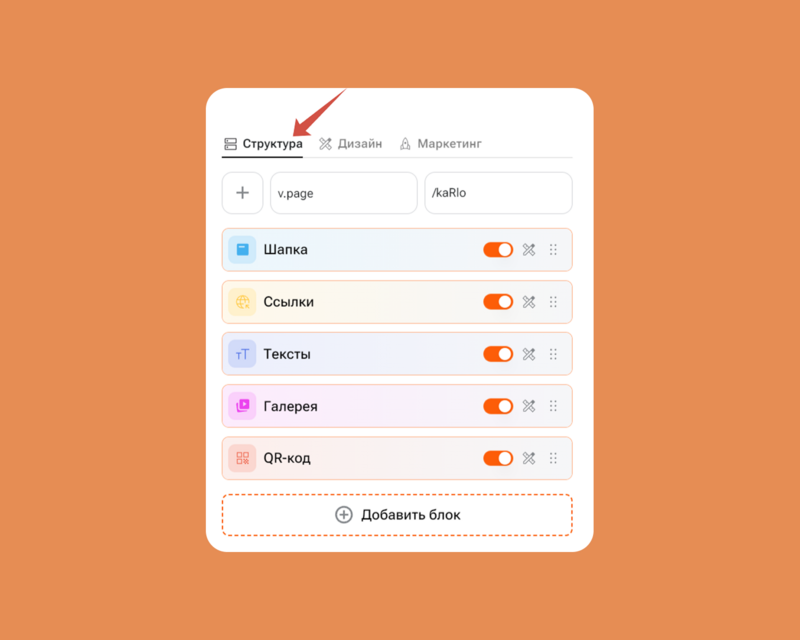
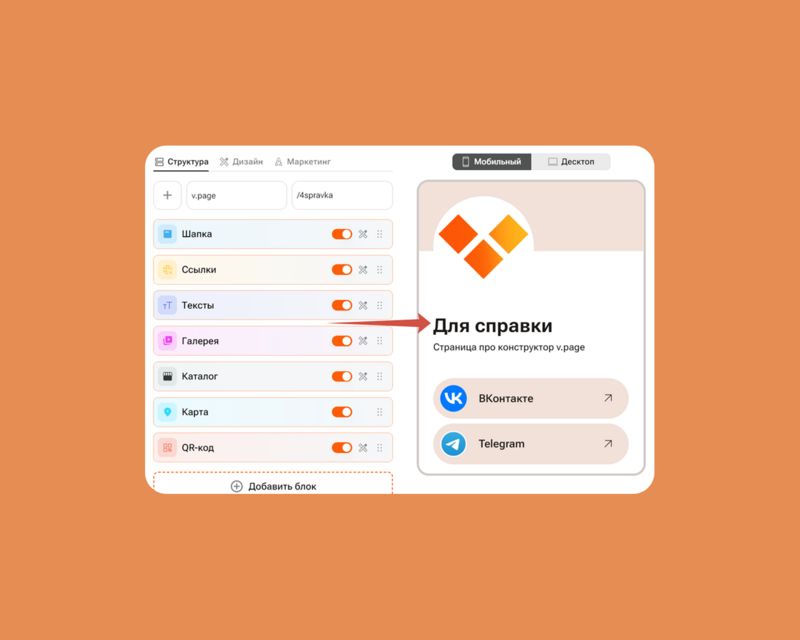
Автоматически откроется раздел Структура в редакторе Страниц V.PAGE.
Для вашего удобства шаблон изначально включает несколько блоков настроек, а именно: Шапка, Ссылки, Тексты, Галерея и QR-код.


Это базовый пресет для создания эффективной Страницы V.PAGE.
Настройте предустановленные блоки — и наполните Страницу разнообразным контентом и любой необходимой информацией, полезной для продвижения и продаж.
Так вы сможете вовлечь посетителей, заинтересовать их предложением, брендом или товарами и услугами, а также побудить к необходимому целевому действию.
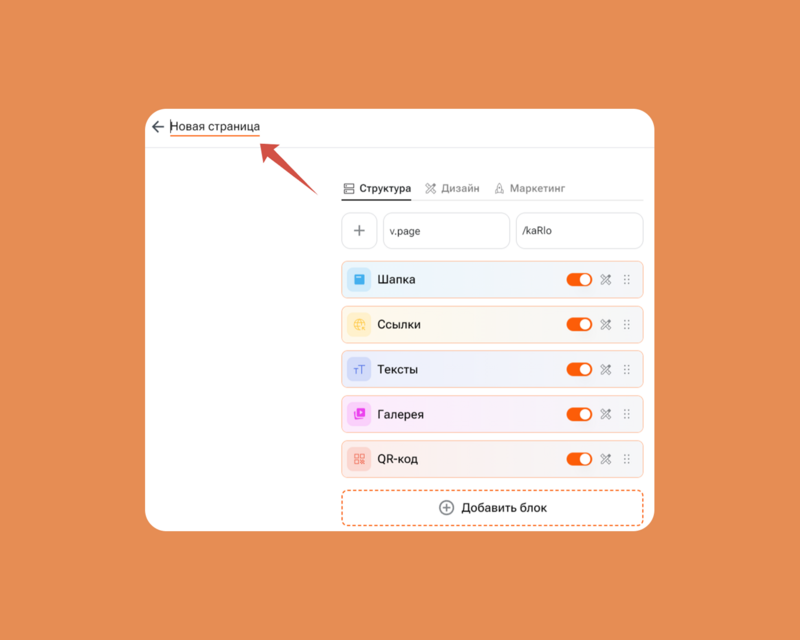
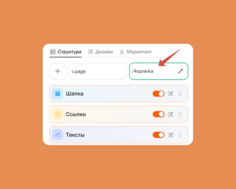
Первым делом задайте Странице название.
Сделать это можно в левом верхнем углу редактора Страницы.


Просто кликните на это поле настроек и введите своё название.
По умолчанию каждая Страница получает имя Новая страница. Чтобы в будущем не запутаться и не потерять нужную Страницу, рекомендуем переименовывать их.
Можете использовать в качестве имени названия брендов или компаний, назначения Страницы и любую другую понятную для вас идентификационную информацию.
Обратите внимание: это внутреннее название Страницы для вашего удобства и простой навигации внутри сервиса; другие пользователи, а также ваши клиенты не будут видеть имя Страницы.
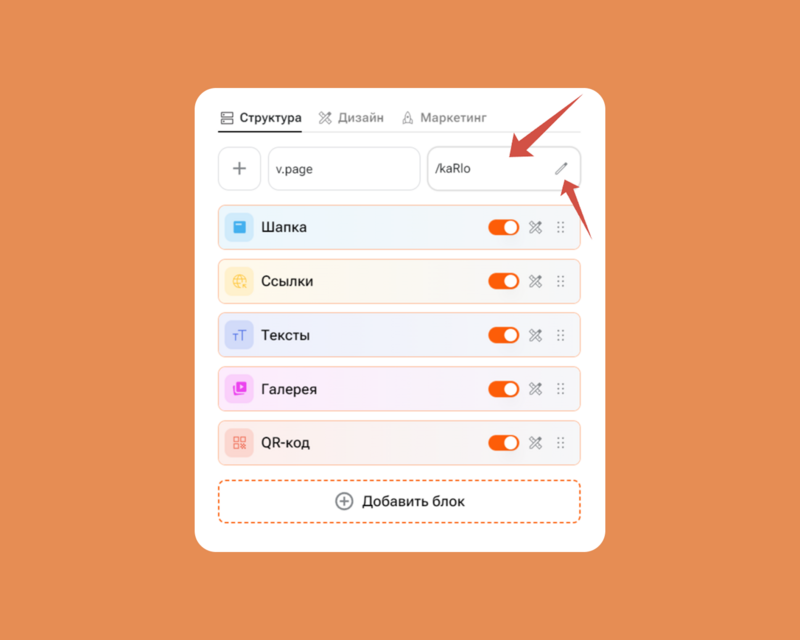
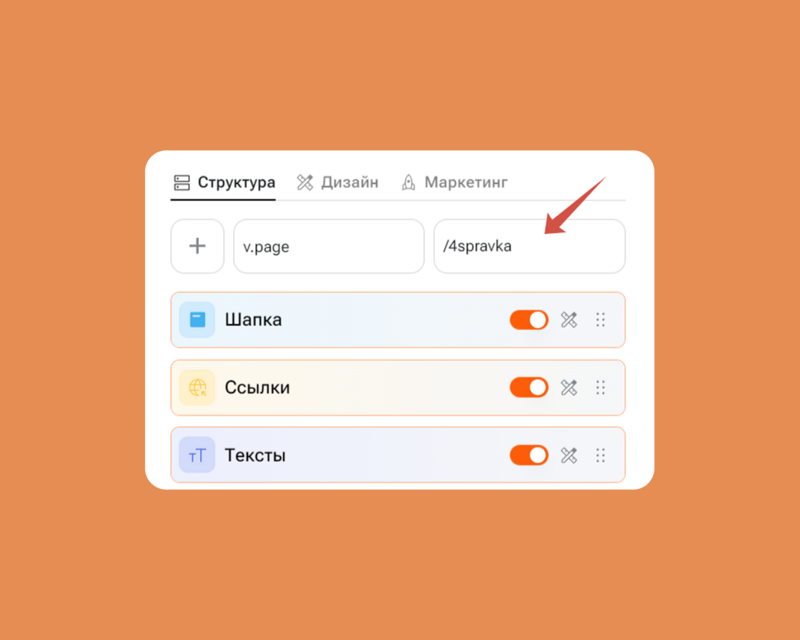
Затем в соответствующем поле настроек
задайте ссылке на Страницу узнаваемое, понятное и читаемое имя:


По умолчанию каждая новая Страница получает нечитаемое случайное имя. Измените его, чтобы индивидуализировать вашу ссылку на Страницу.
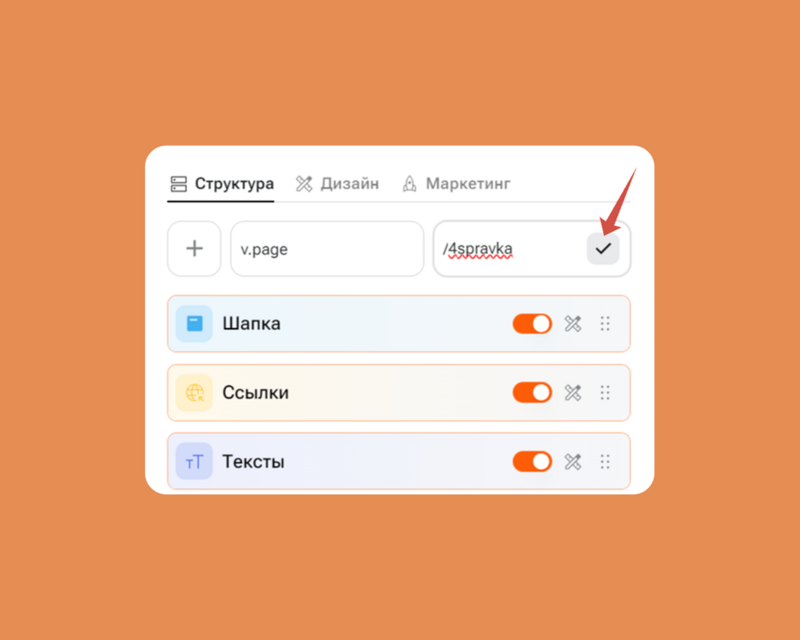
Используйте для этого латиницу и цифры, а также символы “_” и “-”.
Минимальная длина имени ссылки — 5 символов.
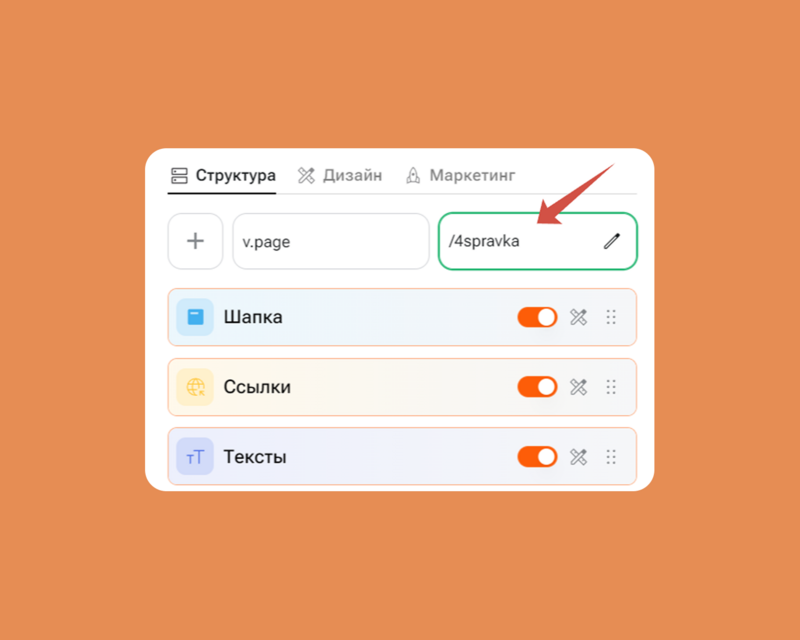
Недопустимое или занятое имя будет подсвечено красной рамкой, а свободное и корректное имя — зелёной. После изменения имени ссылки не забудьте нажать на кнопку с галочкой.




Это сделает вашу ссылку на Страницу узнаваемой, читаемой и понятной. Такой ссылкой эффективнее делиться в постах, соцсетях, рассылках и любыми другими способами: они аккуратно выглядят и внушают больше доверия.
Далее заполните каждый из предустановленных структурных блоков.
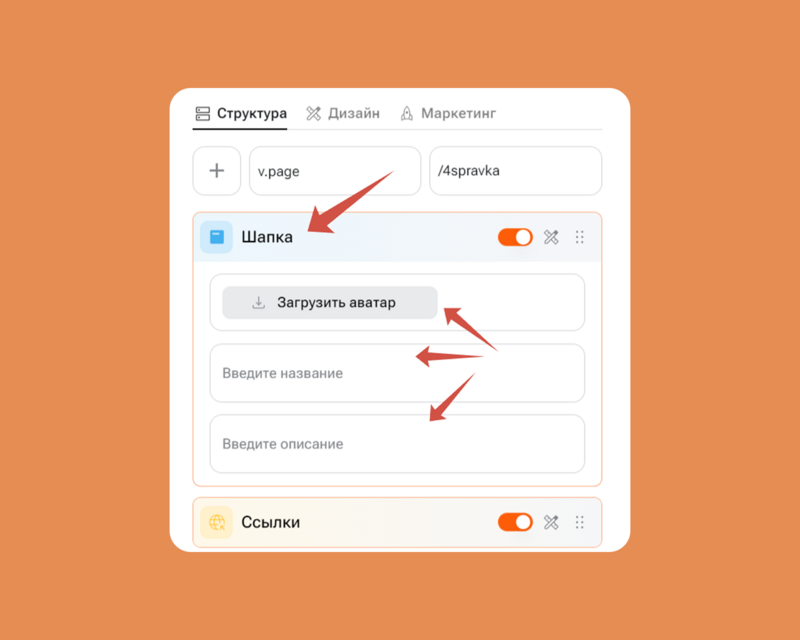
Нажмите на блок Шапка. В открывшемся меню настроек загрузите аватар (изображение должно быть до 15 МБ, формата jpeg, png, webp), а также добавьте название и описание Страницы в соответствующие поля.


Это поможет вам захватить внимание посетителей и сообщить им самое главное: чему посвящена эта Страница.
Подробнее о настройке блока Шапка читайте в соответствующем разделе Справки:
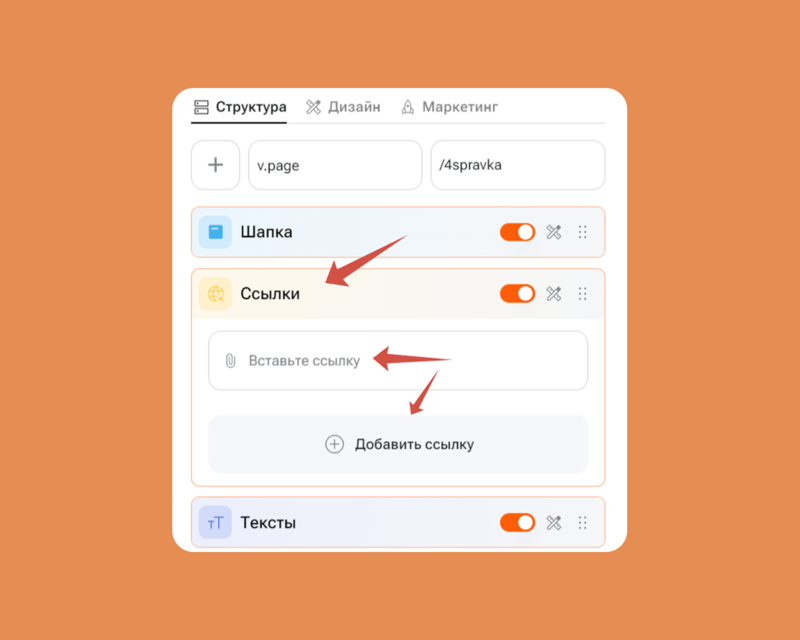
С помощью блока Ссылки вы сможете добавить к Странице V.PAGE любые ссылки: на внешние площадки и даже на другие Страницы v.page (это позволит вам создавать полноценные многоуровневые сайты со сложной структурой).


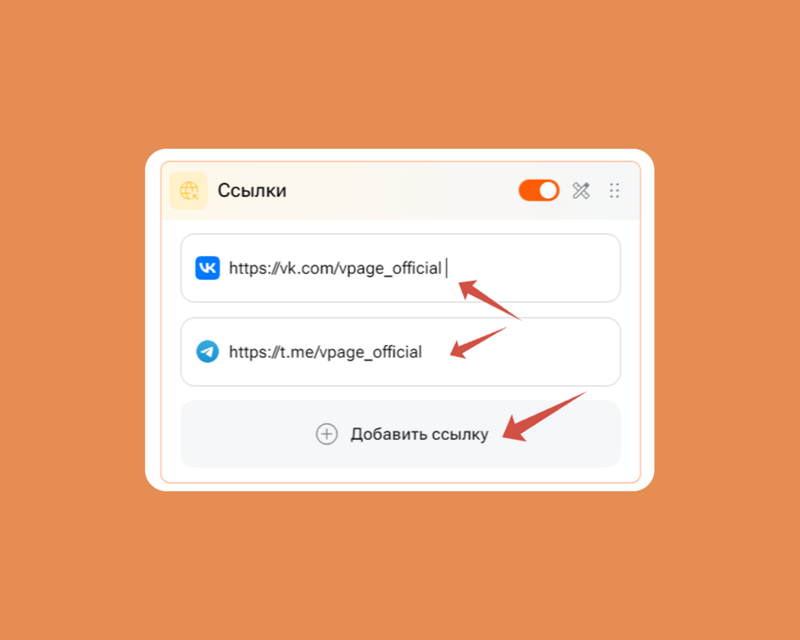
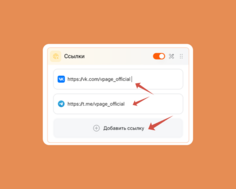
Просто вставьте любую нужную ссылку в соответствующее поле в меню настроек блока. Чтобы вставить больше ссылок, нажмите кнопку Добавить ссылку.
Обратите внимание: иконки основных маркетплейсов и соцсетей распознаются и отображается на Странице автоматически. Для вашего удобства мы расширяем список популярных сервисов, распознаваемых V.PAGE, добавляя в него иконки новых площадок.


Этот блок поможет вам поделиться с посетителями Страницы любыми ссылками на ресурсы, к которым вы хотите привести трафик с помощью V.PAGE.
Так посетители Страницы получат быстрый доступ ко всему, что касается вас и вашего бизнеса или проекта, а вы получите простой инструмент перенаправления трафика в своих интересах.
Обратите внимание: вы можете как добавить несколько ссылок в один блок, так и использовать несколько блоков Ссылки — всё зависит от ваших целей и предпочтений.


Подробнее о настройке блока Ссылки читайте в соответствующем разделе Справки:
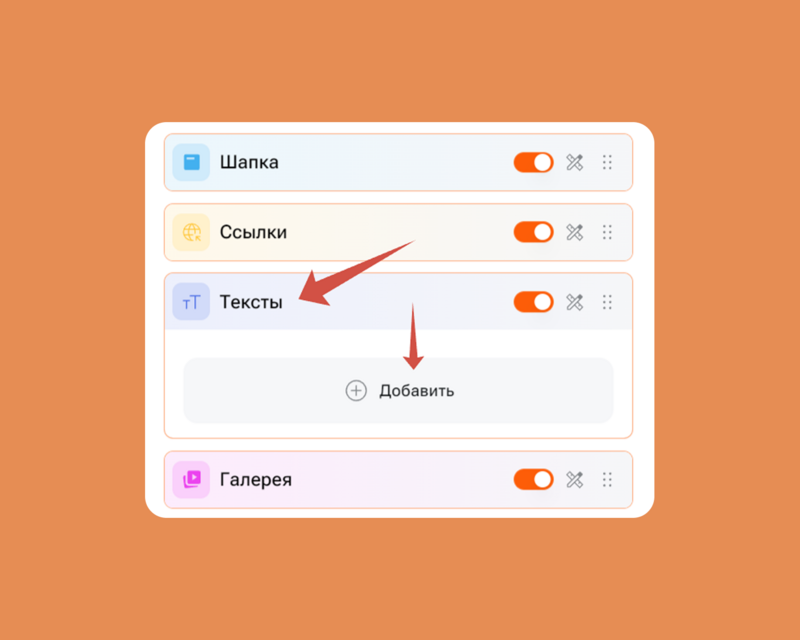
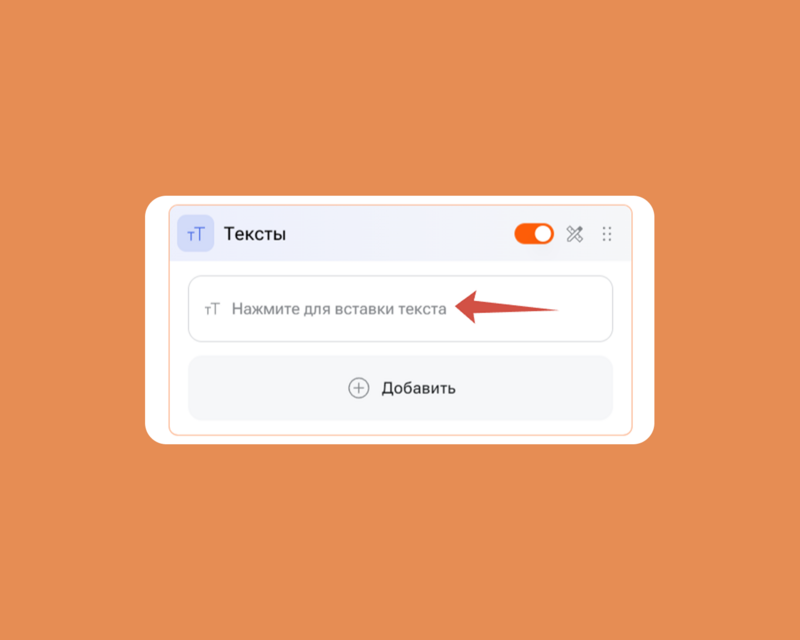
Нажмите на блок Тексты — и добавьте любую информацию, которая необходима для эффективного применения Страницы V.PAGE.
Содержание информации в блоке Тексты зависит исключительно от ваших целей и задач, для которых создаётся конкретная Страница.






Этот блок поможет вам подробнее рассказать о том, что вы презентуете данной Страницей: о вас и вашем опыте, товарах или услугах, акциях и условиях сотрудничества —то есть донести до посетителей Страницы важную информацию о вашем предложении.
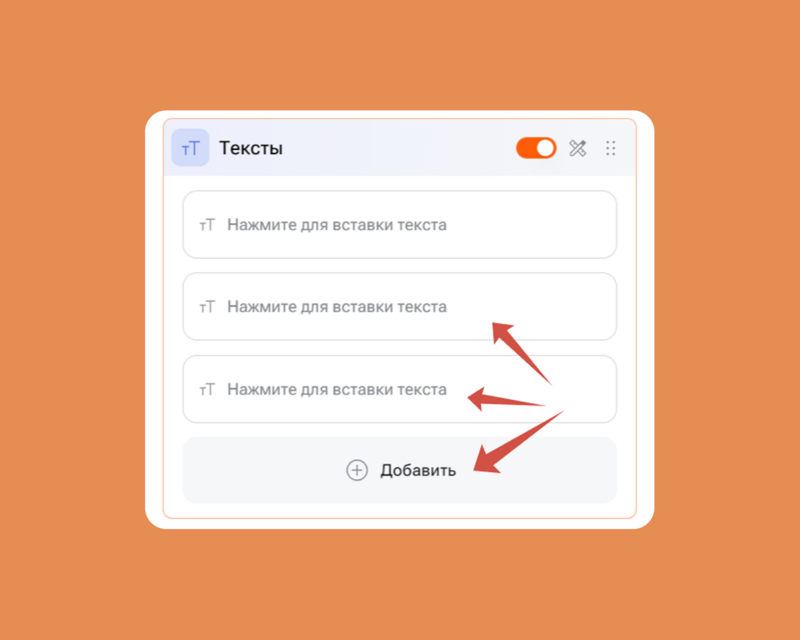
Структурируйте и форматируйте информацию на Странице по своему усмотрению и в зависимости от ваших планов и задач: вы можете вписать несколько текстов внутри одного блока с помощью кнопки Добавить или использовать несколько блоков Тексты (о том, как добавить новые блоки к Странице, читайте далее).




Подробнее о настройке блока читайте в соответствующем разделе Справки:
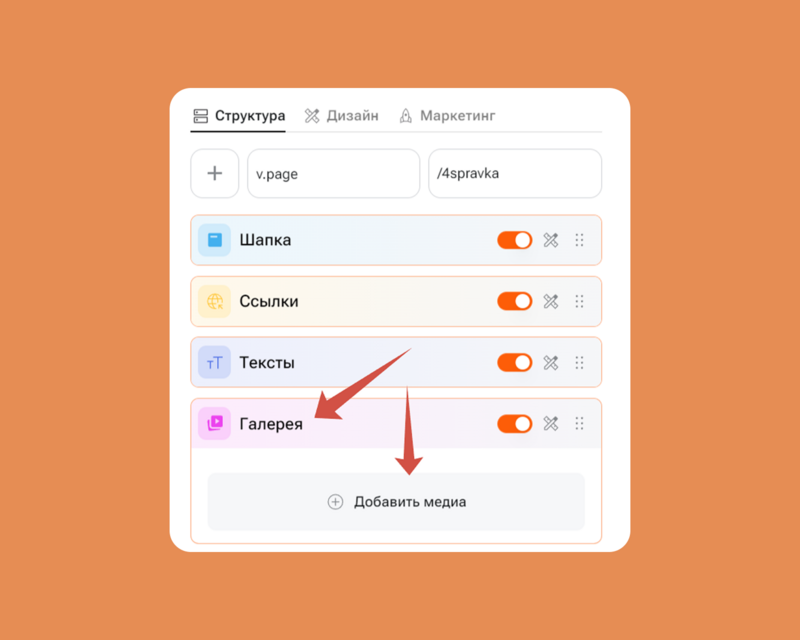
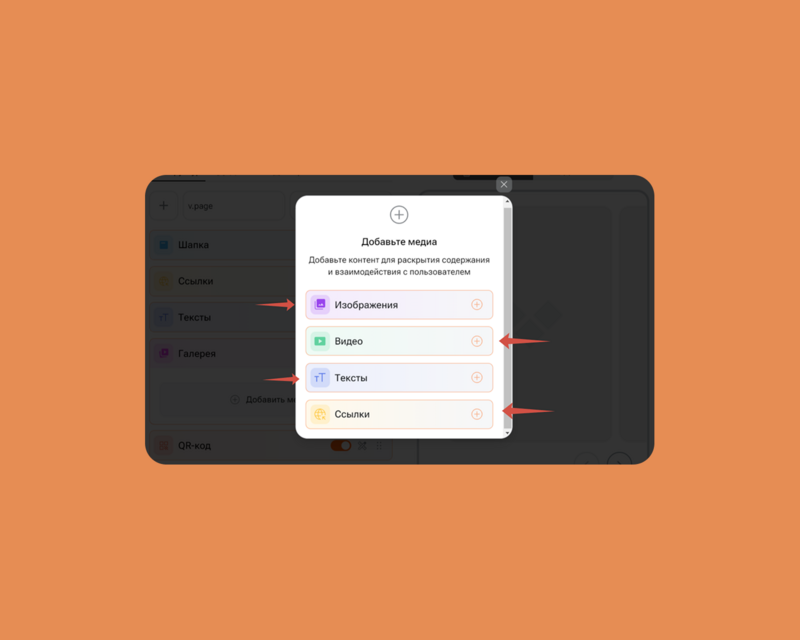
Чтобы добавить к Странице V.PAGE медиаконтент (фото, видео, дополнительные описания и ссылки), нажмите на блок Галерея, а затем — Добавить медиа.
Затем в открывшемся модальном окне выберите, какой контент хотите добавить:




Это поможет вам сделать Страницу V.PAGE живее и ярче, а главное — заинтересовать и вовлечь её посетителей разнообразным контентом, а он — важный и эффективный инструмент взаимодействия и коммуникации с аудиторией.
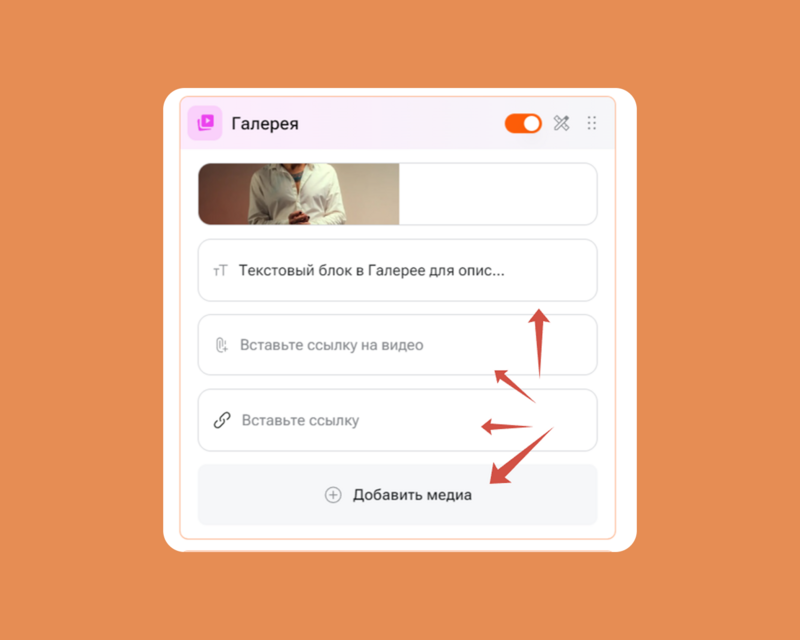
Вы можете добавить к блоку Галерея сколько угодно различных элементов: изображений, видео, текстов или ссылок( для этого просто используйте кнопку Добавить медиа). Их последовательность и соотношение вы можете определить самостоятельно, исходя из ваших задач.
Кроме того, вы можете создать и заполнить несколько блоков Галерея.




Подробнее о настройке блока Галерея читайте в соответствующем разделе Справки:
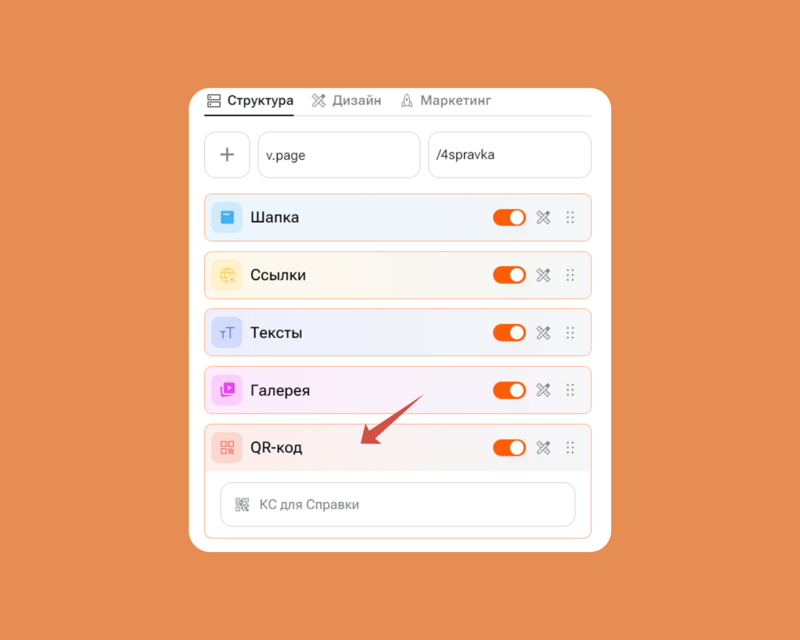
Блок QR-код позволяет настроить отображение фирменного QR-кода на Странице V.PAGE, а вскоре — и скачать его в высоком разрешении.


Это позволит использовать QR-код для продвижения Страницы офлайн на печатной продукции: визитках, листовках, флаерах, мерче, даже баннерах, ТВ-рекламе и т.д.
Подробнее о блоке QR-код читайте в соответствующем разделе Справки:
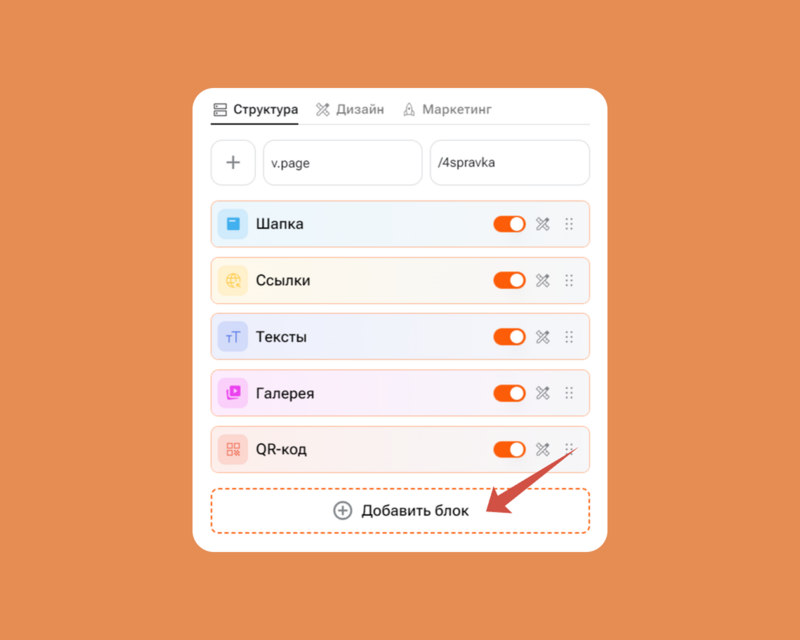
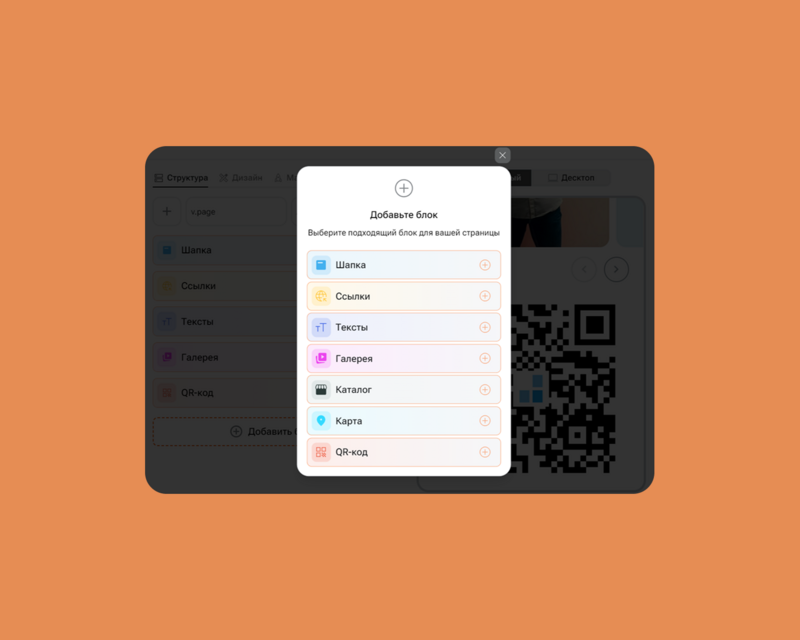
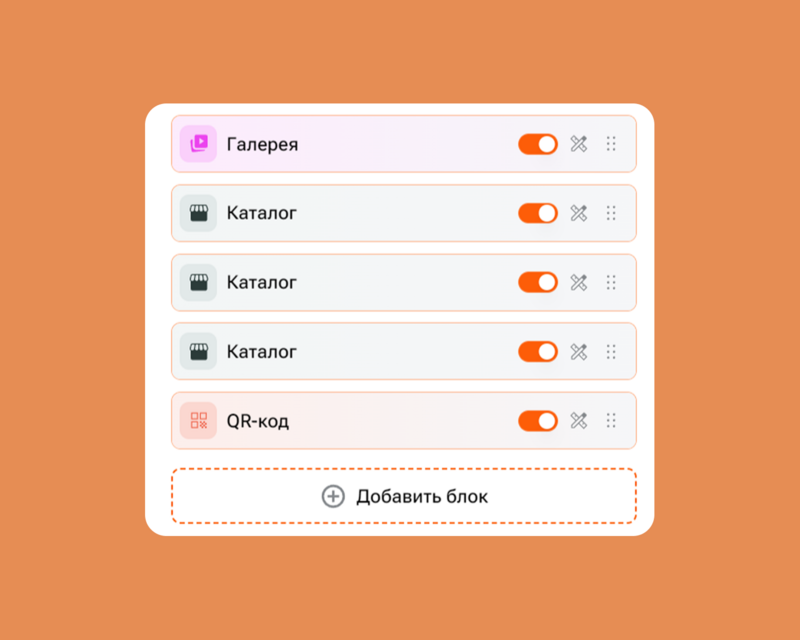
С помощью кнопки Добавить блок вы можете добавить к своей Странице V.PAGE ещё больше структурных блоков.
При клике на эту кнопку откроется меню всех доступных блоков. Выберите нужный — и он появится в самом низу Страницы.




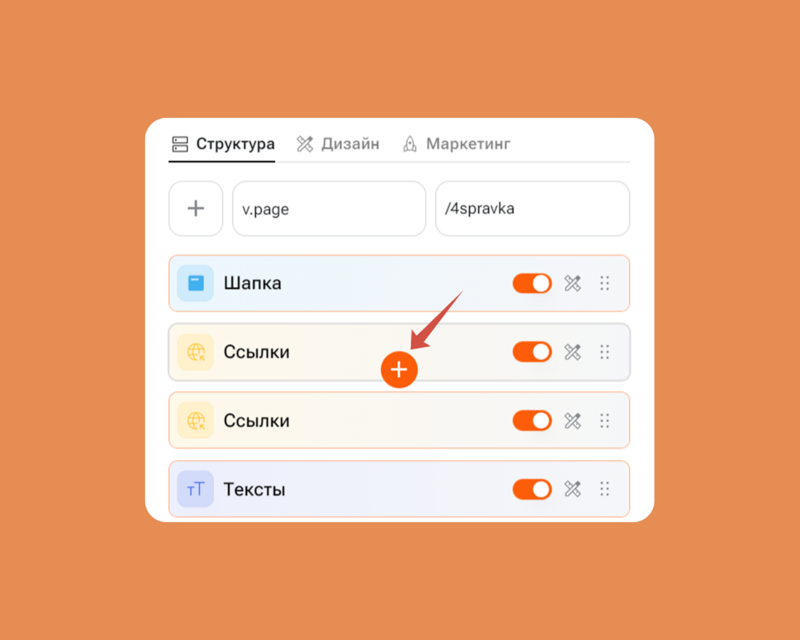
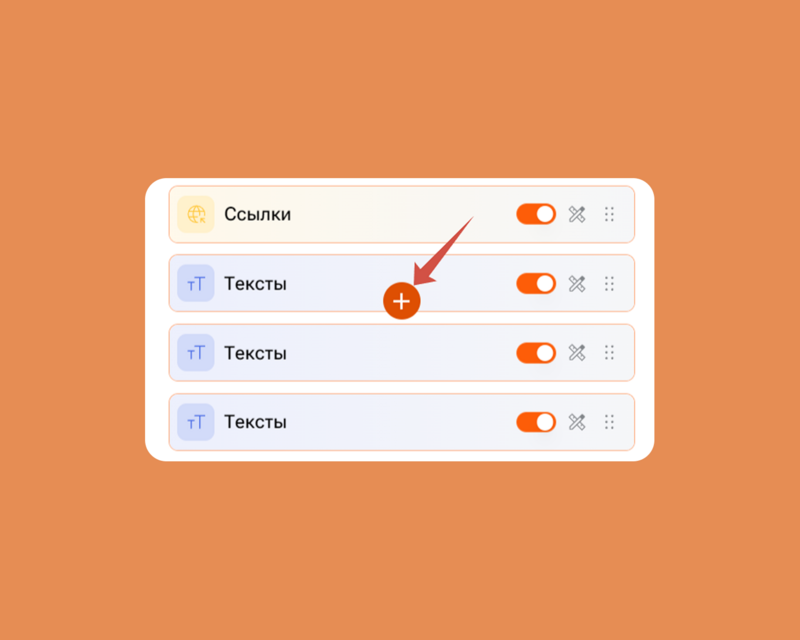
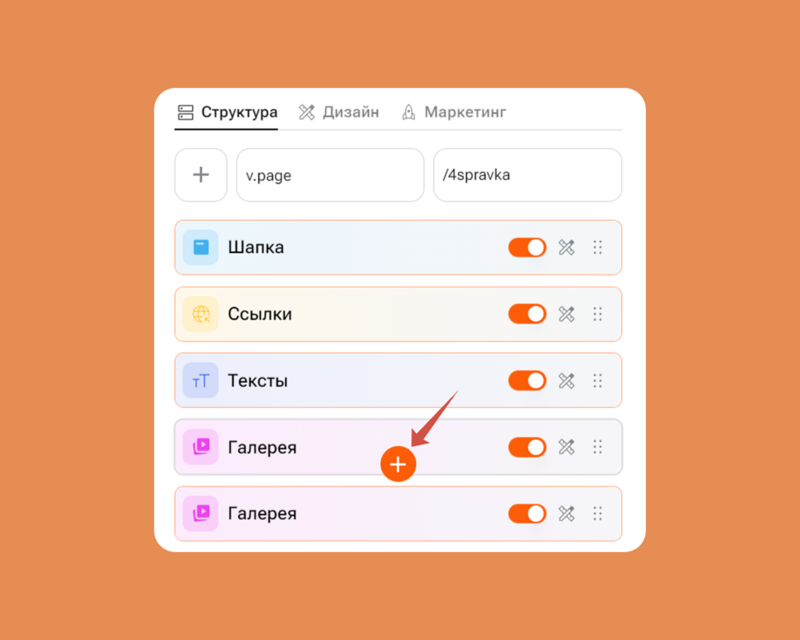
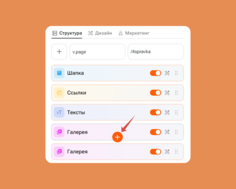
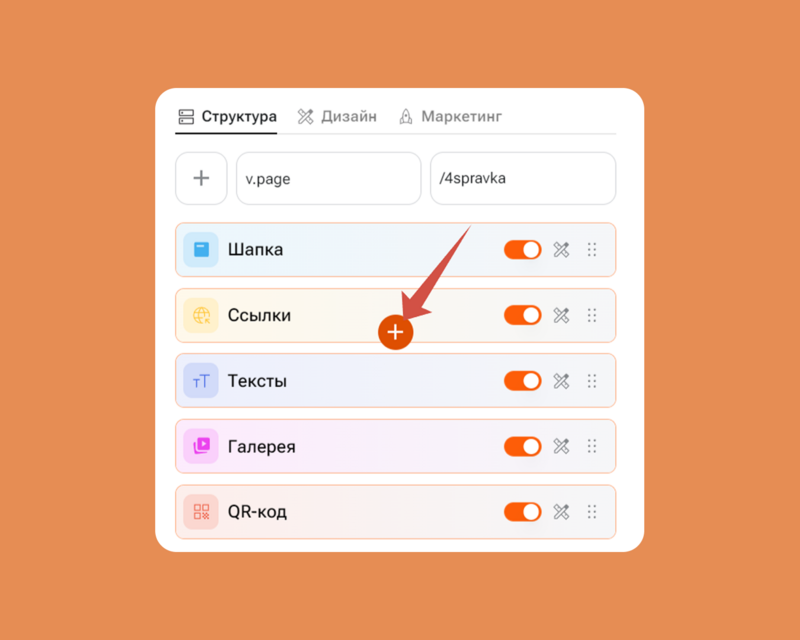
Аналогичная по функции кнопка появляется при наведении курсора на любой уже существующий блок.
Нажмите на плюс, чтобы добавить нужный блок в соответствующее положение на Странице.


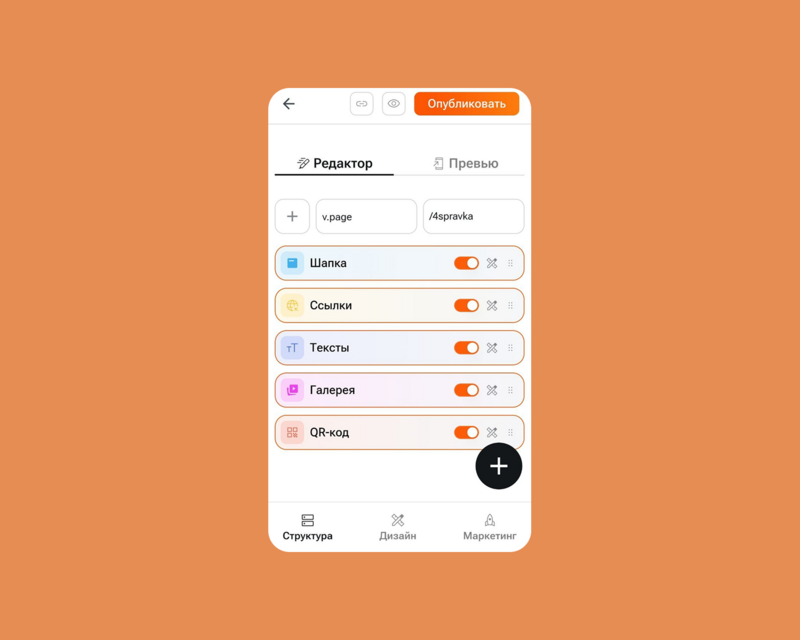
Обратите внимание: в мобильной версии личного кабинета дополнительные блоки добавляются только с помощью кнопки плюса внизу всех блоков настроек.


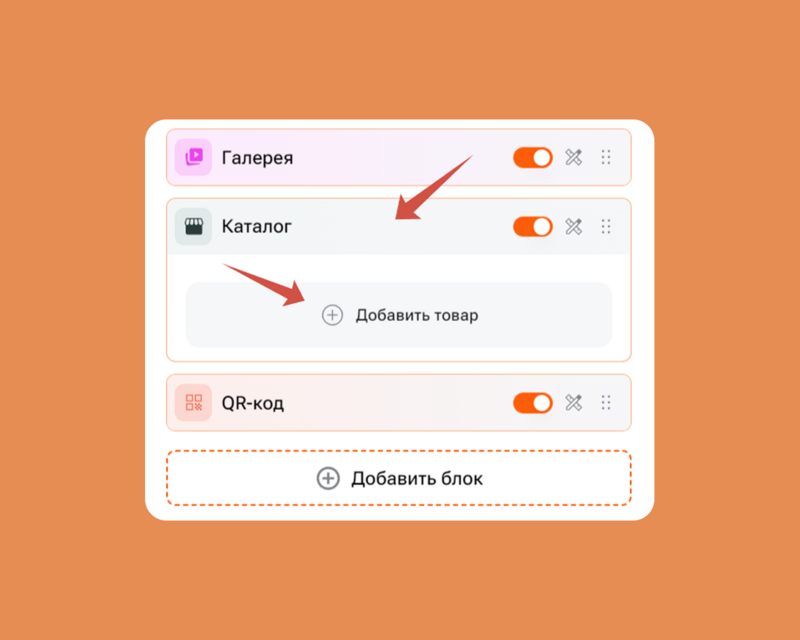
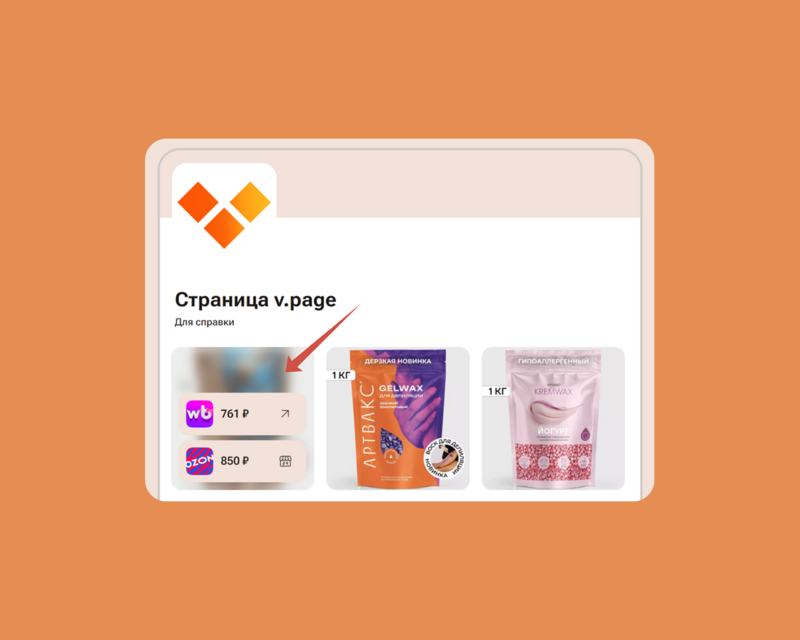
С помощью блока Каталог вы можете добавить на Страницу фотографии товаров и услуг, а также ссылки их покупку.
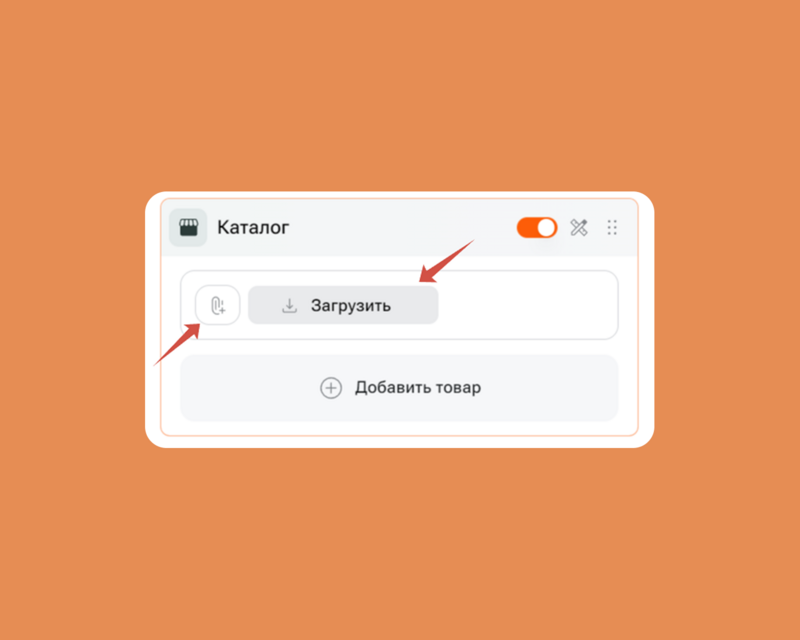
Кликните на этот блок в редакторе Страницы, затем Добавить товар — и с помощью появившегося поля загрузите изображения товаров или услуг.




Вы можете сделать это двумя способами:
загрузив изображение с вашего устройства (компьютера или смартфона)
или вставив ссылку на изображение из интернета.
Этот блок поможет вовлечь и заинтересовать ваших клиентов, а также не просто показать им ассортимент, но и предложить выбор удобной площадки для оформления заказа с ценами на каждой из них. Это упростит выбор и сократит пользовательский путь до покупки, а значит, увеличит её вероятность. Просто соберите и красиво представьте на одной Странице v.page различные товары с различных площадок — это увеличит воронку продаж, а вместе с тем количество покупок и ваши доходы.


Вы можете добавить к блоку Каталог сколько угодно различных товаров или услуг: для этого просто используйте кнопку Добавить товар.
Кроме того, если необходимо, вы можете создать и заполнить несколько блоков Каталог. Например, если хотите продвигать и продавать одной Страницей V.PAGE разные товары или услуги. Просто используйте для этого кнопку Добавить блок.


Подробнее о настройке блока Каталог читайте в соответствующем разделе Справки:
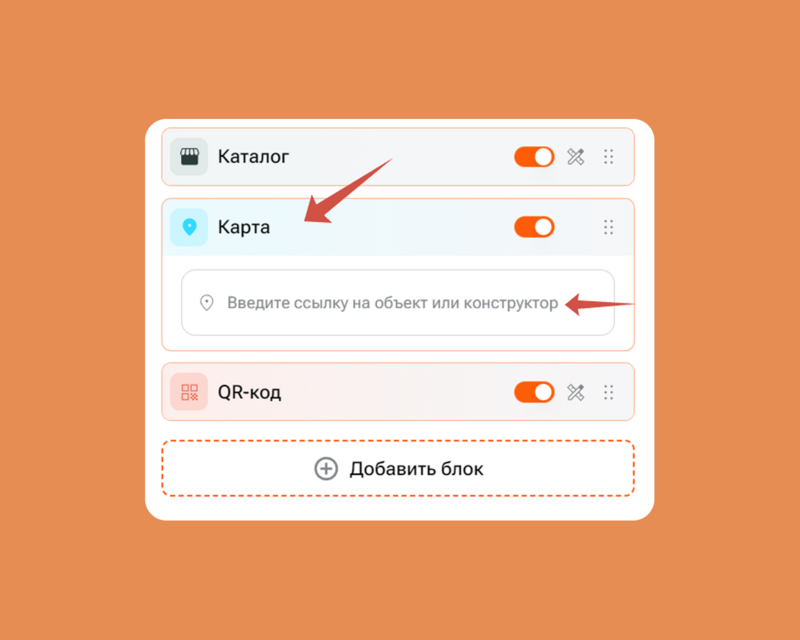
Чтобы добавить к Странице V.PAGE геолокацию, используйте блок Карта.
Откройте его и вставьте ссылку на объект из Яндекс Карт или конструктора карт Яндекса.


Если вы ввели корректные данные, на Странице тут же отобразится такая интерактивная карта с возможностью изменить масштаб и “перемещаться” курсором на местности:
Этот блок поможет вашим клиентам визуализировать ваше местоположение и без труда найти вас в городе.
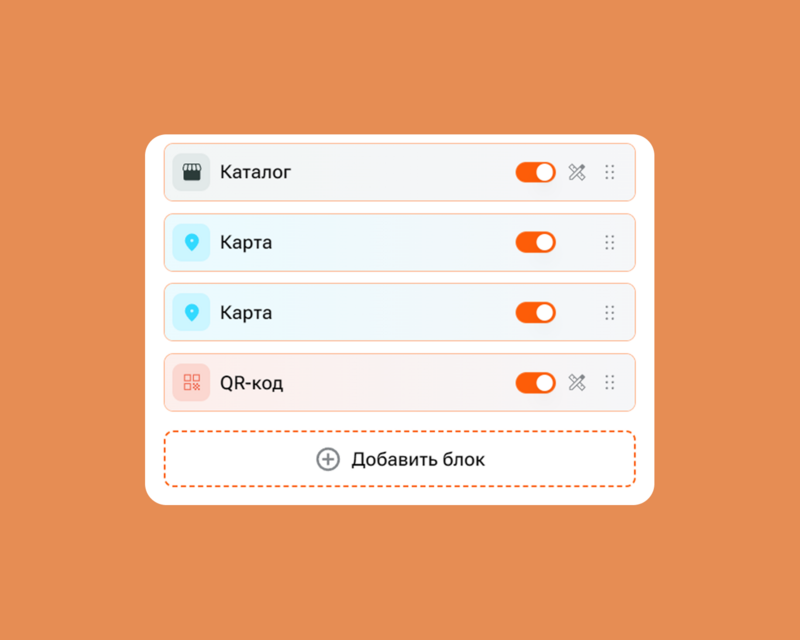
Вы можете добавить к своей Странице несколько карт с помощью кнопки Добавить блок. Это удобно и полезно, когда вы хотите поделиться несколькими адресами с посетителями вашей Страницы V.PAGE. Например, если у вас несколько офлайн-магазинов в городе или представительства в разных городах и вы хотите показать местоположение каждого из них.


Подробнее о настройке блока Карта читайте в соответствующем разделе Справки:
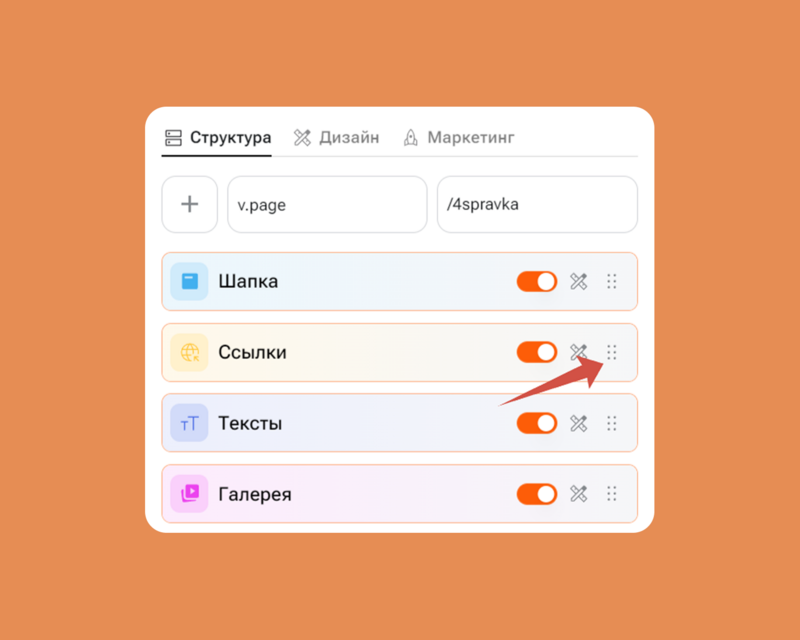
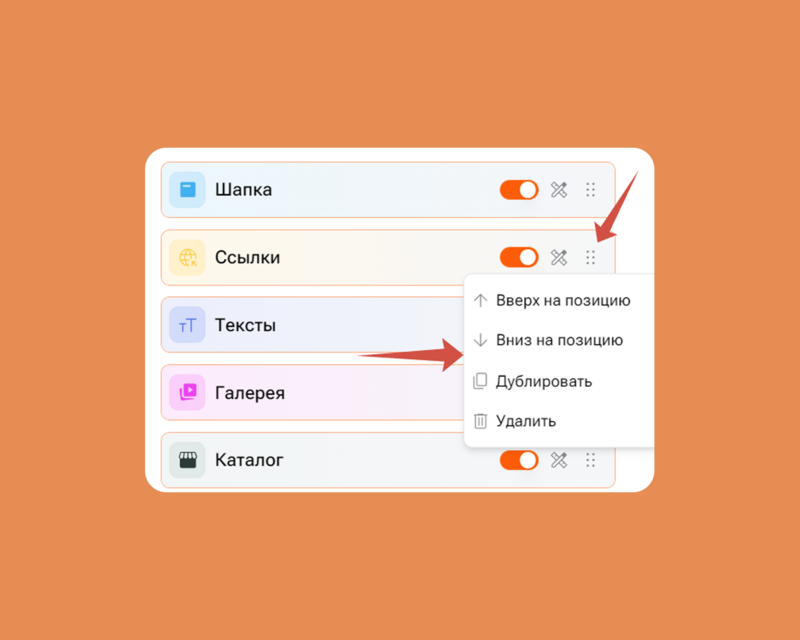
Чтобы изменить расположение добавленных элементов на Странице V.PAGE, зажмите кнопку в виде шести точек в правом углу блока и просто перетащите его на нужное место.
Также при клике на эту кнопку вы можете дублировать или удалить выбранный блок.




Обратите внимание: при дублировании в новый блок копируется и всё содержимое исходного (дублируемого) блока. Чтобы перенастроить и изменить контент нового блока, кликните на него и отредактируйте всё, что пожелаете.
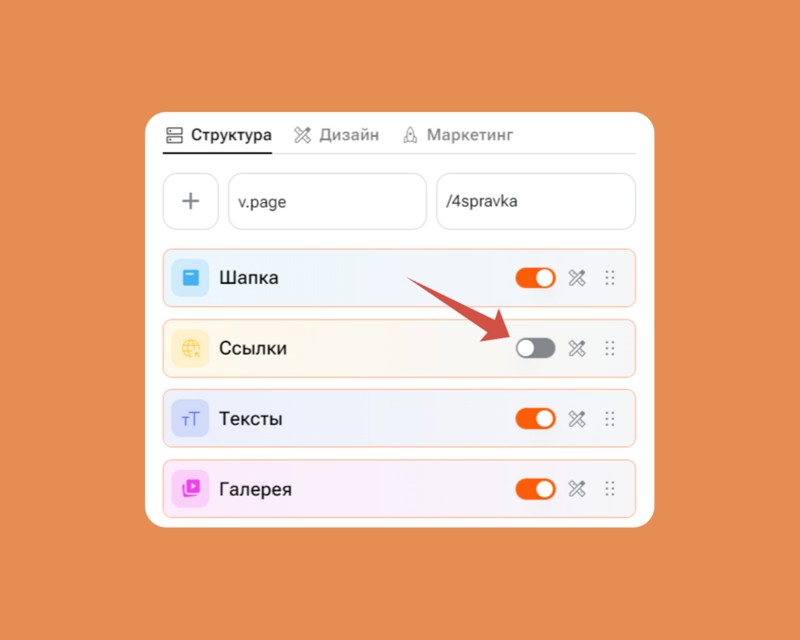
Чтобы скрыть какой-либо блок на Странице V.PAGE, просто передвиньте свитчер в неактивное положение — отключённый блок тут же пропадёт с превью Страницы.


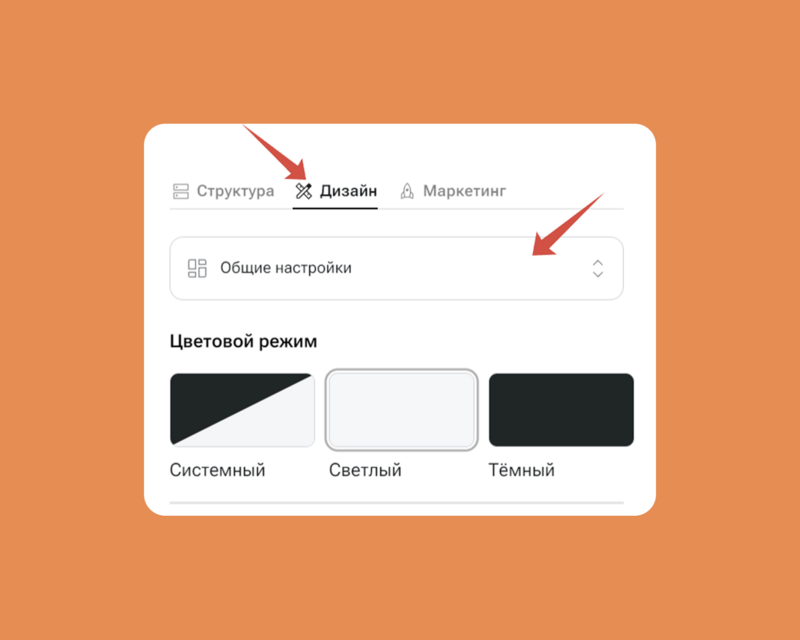
После настройки Структуры Страницы перейдите в раздел Дизайн.


Здесь находятся настройки как всех сразу, так и отдельных блоков.
По умолчанию при переходе в раздел Дизайн открываются
общие настройки Страницы, которые позволяют изменить визуальное оформление и эстетику всей Страницы в целом.
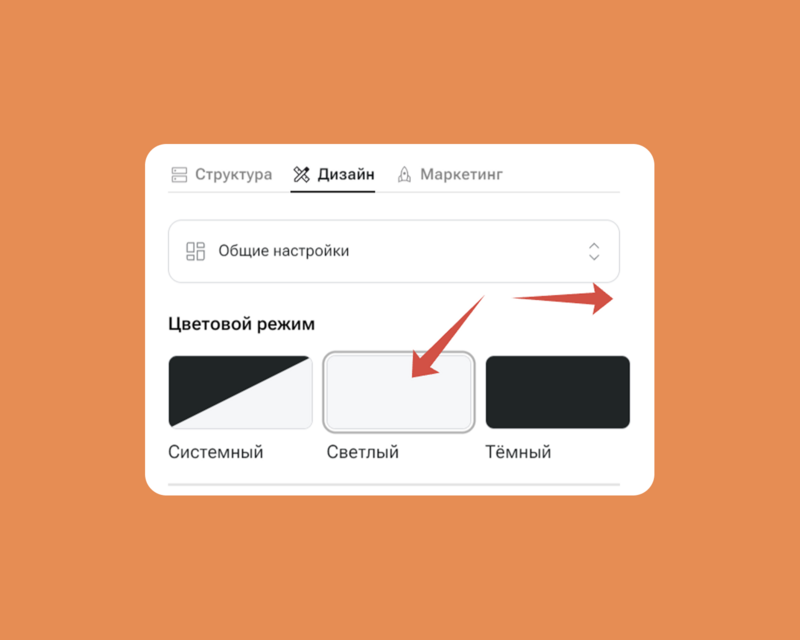
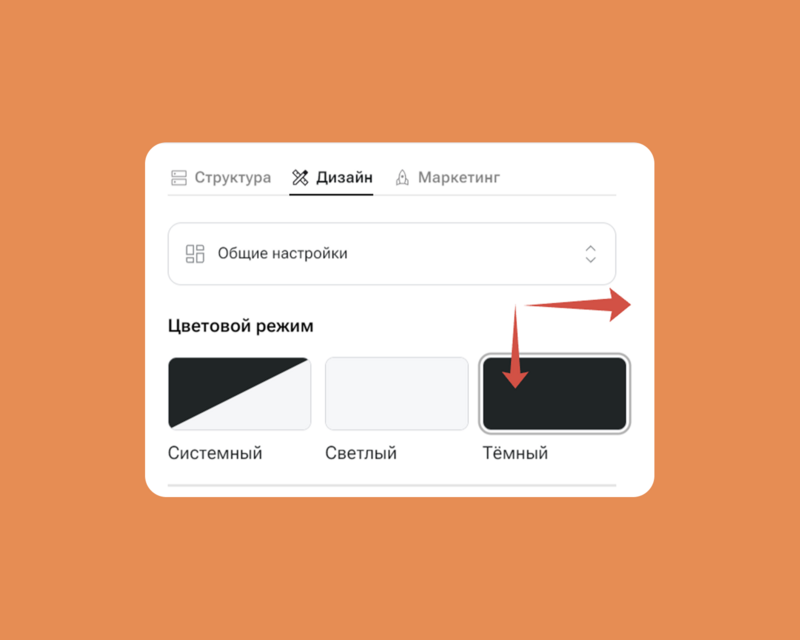
Выберите один из трёх цветовых режимов для вашей Страницы:
Светлый или Тёмный — настраивает одинаковое для всех пользователей оформление вашей Страницы: светлое или тёмное.








Системный цветовой режим — настраивает цветовое оформление под каждого конкретного пользователя в зависимости от системных настроек его гаджета: те, у кого системная тема светлая, увидят светлую Страницу, те же, у кого системная тема тёмная, увидят тёмную Страницу.
Это сделает ваши Страницы V.PAGE адаптированными под привычки каждого отдельного покупателя.
Однако, если вы хотите, чтобы ваша Страница всегда и для всех пользователей была в конкретном цвете — светлом или тёмном — выберите соответствующий параметр.
Затем:
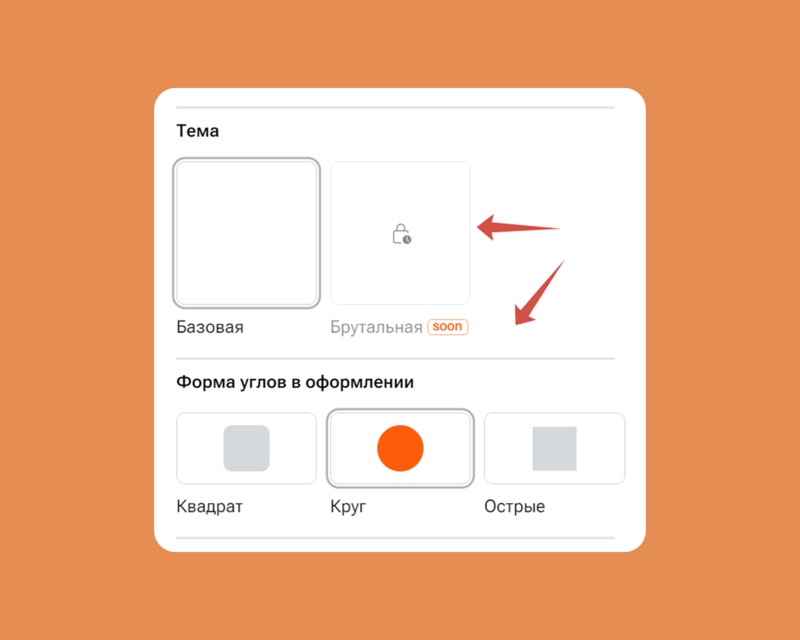
Выберите тему Страницы.
В настоящий момент доступна лишь базовая тема, в будущем их станет больше.
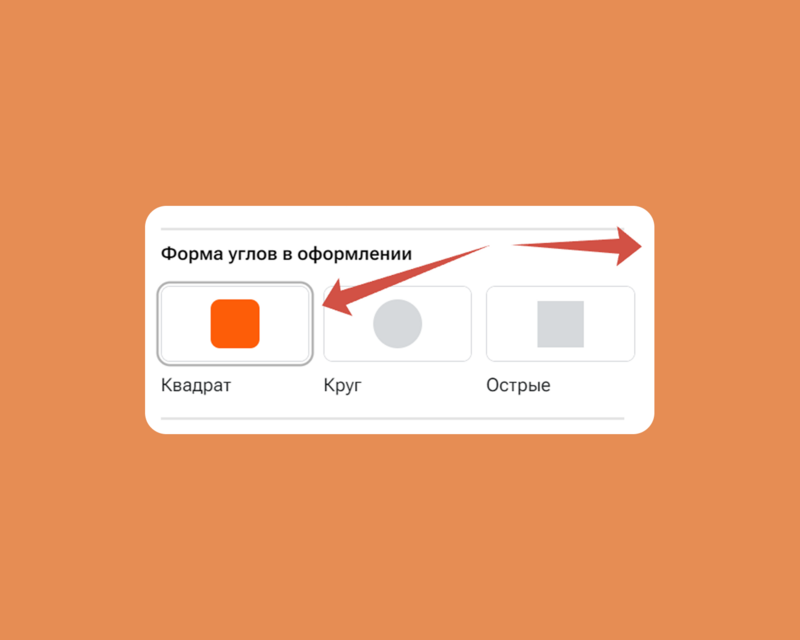
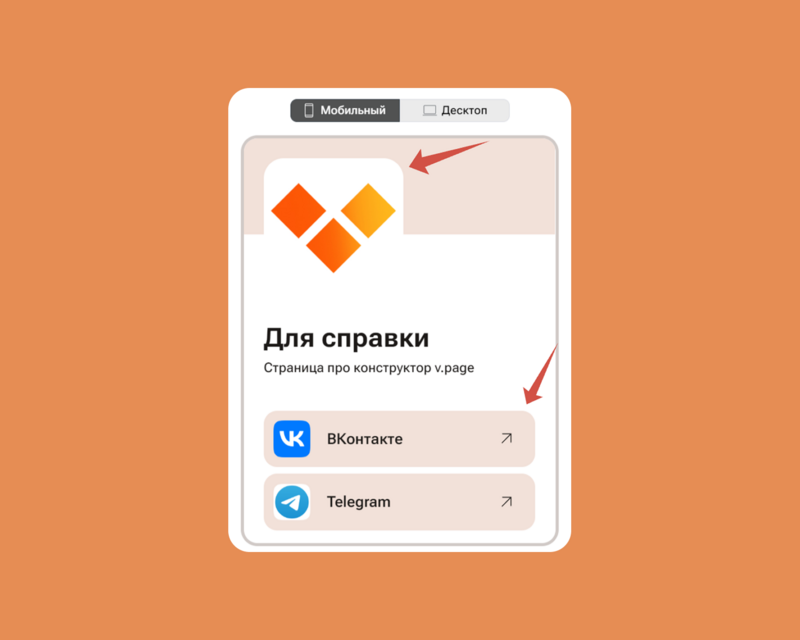
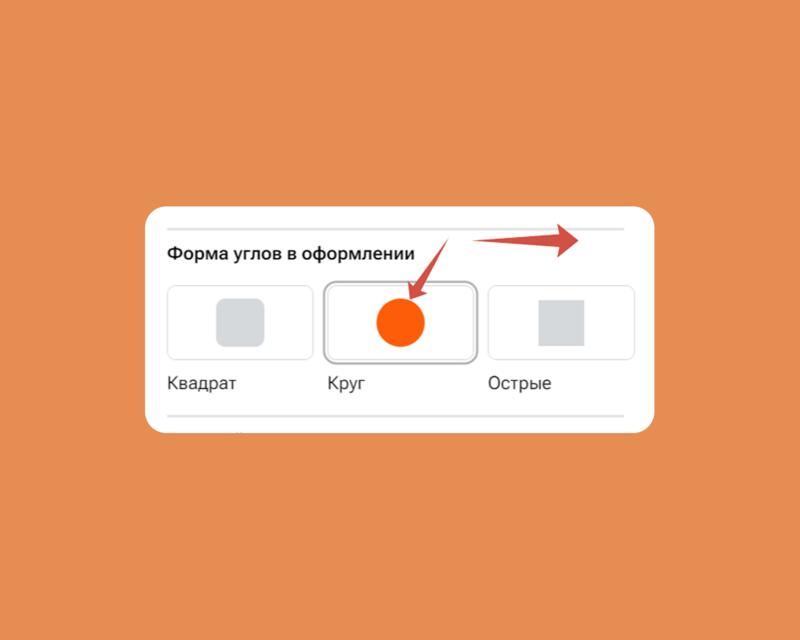
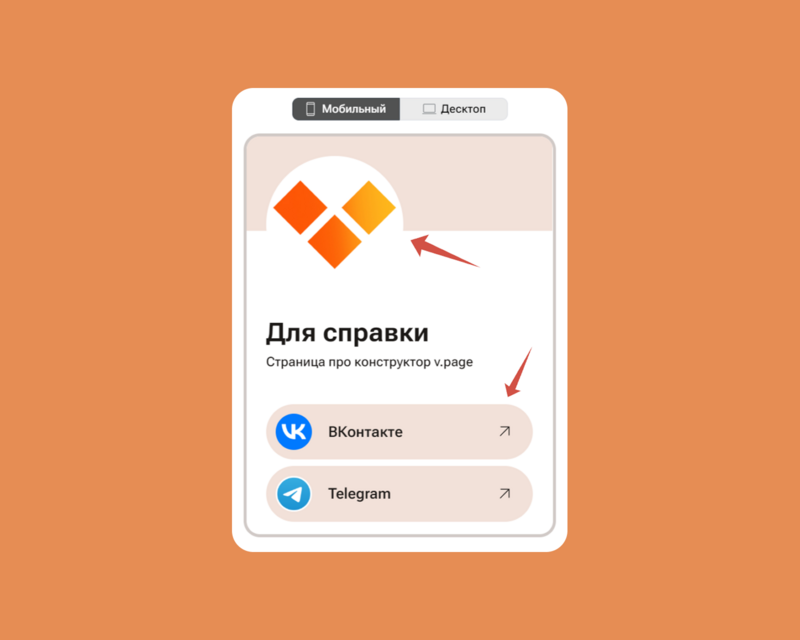
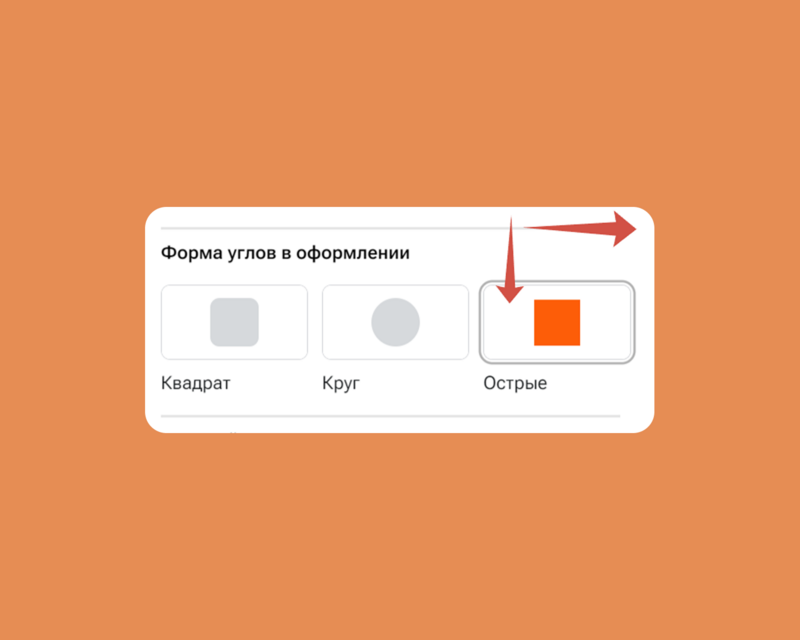
Выберите форму углов в оформлении: квадрат, круг или острые.


Этот параметр определяет округлость и плавность углов в элементах Страницы. Различия в оформлении смотрите в карточках ниже.












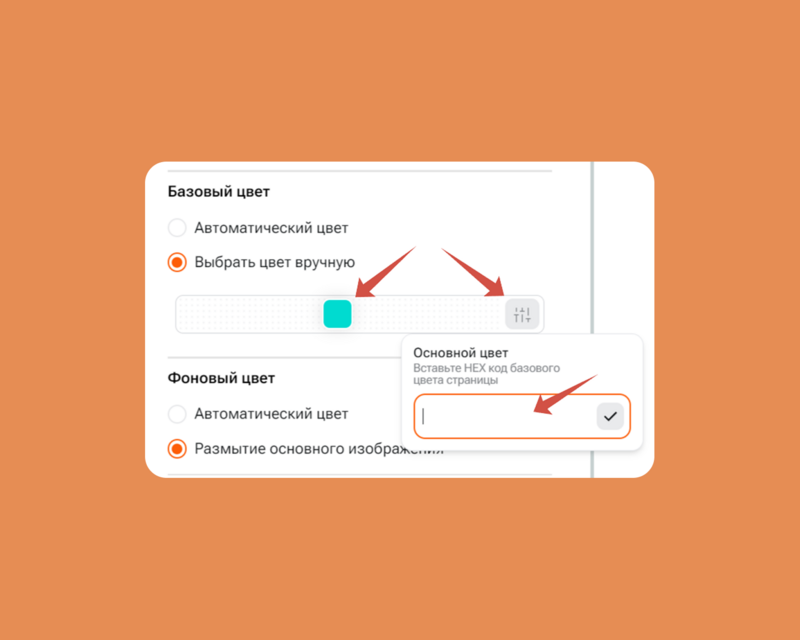
Далее настройте базовый цвет Страницы:
Нажмите Автоматический цвет, чтобы наши алгоритмы задали данный параметр за вас: V.PAGE подберёт базовый цвет для вашей Страницы, исходя из основного цвета изображения, добавленного в Шапку.
Или выберите цвет вручную. При этом вы можете использовать ползунок или нажать на кнопку настроек модуля и вставить HEX-код базового цвета для вашей Страницы (корректный вид HEX-кода: #xxxxxx).


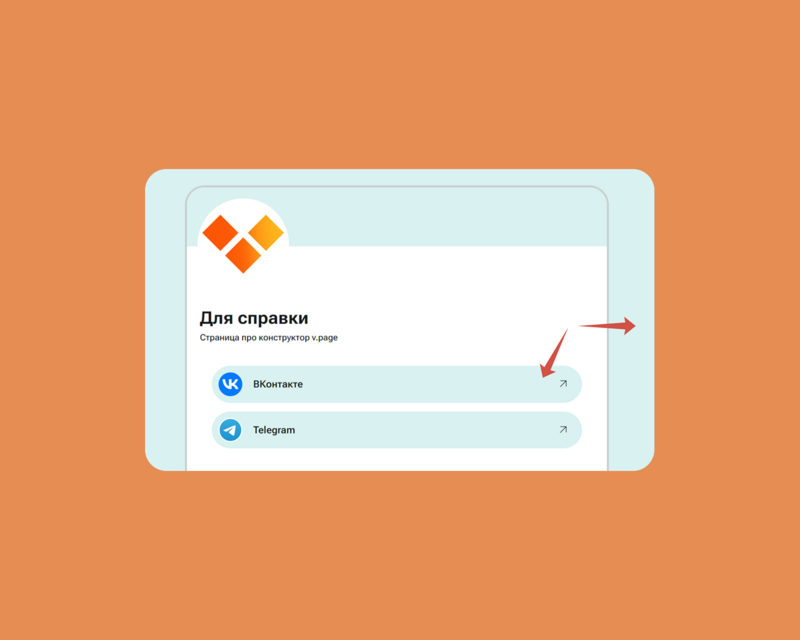
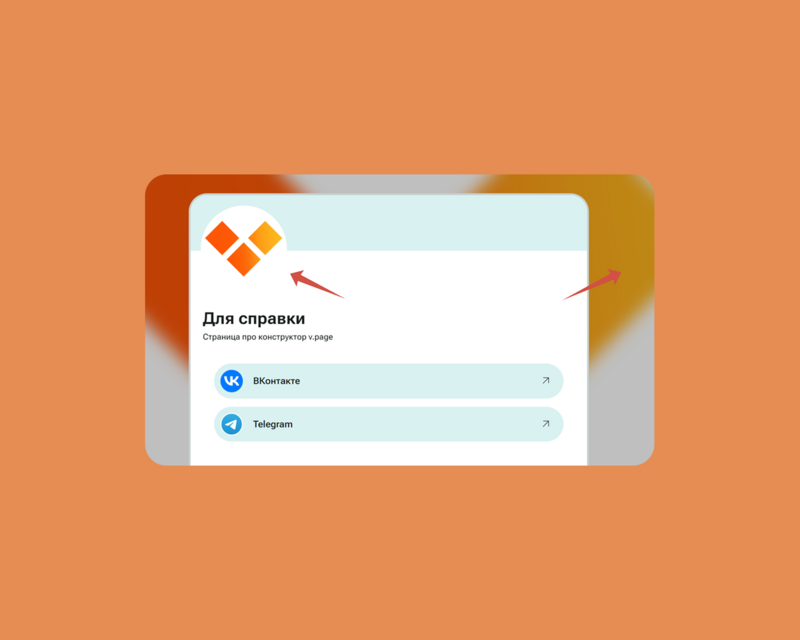
В конце выберите фоновый цвет Страницы:
Настройка Автоматический цвет заливает фон Страницы тем же цветом, который чуть ранее вы выбрали в качестве базового.


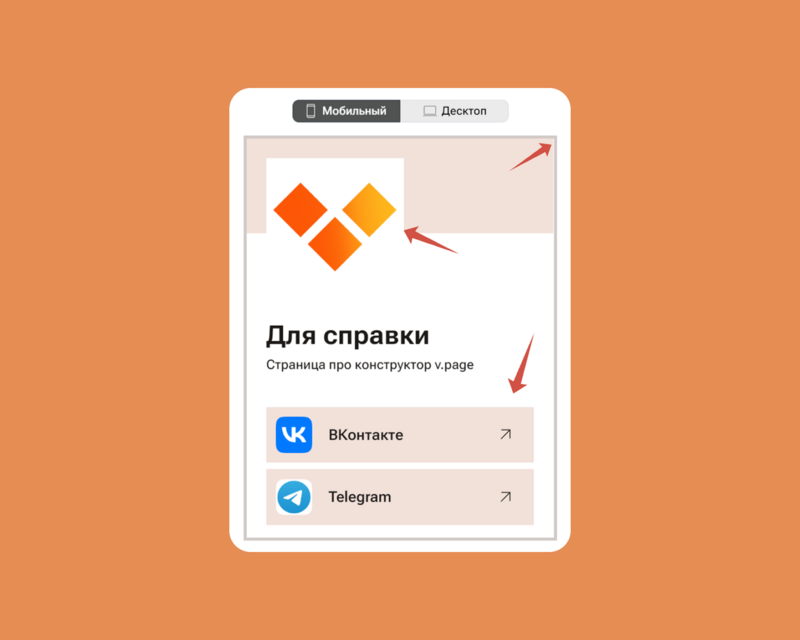
Настройка Размытие основного изображения добавит в качестве фона размытое изображение из Шапки Страницы.
Оценить, как это выглядит, вы можете на изображении ниже или прямо на этой Странице справки —в качестве фона для неё использован логотип сервиса из Шапки.


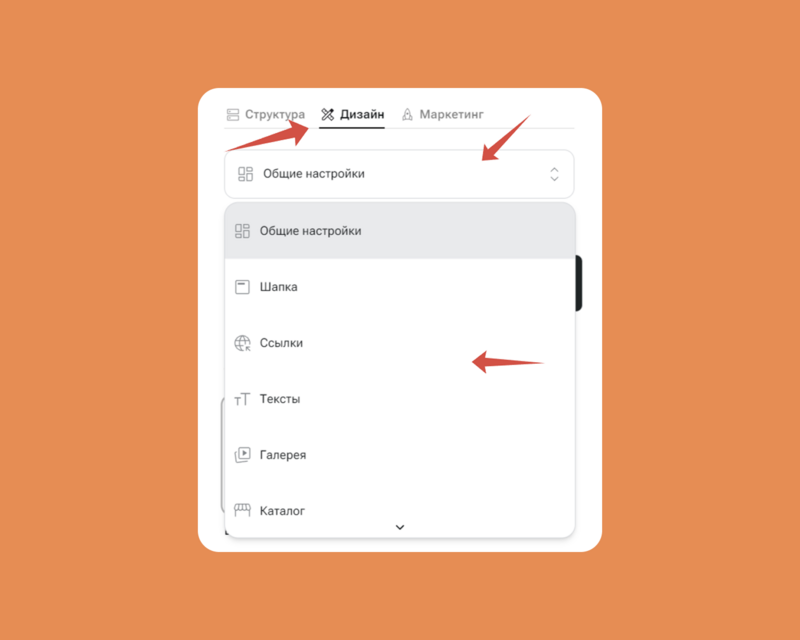
Также в разделе Дизайн вы можете настроить отображение и
эстетику отдельных блоков Страницы.
Для этого нажмите на выпадающий список вверху раздела, выберите нужный блок и настройте его дизайн:


Подробнее об этом читайте в инструкциях по настройке отдельных блоков V.PAGE:
Инструменты продвижения Страниц V.PAGE представлены в разделе настроек Маркетинг. Подробнее о них и их применении читайте в специальном разделе Справки:
Подберите оптимальное оформление всех элементов Страницы, чтобы сделать её максимально эстетичной и привлекательной для посетителей, а также эффективной для вас и вашего проекта или бизнеса.
Обратите внимание: вы можете не использовать отдельные блоки на своей Странице, а также использовать несколько блоков одного типа. Наполняйте каждую Страницу по своему усмотрению, а её структуру определяйте, исходя из её задач и ваших целей.
Все изменения сохраняются автоматически.
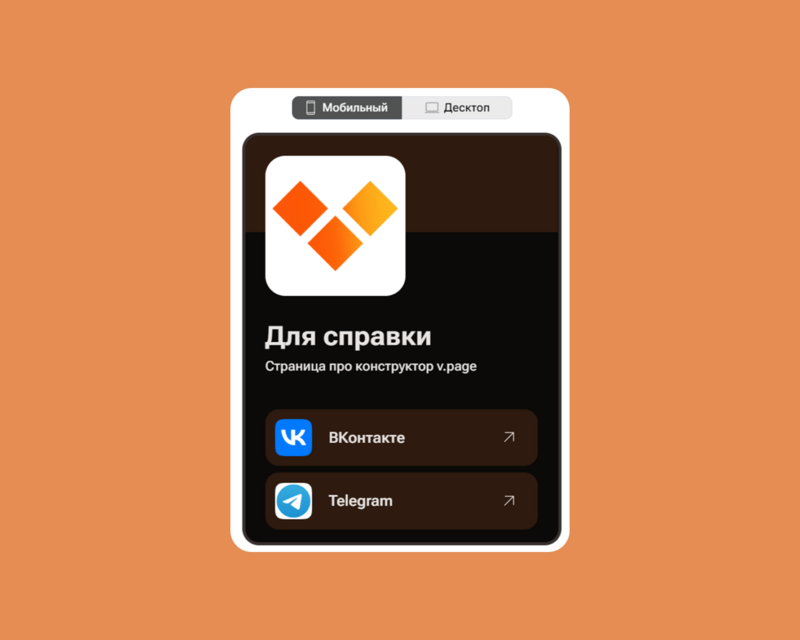
Вы можете увидеть их в превью: справа от редактора Страницы в десктопной версии или в специальном одноимённом поле в мобильной версии личного кабинета.


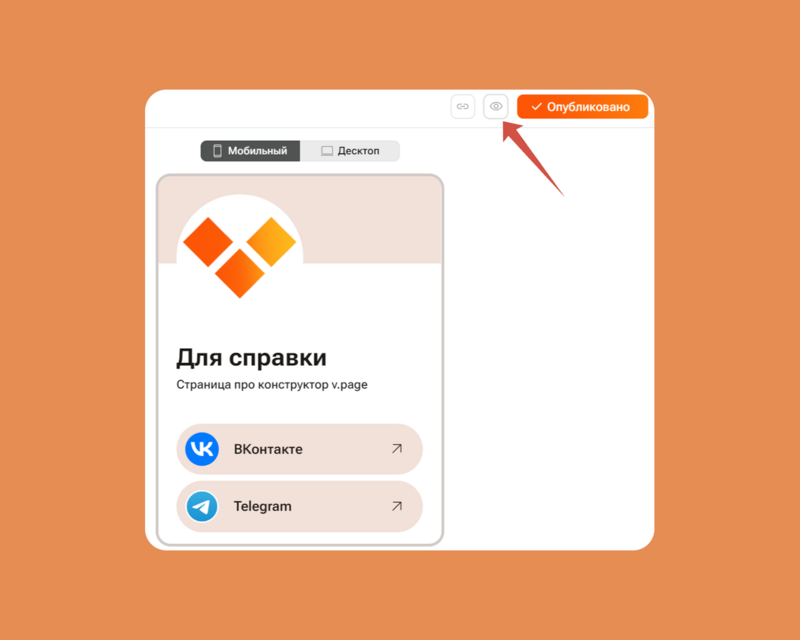
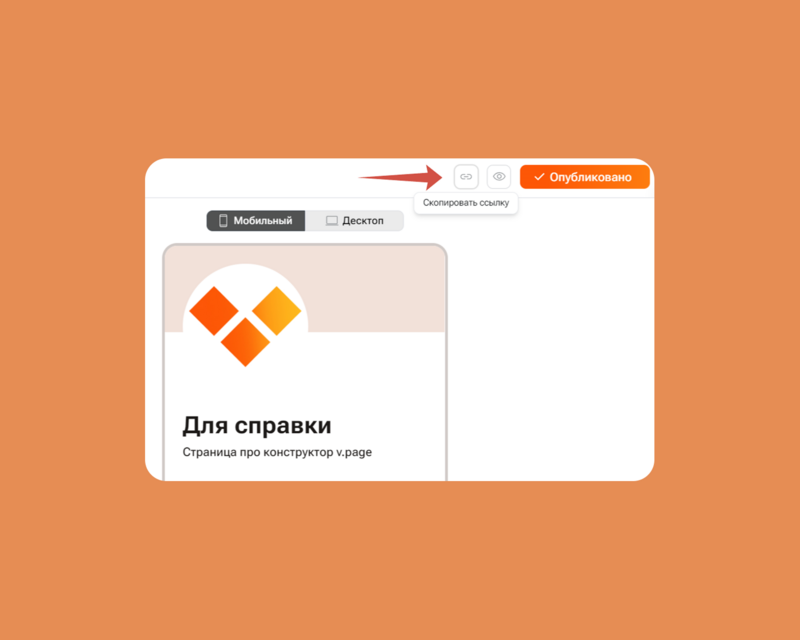
Также оценить готовую Страницу можно, кликнув на иконку с изображением глаза в правом верхнем углу редактора (Страница при этом откроется в отдельной вкладке браузера).


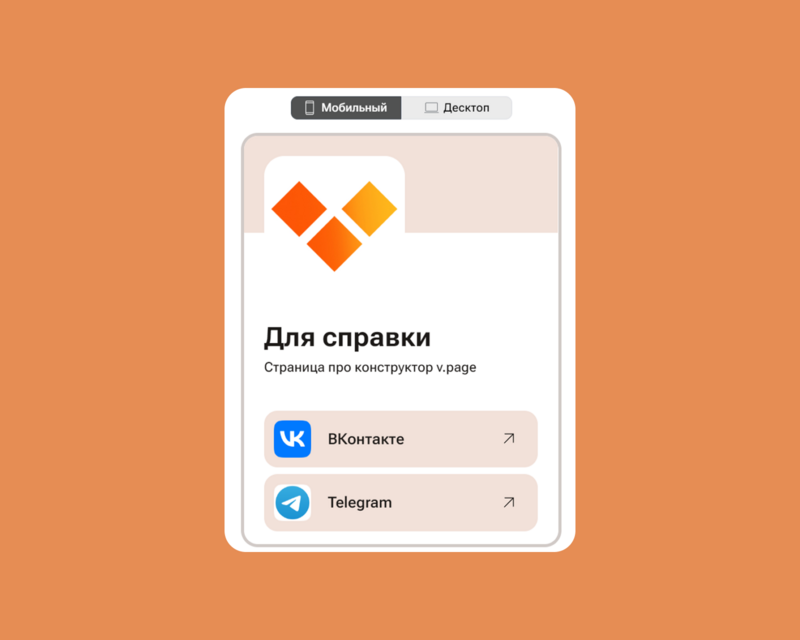
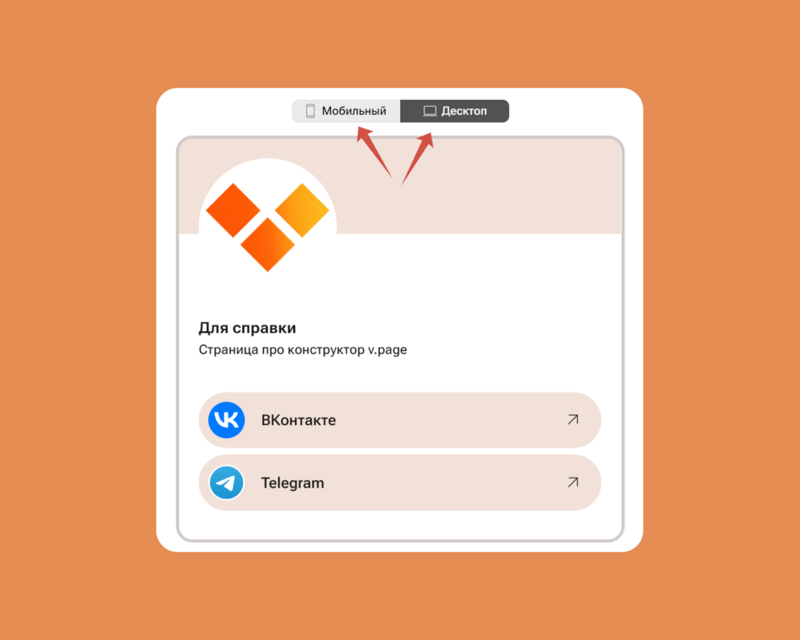
Чтобы увидеть, как будет выглядеть Страница на мобильном или десктопном экране, нажмите соответствующую кнопку над полем превью:


Это поможет вам подобрать оптимальный дизайн Страницы, исходя из ваших задач и предпочтений.
Просто попробуйте разные варианты отображения и их сочетания — и посмотрите, какой из них лучше.
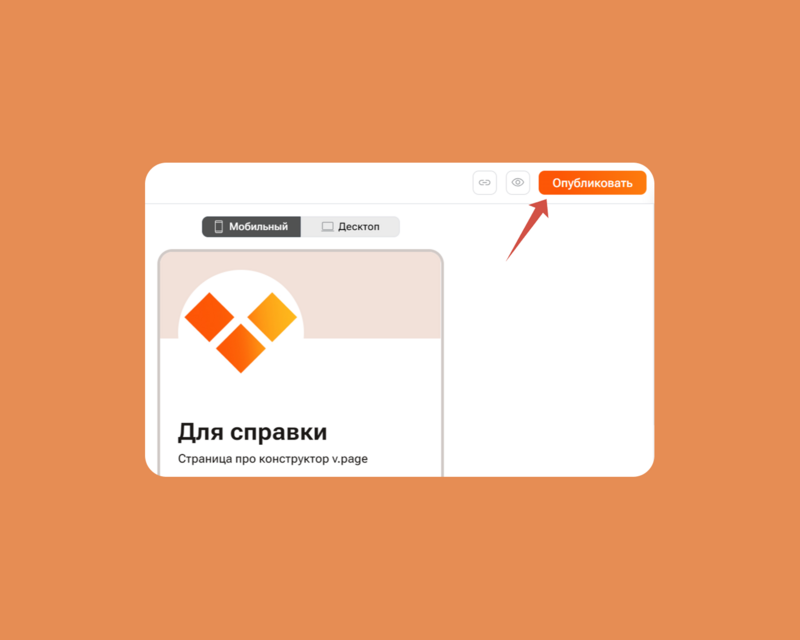
Полностью готовую Страницу V.PAGE перед применением и распространением необходимо опубликовать.
Для этого нажмите соответствующую кнопку в правом верхнем углу редактора Страниц.


После нажатия её текст изменится на Опубликовано.
Это значит, что ваша Страница стала доступной для всех пользователей интернета: теперь каждый сможет открыть её по вашей ссылке и увидеть её содержание, а также самостоятельно найти её в поиске.
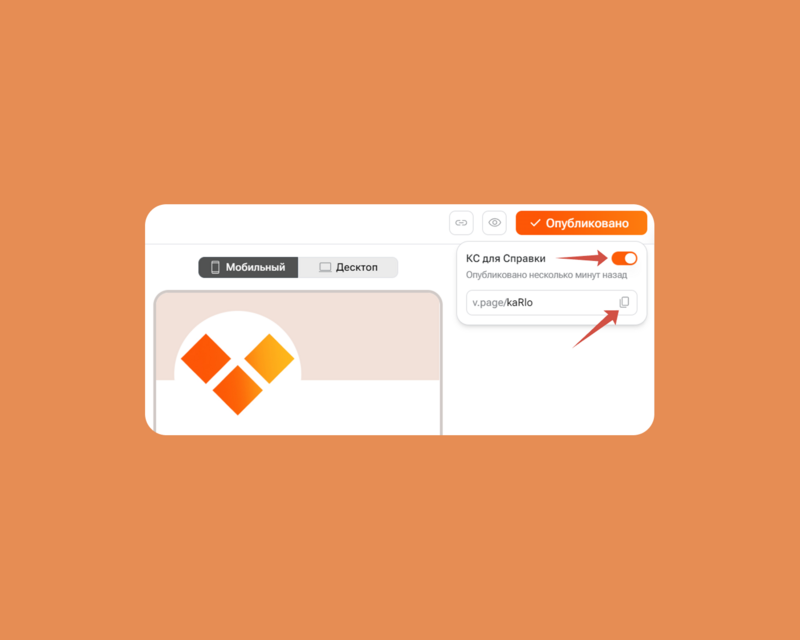
Чтобы вновь сделать Страницу приватной и снять её с публикации, нажмите на кнопку Опубликовано и в открывшемся меню передвиньте свитчер в неактивное положение.


Здесь же вы сможете увидеть изначальное имя Страницы (саму исходную ссылку) и скопировать его.
Скопировать ссылку на Страницу для применения и распространения можно, нажав на иконку с изображением скрепки левее от кнопки Опубликовано.


Обратите внимание: при этом скопируется то имя ссылки, которое вы задали ей в редакторе Страниц, или исходное имя, если вы не меняли его.


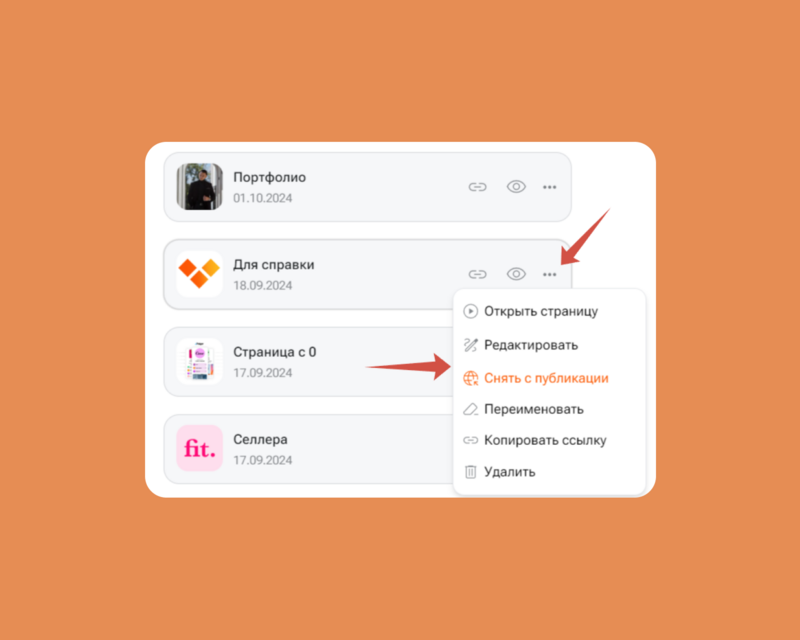
Опубликовать или снять с публикации Страницу вы также можете в личном кабинете V.PAGE, где собраны все ваши ранее созданные Страницы.
Для этого используйте кнопку в виде трёх точек на карточке Страницы и в выпадающем контекстом меню выберите соответствующую опцию.


С помощью этого меню вы также можете: открыть Страницу для предпросмотра, открыть редактор Страницы, переименовать Страницу, копировать ссылку на Страницу, удалить Страницу.
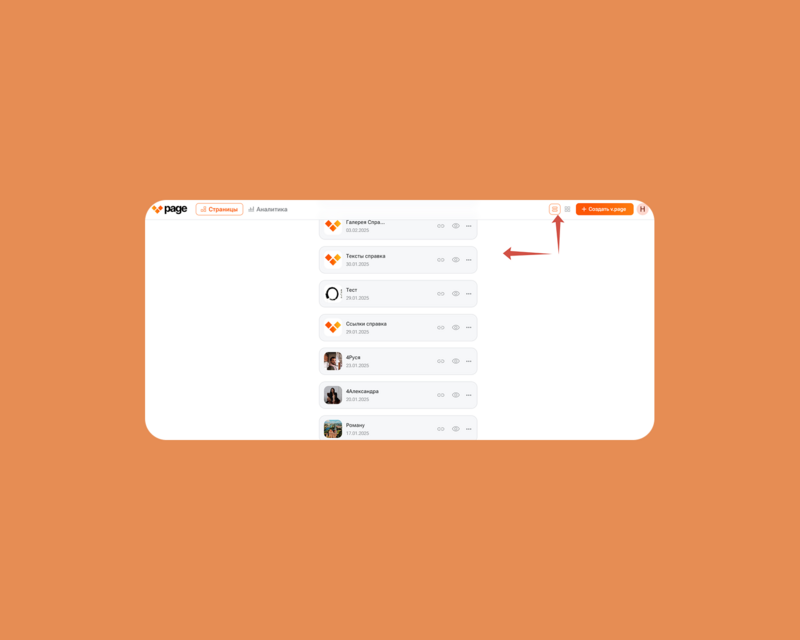
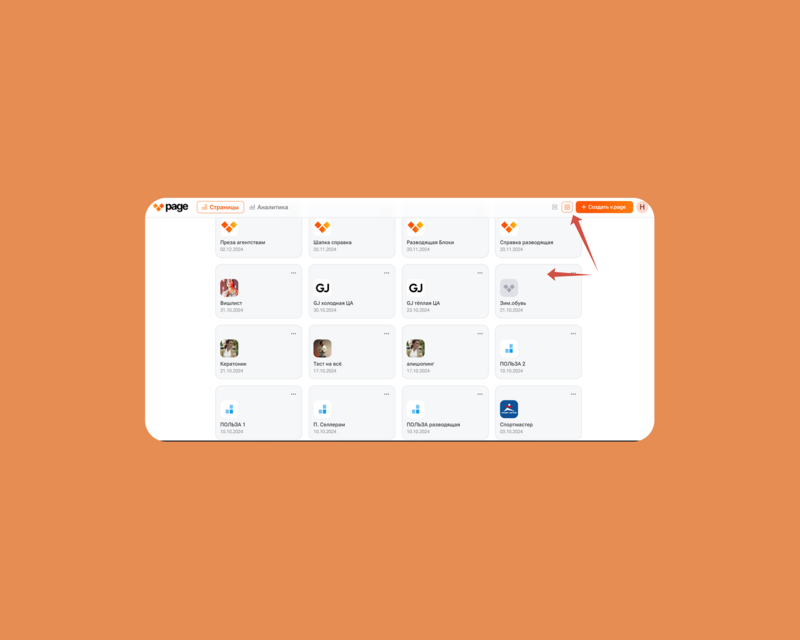
Для удобства работы в личном кабинете V.PAGE выберите способ отображения уже созданных Страниц: списком или плиткой.




![[object Module]-logo](/_next/static/media/v_page.a82f12ba.png)
![[object Module]-logo](/_next/static/media/vkontakte.aadccd0f.png)
![[object Module]-logo](/_next/static/media/telegram.70d3df3f.png)
![[object Module]-logo](/_next/static/media/instagram.b6e8b13d.png)
![[object Module]-logo](/_next/static/media/youtube.2baea274.png)
![[object Module]-logo](/_next/static/media/rutube.ab590de2.png)
![[object Module]-logo](/_next/static/media/facebook.b193b35d.png)